WordPress plaginlari va mavzulari uchun maxsus CSS uslublarini qanday qilib xavfsiz tarzda qo’shish mumkin ?

Hech qachon shunday bo’lganmi? Siz plaginni o’rnatdingiz, unda sizga kerak bo’lgan barcha xususiyatlar mavjud edi. Barcha sozlamalarni o’zgartirganingizdan keyin ham, u sizning mavzuingiz uslubiga mos kelmaydi. Va agar u mukammal ishlasa ham, sizga yoqmadi va boshqa plaginni qidirishni boshladingiz.

Agar shunday bo’lsa, ehtimol siz plaginingiz uchun maxsus CSS uslublarini ishlatib vaziyatni to’g’rilashingiz mumkin. Maxsus CSS uslublari plaginlaringiz ko’rinishini o’zgartirishga imkon beradi, hatto ishlab chiquvchilar bunday imkoniyatni taqdim qilmagan bo’lsalar ham.
Shuningdek qarang :
Ushbu maqola sizga ushbu uslublarni qanday qilib to’g’ri qo’shish kerakligini ko’rsatib beradi, shunda ular har doim xavfsiz bo’ladi, hatto mavzuni o’zgartirsangiz ham yangilasangiz ham.
Maxsus CSS – plaginlar dizayni ustidan ko’proq nazorat
Maxsus CSS uslublari sizga plaginlaringiz ko’rinishini o’zgartirishga imkon beradi. Aksariyat premium plaginlarni hozirda yaratish mumkin, ammo bepul plaginlarda ko’pincha bunday xususiyat mavjud emas.
Masalan, ” Contact Form 7″ plaginlaridan birini oling . Uning uslubini faqat ozgina o’zgartirish mumkin. Ammo maxsus CSS-dan foydalanib, uning ekranda paydo bo’lishining barcha jihatlarini butunlay o’zgartirishingiz mumkin.
Bundan tashqari, tashqi ko’rinishini o’zgartirish qobiliyatiga ega plaginlar ham har qanday elementni o’zgartirishga imkon bermaydi.
Shunday qilib, ozgina CSS-ni o’rganib, uni o’zingizning mavzuingizga qanday qilib xavfsiz tarzda qo’shishingiz mumkin, siz plaginlaringizni o’quvchilaringizga namoyish qilishda o’z plaginlaringizni keyingi bosqichga ko’tarishingiz mumkin.
Maxsus CSS-ni to’g’ri qo’shish nima uchun muhimdir
Siz CSS-ni plaginga tartibsiz qo’shishni xohlamaysiz. WordPress-da CSS-ni qo’shishning to’g’ri va noto’g’ri usuli mavjud.
CSS uslublarini to’g’ri qo’shsangiz, ular har doim ham to’g’ri ishlaydi, hatto mavzuni yangilasangiz ham. Agar siz dizaynni o’zgartirishga qaror qilsangiz, ularni yangi mavzuga nusxalashingiz mumkin.
Boshqa tomondan, ularni noto’g’ri qo’shsangiz, mavzuni yangilash yoki o’zgartirishda uslublarni yo’qotish xavfi mavjud.
Endi Divi va boshqa WordPress mavzulariga CSS plaginlari uslublarini qanday qilib to’g’ri qo’shishni ko’rsatamiz.
Divi mavzusida CSS uslublarini qaerga qo’shish kerak
Birinchidan, Divi mavzusini misol qilib maxsus CSS uslublarini qo’shish jarayonini ko’rib chiqamiz.
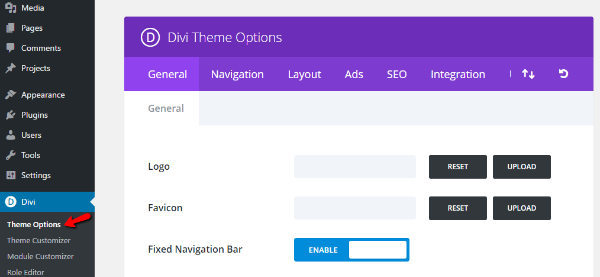
Divi plaginlariga CSS uslublarini xavfsiz qo’shish uchun Divi menyusidagi Mavzu parametrlari yorlig’iga o’ting :

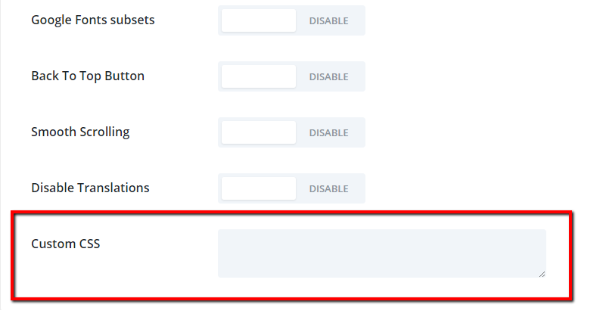
Keyin ” Umumiy ” yorlig’ida sahifani oxirigacha aylantirishingiz kerak. U erda siz ” Custom CSS ” katakchasini topasiz :

Texnik jihatdan, faqat CSS-kodingizni kiritishingiz va ” O’zgarishlarni saqlash ” tugmachasini bosishingiz kerak . Biz plaginimiz uslubini ko’chirishni va nusxalashni osonlashtirmoqchi ekanmiz, keling, uni yana bir qadam oldik.
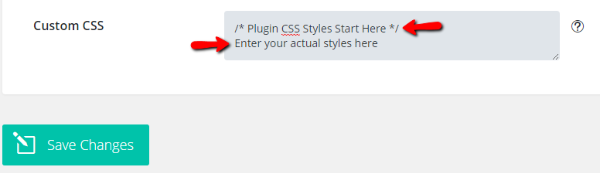
Ehtimol siz allaqachon Divi CSS-ning maxsus parchalarini qo’shgansiz, ular ushbu oynada maxsus CSS-ni o’rnatishga yordam beradi. Buning uchun siz “CSS Styles plaginini shu yerdan boshlaydi” kabi izoh qo’shishingiz mumkin. Keyin ushbu satr ostiga CSS kodingizni qo’shing.
Bunday sharhni qo’shish uchun ushbu kodni nusxalash va joylashtirish kerak:
/ * Plugin CSS uslublari shu erda boshlanadi * /

Izoh hech narsaga ta’sir qilmaydi, ammo bu sizga turli xil CSS uslublarini tashkil qilishda yordam beradi. Divi sizning shaxsiy CSS uslublaringizni yangilash paytida xavfsiz saqlashga yordam beradi, shuning uchun ularni yo’qotishdan xavotir olmang.
Boshqa mavzular uchun CSS uslublarini qaerga qo’shish kerak
Agar siz boshqa mavzudan foydalanayotgan bo’lsangiz, ehtimol siz o’zingizning CSS uslublaringizni jadvaliga qo’shishni xohlaysiz . Agar siz bolalar mavzusidan foydalanmasangiz yoki uning nima ekanligini bilmasangiz, unda siz uni yaratishni va undan foydalanishni boshlashingizni maslahat beramiz.
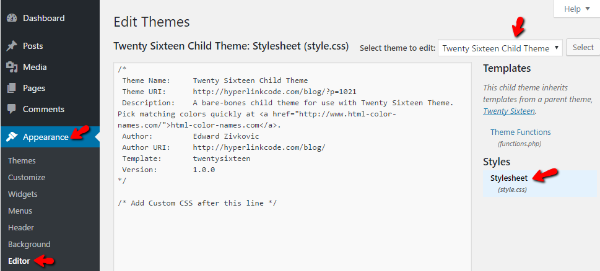
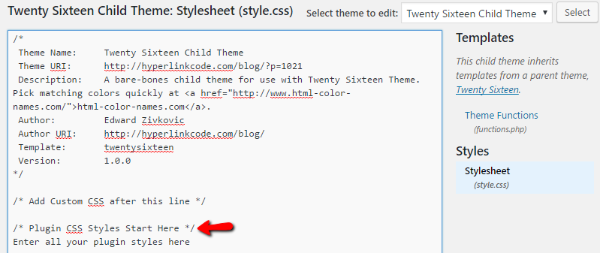
Agar siz bolalar mavzusini o’rnatgan bo’lsangiz, uni tashqi ko’rinish → muharriri orqali WordPress boshqaruv panelida o’zgartirishingiz mumkin :

To’g’ri bolalar mavzusini tahrirlayotganingizga ishonch hosil qiling. Siz style.css saytiga o’tishingiz kerak . Buning uchun faqat ushbu elementni bosing.
Keyin Divi-da bo’lgani kabi sizga odatiy CSS-ni qo’shishingiz kerak. Birinchidan, sharh qo’shing:
/ * Plugin CSS uslublari shu erda boshlanadi * /
Keyin, ushbu satr ostiga o’zingizning CSS uslubingizni qo’shing:

Siz bolalar mavzusi bilan ishlayotganingiz uchun, mavzuni yangilasangiz ham, sizning uslublaringiz har doim xavfsiz bo’ladi.
Haqiqiy dunyo misoli: 7-shakl
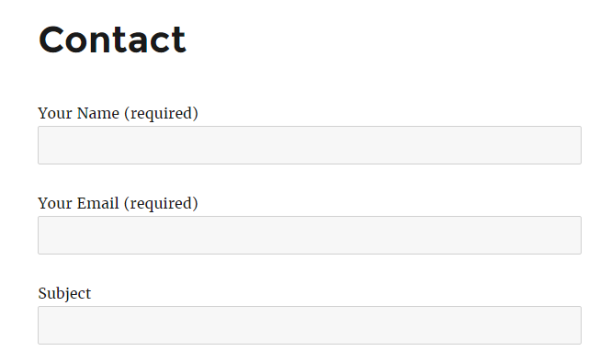
Haqiqiy hayot misolini ko’rib chiqaylik. Tasavvur qilaylik, siz Aloqa formasi 7 uslubini o’zgartirmoqchisiz. Siz plaginni o’rnatasiz va sizga o’xshash shakl keladi:

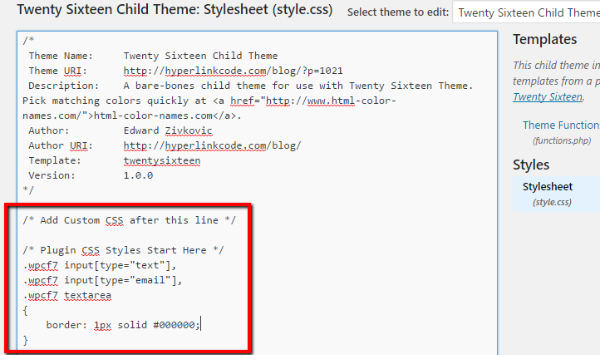
Endi forma maydonlariga qora chegaralarni qo’shib, uni biroz jonlantirishni xohlaysiz. Siz bolangiz mavzusining jadvaliga kirishingiz va ushbu kodni o’zingiz bergan sharhning ostiga qo’shishingiz mumkin:
| 123456 | .wpcf7 input[type="text"],.wpcf7 input[type="email"],.wpcf7 textarea{border: 1px solid #000000;} |
Tahrirlovchida sizning CSS-ga o’xshash bo’lishi kerak:

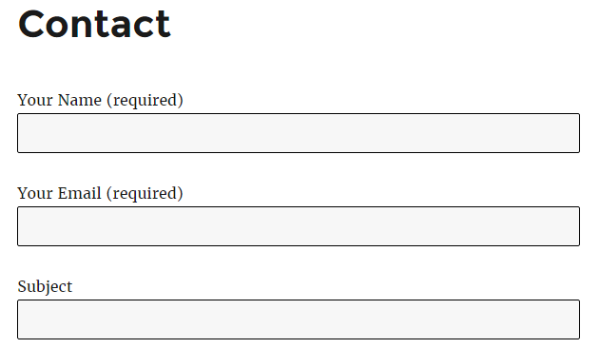
Uslublar jadvalini saqlaganingizdan va aloqa shaklingizni yangilaganingizdan so’ng, buni ko’rishingiz kerak:

Endi kirish maydonlarining chegaralari qora chegara bilan belgilanadi.
Agar siz Divi-dan foydalanayotgan bo’lsangiz, unda sizning kodingiz bir xil bo’ladi, faqat u boshqa joyga qo’shiladi:

Albatta, bu shunchaki tajriba, chunki sizga Divi aloqa formasi plagini kerak emas. Ammo bu usul har qanday plagin bilan ishlaydi!
Natija
WordPress-ga maxsus CSS-ni qo’shish juda sodda jarayon. Eng qiyin narsa – qanday CSS kodini qo’shish yoki o’zgartirish kerakligini bilish. Siz bir kechada CSS mutaxassisi bo’lmaysiz, ammo oddiy hiyla-nayrang bor.
O’zingizning saytingizda u yoki bu element uchun qanday uslublarni o’zgartirishingiz kerakligini ko’rish uchun Chrome-da Tuzuvchi vositalarini oching (F12 tugmachasini bosing) va sichqonchani qiziqtirgan narsaning ustiga qo’ying. Siz ushbu element qanday uslublardan foydalanayotganini darhol ko’rasiz.
Shuni esda tuting – har doim shaxsiy CSS-ni izoh bilan ajratilgan holda alohida joyda saqlang. Shunday qilib, uni har doim tezda topishingiz mumkin.
Maxsus CSS uslublari bo’yicha maslahatlaringiz bormi? Izohlarda bizga xabar bering!







