WordPressda maxsus CSS-ni qanday qo’shish kerak: turli maqsadlar uchun 4 usul

WordPress bilan ko’proq tanishganingiz sayin, hech bo’lmaganda saytingizga kamida bir oz maxsus CSS qo’shishni xohlaysiz. WordPress-da maxsus CSS-ni qo’shish biroz qiyin bo’lishi mumkin, chunki ota-ona uslubi jadvalini tahrirlash va shu erda kodingizni joylashtirish yaxshi emas.
WordPress-da maxsus CSS-ni to’g’ri qo’shishga yordam berish uchun biz to’rt xil usulni baham ko’ramiz.
1-usul: WordPress Customizer-dan foydalanish
Keling, WordPress Customizer-dan boshlaymiz, chunki bu eng maqbul usul.
CSS uchun WordPress Customizer-dan foydalanishning ijobiy tomonlari
- Siz plaginni sozlashingiz yoki o’rnatishingiz shart emas. Bu WordPress yadrosining bir qismidir.
- O’zingizning CSS-ga o’zgartirishlaringizni saytingizni jonli oldindan ko’rishda ko’rishingiz mumkin.
- Hech narsa aralashmaganligingizga ishonch hosil qilish uchun asosiy tekshirishni o’z ichiga oladi.
CSS uchun WordPress Customizer-dan foydalanishning kamchiliklari
Siz qo’shgan har qanday maxsus CSS sizning mavzuingizga bog’liq. Agar siz mavzularni o’zgartirsangiz, o’zingizning CSS-ni nusxalashingiz kerak.
CSS uchun WordPress Customizer-dan qanday foydalanish
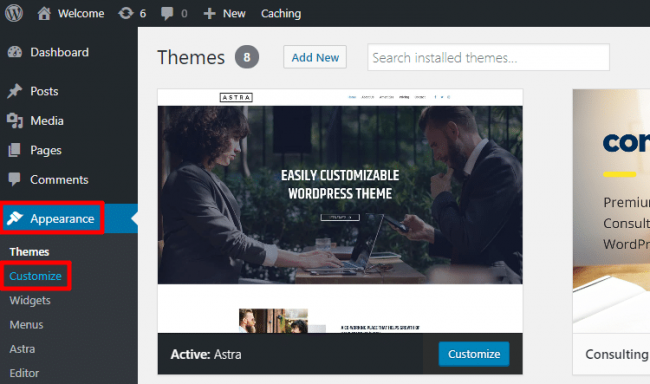
WordPress boshqaruv panelida Tashqi ko’rinish → Moslashtirish bo’limiga o’tib, WordPress Customizer interfeysini ishga tushiring :

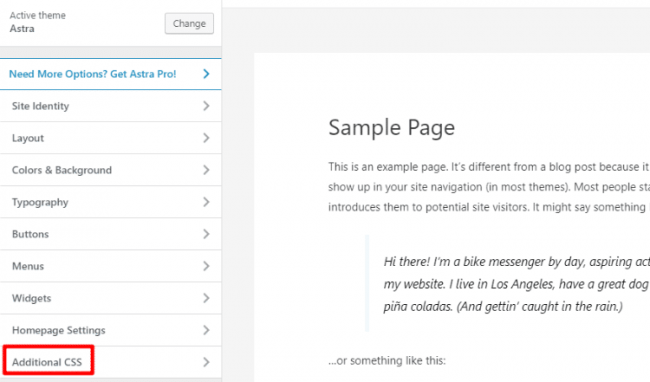
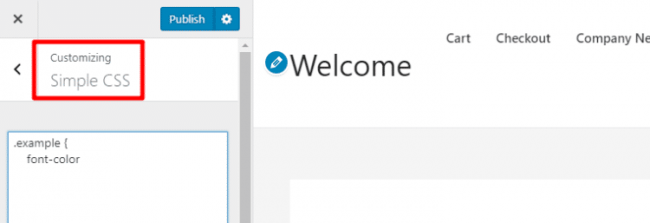
Keyin WordPress Customizer yon panelidagi CSS- ni qo’shish- ni bosing (pastki qismida bo’lishi kerak):

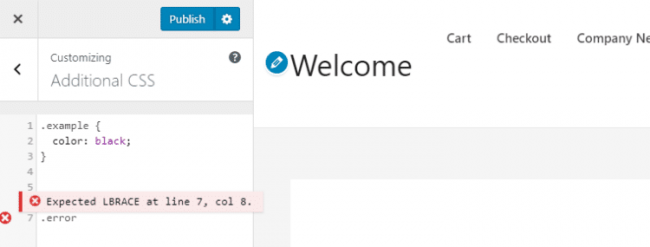
Endi faqat CSS-ni oynaga qo’shing. Agar siz biron bir sintaksisni buzsangiz, muharrir sizni xatolar haqida ogohlantiradi:

Shaxsiy CSS-ni qo’shib bo’lgach , o’zgarishlarni real vaqt rejimida saqlash uchun Nashr etish tugmasini bosing .
Boshqaruv 2. Bepul Simple CSS plaginidan foydalanish
Simple CSS – Tom Usborne-dan bepul plagin, u shuningdek mashhur GeneratePress mavzusining yaratuvchisi. Plagin avvalgi usuldan deyarli hamma narsani va boshqalarni amalga oshirishi mumkin.
Simple CSS plaginidan foydalanishning ijobiy tomonlari
- Siz Live View uchun WordPress Customizer-dan foydalanib CSS-ni qo’shishingiz mumkin.
- Plagin tarkibida WordPress Customizer-dan tashqarida alohida to’liq ishlaydigan CSS muharriri mavjud.
- Shaxsiy xabarlarga yoki sahifalarga maxsus CSS-ni qo’shishingiz mumkin.
- Siz qo’shgan har qanday CSS mavzuga bog’liq emas. Shunday qilib, siz mavzularni almashtirsangiz ham, CSS hali ham mavjud bo’ladi.
Simple CSS-dan foydalanishning kamchiliklari
WordPress Customizer usuli kabi kodni tasdiqlash mavjud emas.
Simple CSS plaginidan qanday foydalanish
Plaginni o’rnatgandan va faollashtirgandan so’ng, WordPress-ga maxsus CSS-ni qo’shishning turli xil usullari mavjud.
Birinchidan, Tashqi ko’rinish -> Moslashtirish va oddiy CSS parametridan foydalanishingiz mumkin. Bu sizga oldingi usul kabi CSS-dagi o’zgarishlarni oldindan ko’rishga imkon beradi:

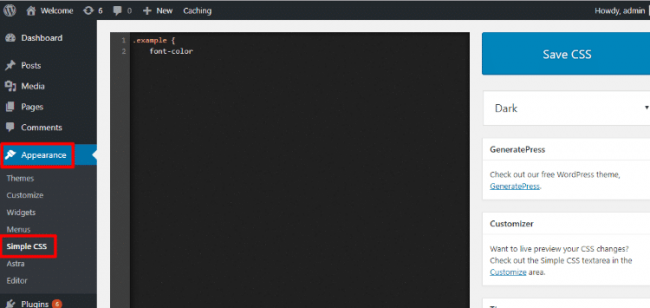
Ikkinchidan, to’liq muharrirdan foydalanish uchun Tashqi ko’rinish -> Oddiy CSS- ga o’tishingiz mumkin . Simple CSS maydonidagi ushbu tahrirlovchining kodi WordPress Customizer-dagi kod bilan bir xil bo’ladi:

Va nihoyat, siz WordPress muharriridagi yangi oddiy CSS meta-kodi orqali bitta CSS-ni bitta xabarga yoki sahifaga qo’shishingiz mumkin:

Umuman olganda, oddiy CSS plagini – bu bizning asosiy CSS sozlamalarni qo’shishning eng sevimli usuli.
3-usul: bolangiz mavzusini uslubga aylantiring
Agar sizda bu erda bir nechta tweaks emas, balki qo’shish uchun juda ko’p maxsus CSS bo’lsa, mavzuning uslublar jadvalidan foydalansangiz yaxshi bo’ladi.
Siz o’zingizning CSS-ni ota-ona mavzusining jadvaliga qo’shib bo’lmaydi, chunki bu mavzuni har yangilaganingizda uning ustiga yoziladi.
Buning o’rniga siz bolalar mavzusidan foydalanishingiz kerak. Shunday qilib, sizning ota-onangiz mavzusi yangilangan taqdirda ham, sizning shaxsiy CSS -laringiz bir xil bo’ladi.
Bolalar mavzusidan foydalanishning ijobiy tomonlari
Ko’p maxsus CSS-ni qo’shish uchun yaxshi (masalan, 1000 ta qator yoki undan ko’p).
Bola mavzusidan foydalanishning kamchiliklari
- WordPress Customizer-da oldingi ikkita usul kabi oldindan ko’rish mavjud emas.
- Umuman olganda, boshqa ikkita usul kabi qulay emas.
- O’zingizning CSS-sizning mavzuingizga bog’liq, shuning uchun mavzuni o’zgartirsangiz, uni ko’chirishingiz kerak bo’ladi.
Maxsus CSS uchun bolalar mavzusidan qanday foydalanish
Agar sizning mavzusingizda siz ishlashingiz mumkin bo’lgan bolalar mavzusi bo’lmasa, bepul ” Bir marta bosish” bolalar mavzusi plaginidan foydalaning .
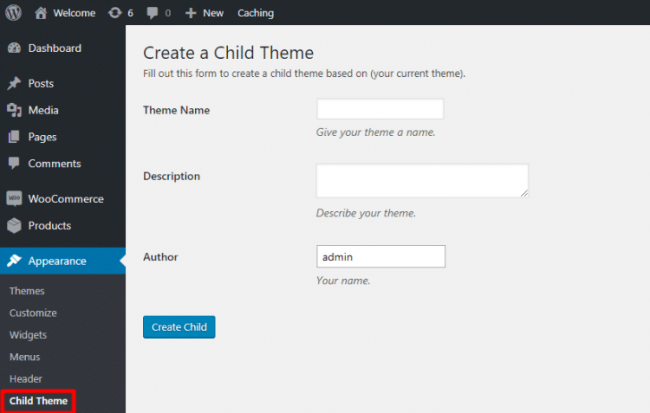
Plaginni o’rnatgandan va faollashtirgandan so’ng, Tashqi ko’rinish -> Bolalar mavzusi yorlig’iga o’ting va:
- Ism, tavsif va muallif uchun ma’lumotlarni kiriting.
- Bola yaratish-ni bosing .

Plagin farzandingiz mavzusini yaratgandan so’ng, u avtomatik ravishda uni faollashtiradi. Keyin to’g’ridan-to’g’ri farzandingizning uslublar jadvaliga o’tishingiz mumkin:

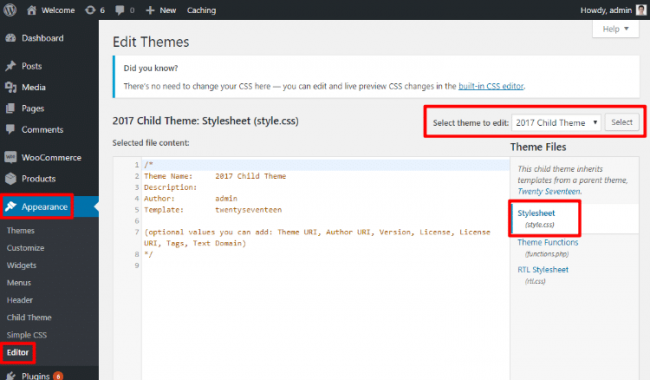
Yoki siz unga Tashqi ko’rinish -> Tahrirlovchiga kirib kirishingiz mumkin :

WordPress Customizer usuli singari, WordPress har qanday qo’shilgan CSS-da asosiy kodni tekshirishni amalga oshiradi (bu yaqinda qo’shilgan xususiyat).
Boshqaruv 4. O’zingizning odatiy uslubingizni amalga oshirish
Ko’pgina WordPress foydalanuvchilari ushbu usuldan foydalanishni xohlamaydilar.
Ammo biz buni kiritdik, chunki ba’zi odamlar o’zlarining jadvallarini to’g’ridan-to’g’ri <head> bo’limiga qo’shib, o’zlarining uslublar jadvalini qo’shishga harakat qilmoqdalar:
<link rel = “stylesheet” type = “text / css” href = “mystyle.css”>
Yuqoridagi usul WordPress-da buni amalga oshirishning to’g’ri usuli emas.
Buning o’rniga, jadvallaringizni qo’shish uchun wp_enqueue_style dan foydalanishingiz kerak.
Misol uchun, bir stillar jadvallari siz mavzuni papkaga yuklangan deb nomlangan customstyles.css kiritish uchun siz functions.php faylga kod bu parcha qo’shishingiz edi yoki plagin kabi kod .
wp_enqueue_style (‘customstyles’, get_stylesheet_directory_uri (). ‘/customstyles.css’);
WordPress-da maxsus CSS-ni qanday qo’shish haqida yakuniy fikrlar
Agar siz CSS-ning bir nechta maxsus bitlarini qo’shishni istasangiz, WordPress Customizer yoki Simple CSS plaginidan foydalanish eng oson yo’li bo’ladi.
Agar sizda qo’shish uchun juda ko’p maxsus CSS bo’lsa (masalan, 1000 dan ortiq qator), siz o’zingizning farzandingiz mavzusining jadvalini ishlatganingiz ma’qul.
Va nihoyat, har doim o’zingizning jadvalingizni o’rnatishingiz mumkin.








