WordPress standart funktsiyalari uchun oddiy sozlamalar

WordPress haqida eng yaxshi narsa bu uning egiluvchanligidir. Mavzu sizga yoqmaydimi? Uni o’zgartiring. Qo’shimcha funksiyalar kerakmi? Ehtimol siz yuklab olishingiz yoki sotib olishingiz mumkin bo’lgan plagin mavjud. Agar yo’q bo’lsa, uni o’zingiz yaratishingiz mumkin! WordPress-da ko’p narsalarni o’zgartirishingiz mumkin. Ushbu maqolada biz WordPress- ni sozlash uchun siz ilgari bilmagan bo’lishi mumkin bo’lgan bir necha oson usullarni ko’rib chiqamiz .

1. Standart jQuery manbasini o’zgartirish
WordPress-ning yana bir yaxshi tomoni shundaki, u turli xil JavaScript kutubxonalari, jumladan jQuery bilan ta’minlangan . Shuningdek, ushbu kutubxonalar manbasini ehtiyojlaringizga qarab o’zgartirish imkoniyati mavjud.
JQuery WordPress versiyasini ba’zi bir uchinchi tomon hosting (yoki CDN) echimiga o’zgartirib, serverimizdan yukni olib tashlamoqchimiz. Ushbu funktsiya yordamida jQuery manbasini osongina o’zgartirishimiz mumkin :
| 1234567 | function add_scripts() {wp_deregister_script( 'jquery' );wp_register_script( 'jquery', 'http://code.jquery.com/jquery-1.7.1.min.js');wp_enqueue_script( 'jquery' );} add_action('wp_enqueue_scripts', 'add_scripts'); |
Biz bu erda uchta narsani qilamiz .
- Birinchidan, biz wp_deregister_script () dan foydalanamiz WordPress-ga jQuery-ning hozirda ishlatilayotgan versiyasini unutishini ayt.
- Keyin jQuery-ni qayta ro’yxatdan o’tkazish uchun wp_register_script () dan foydalanamiz ( skript nomi sifatida, jQuery-ning CDN versiyasidan foydalangan holda).
- Va nihoyat, biz mavzuga yoki plaginimizga jQuery qo’shish uchun wp_enqueue_script () dan foydalanamiz .
Biz foydalanish ta’kidlash lozim add_action () , o’rniga add_filter () , bizning skriptlar qo’shing. Biz tarkibga hech qanday o’zgartirish kiritmayotganimizdan, lekin WordPress bizning skriptlarimizni yuklash uchun biron bir ish qilishiga umid qilib, biz filtr kancasidan emas, aksiya kancasidan foydalanamiz. Siz bu haqda WordPress kodeksida o’qishingiz mumkin .
2. Tasvir o’lchamlarini qo’shish
WordPress yuklagan rasmlarimiz uchun bir nechta o’lchamlarni o’rnatishini bilamiz. Siz o’zingizning rasm o’lchamlarini (nisbatan oson) o’rnatishingiz mumkinligini bilasizmi? Va barchasi ikkita oddiy funktsiya bilan. Agar bizning xabarlarimiz uchun o’zimizning 760 × 300 piksellik sarlavha rasmimiz bo’lsa , biz ushbu kod bilan ushbu o’lchamdagi rasmlarni yuklashimiz mumkin:
| 12 | add_theme_support( 'post-thumbnails' );add_image_size( 'post-header', 760, 300, true ); |
Birinchi funktsiya, add_theme_support () , WordPress-ga nafaqat kichik rasmlar uchun, balki post eskizlari va rasmlari uchun ham yangi o’lchamlarga ruxsat berishini aytadi. Ikkinchi satrda add_image_size () , biz yangi hajmni qo’shamiz. Ushbu funktsiya 4 ta argumentni oladi: ism, kenglik, balandlik va rasmni kesish kerakmi.
WordPress shuningdek, ba’zi bir saqlangan nomlardan foydalanishni qat’iyan taqiqlaydi (ya’ni: ularni ishlatmang ): thumb , thumbnail , o’rta , katta va post-thumbnail .
Yangi rasmlarni yaratgandan so’ng, ularni foydalanuvchilarga ko’rsatish uchun ularni yozish tsikliga qo’shishimiz mumkin:
| 123 | if ( has_post_thumbnail() ){ the_post_thumbnail( 'post-header' ); } |
Ushbu kod sizning rasmingizni yuklaganingizni va uni post eskiziga aylantirganingizni tekshiradi. Agar shunday bo’lsa, WordPress uni namoyish qiladi. Siz shuningdek standart rasm qo’shishingiz mumkin.
| 12345 | if ( has_post_thumbnail() ){ the_post_thumbnail( 'post-header' ); }else{<img src="'. IMAGES .'/default.jpg" alt="Post Header Image" />} |
Bunday holda, agar postda eskiz bo’lmasa, standart rasm ishlatiladi. Ura, bo’ldi!
3. Yon paneldagi belgini o’zgartirish
Yon panelni ro’yxatdan o’tkazish ko’p harakatlarni talab qilmaydi. Administrator sohasida hamma narsani tushunarli va tushunarli qilish uchun sizga faqat ism va ID kerak.
| 1234 | register_sidebar( array ('name' => __( 'Sidebar', 'main-sidebar' ),'id' => 'primary-widget-area')); |
WordPress biz uchun standart belgilanishni qo’llaydi, biz uni xohlagancha uslublashimiz mumkin. Shu bilan birga, biz o’zimizga kerakli belgi va uslubni ham qo’shishimiz mumkin. Div bloklarini yon paneldagi vidjetlarga ishlatishni afzal ko’raman , chunki ular ro’yxat ro’yxatidan ko’ra to’g’ri . Men vidjet sarlavhalari uchun h3 ni afzal ko’raman, chunki odatda blog postlari sarlavhalari uchun h2 ni zahiraga olaman . Shuni yodda tutgan holda:
| 123456789 | register_sidebar( array ('name' => __( 'Sidebar', 'main-sidebar' ),'id' => 'primary-widget-area','description' => __( 'The primary widget area', 'wpbp' ),'before_widget' => '<div class="widget">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',) ); |
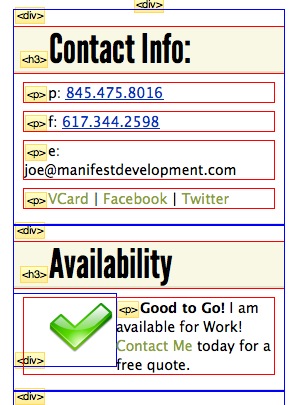
Ushbu kod quyidagi kabi ko’rinadigan yon panel yaratadi:

4. RSS vidjetining yangilanish tezligini o’zgartiring
WordPress-ga o’rnatilgan RSS vidjeti juda ajoyib, ammo ba’zida u tez-tez yangilanib turmaydi. Yaxshiyamki, buning uchun juda oddiy echim bor. Faqat ushbu kodni functions.php faylingizga qo’shing :
| 12 | add_filter( 'wp_feed_cache_transient_lifetime', create_function('$a', 'return 600;') ); |
Ko’rib turganingizdek, biz WordPress add_filter () funktsiyasidan foydalanmoqdamiz , bu filtr ilgagini , qayta qo’ng’iroq qilish funktsiyasini va (ixtiyoriy) ustuvorlikni oladi. Wp_feed_cache_transient_lifetime kancasi ozuqani yangilash tezligini boshqaradi. Biz PHP-ning create_function () funktsiyasidan foydalangan holda tezda qo’ng’iroq qilish funktsiyasini yaratamiz . Bu yangilanish tezligini soniyalarda qaytaradigan bitta satr. Yangilash chastotasini o’rnatdik – har 10 daqiqada bir marta.
5. RSS tasmaga tarkib qo’shish
WordPress-ning RSS-tasmangizga tarkib qo’shish qobiliyati (masalan, faqat obunachilar ko’rishi mumkin) juda zo’r. Bu har qanday narsa bo’lishi mumkin: reklama, yashirin xabarlar yoki qimmatli ma’lumotlar. Quyidagi misolda biz yashirin xabarni qo’shamiz:
| 123456 | function add_to_feed($content){$content .= "<p>Thanks for Subscribing! You're the best ever!</p>";return $content;} add_filter( "the_content_feed", "add_to_feed" ); |
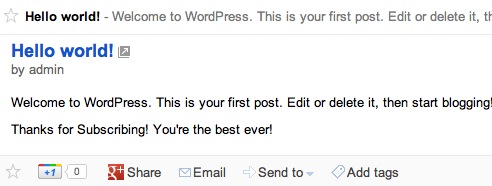
Faqatgina lenta yaratilganda chaqiriladigan the_content_feed filtridan foydalanib, biz post tarkibiga yangi ma’lumotlarni qo’shish uchun qayta qo’ng’iroq qilish funktsiyasidan foydalanamiz. Agar biz Google Reader- dagi saytimizga qarasak , buni ko’rishimiz mumkin:

6. Muallif izohlarini ajratib ko’rsatish
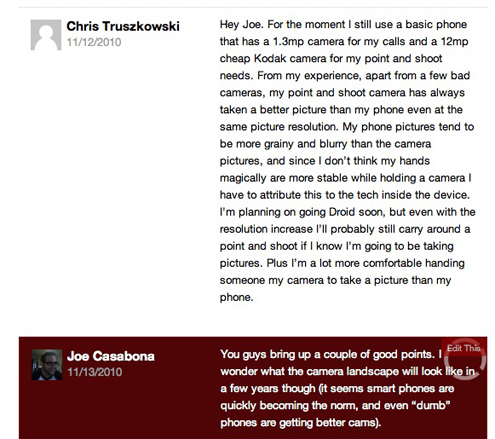
Mualliflarning izohlarini o’quvchilarning sharhlaridan ajratish juda keng tarqalgan yondashuvlardan biridir. Men buni blogimda qilaman:

Xo’sh, buni qanday qilamiz? WordPress-da 2.7 dan oldin muallif va sharhlovchi identifikatorlari bir xilligini aniqlash uchun qo’shimcha kod kerak edi. O’z blogimda men shunchaki sharhlovchi identifikatori 1 bo’lganligini tekshirgan edim , bu administrator identifikatori. Juda yaxshi emas, bilaman, lekin men yosh va sodda edim (va blogda faqat bitta muallif bor edi).
Post 2.7 versiyasi postga sharhlarni ko’rsatadigan wp_list_comments funktsiyasiga ega . Yaxshisi, u .bypostauthor sinfini har qanday izohga tegishli – siz taxmin qilganingizdek – post muallifi. Endi muallif izohlariga boshqacha uslub berish uchun biz quyidagilarni bajarishimiz kerak:
| 123456789 | .comment { /* Reader comments */background: #FFFFFF;color: #666666;} .bypostauthor { /* Author comments */background: #880000;color: #FFFFFF;} |
Bajarildi! Oson, shunday emasmi?
Maslahat : Agar WordPress sizga sharhlar blokida qanday qo’shimcha belgisini ishlatishini aytib berishni yoqtirmasa, unga o’zingizning chiqish funktsiyangizdan foydalanishingizni aytishingiz mumkin.
| 123 | <ul class="commentlist"><?php wp_list_comments('type=comment&callback=my_comment_display'); ?></ul> |
Keyin siz sharhlaringizni ko’rsatadigan my_comment_display () funktsiyasini yaratasiz . Siz bu haqda ko’proq ma’lumotni Kodeksda topishingiz mumkin .
7. Nashr qilingan tarkibni tahrirlash
Biz ilgari ozuqa tarkibini tahrir qilganimiz kabi, saytimiz tarkibini ham_content filtri yordamida amalga oshirishimiz mumkin . Bu erda biz muallifning imzosini tarkibning oxiriga qo’shamiz:
| 123456 | function sig_to_content($content){$content .= '<p><img src="'. IMAGES .'/sig.png" alt="Joseph L. Casabona" /></p>';return $content;} add_filter( "the_content", "sig_to_content" ); |
Hozircha siz add_filter () funktsiyasidan va qayta qo’ng’iroqdan foydalangansiz. Bunday holda bizning filtrimiz_content . Bu ikkala post va postlarning oxiriga imzo qo’shadi. Sahifalarni filtrlash uchun biz ushbu shartni qo’shishimiz kerak:
| 123456 | function sig_to_content($content){if(is_single()){$content .= '<p><img src="'. IMAGES .'/sig.png" alt="Joseph L. Casabona" /></p>';return $content;}} |
Ushbu funktsiya, is_single () , biz shaxsiy xabarni ko’rib chiqayotganimizni tekshiradi.
8. Taksonomiya uchun o’zingizning shablonni yaratish
WordPress-dan 2004 yilda foydalanishni boshlaganman. Bu sahifalar, plaginlar va rivojlangan tahrir qilishdan oldin edi. Bir ajoyib moslashuvchan platforma bu evolyutsiyasi inobatga olgan holda, men ba’zi toifalari va teglar yordamida muayyan ishlarni eslayman so’zlar bo’lsa ham Single.php Andoza fayl . Hozir bu juda oson.
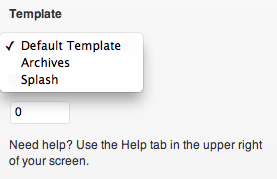
WordPress nihoyatda murakkab shablon iyerarxiyasiga ega . Hammasi index.php-ga to’g’ri keladi , page.php va single.php kabi shablonlar har xil turdagi tarkibni har xil tarzda taqdim etadi. Lekin siz category.php va hatto home.php bilan aniq bir narsa qilishingiz mumkin .
Siz taxmin qilganingizdek, home.php sizning uy sahifangizdir va category.php foydalanuvchi toifani ko’rganda tegishli yozuvlarni aks ettiradi. Siz bilmagan narsangiz, ma’lum bir toifaga tegishli biror narsa qilishingiz mumkin. Category- [slug] .php yoki category- [id] .php (masalan, category-news.php yoki category-6.php ) deb nomlangan shablonni yaratib , siz WordPress-ga “Ushbu shablonni ushbu toifaga maxsus foydalaning” deb aytasiz . Odatda index.php yoki category.php nusxalarini ko’chiraman va ularni tahrir qilaman.
9. Qidiruv maydonchasini sozlash
Bundan tashqari, qidiruv maydonchasini faqat qidiruv shaklini o’z ichiga oladigan searchform.php nomli shablon sahifasini yaratish orqali sozlashingiz mumkin . Odatiy bo’lib (ya’ni, searchform.php yo’q bo’lganda ), biz buni ko’rayapmiz:
| 123456 | <form role="search" method="get" id="searchform" action="<?php echo home_url( '/' ); ?>"><div><label class="screen-reader-text" for="s">Search for:</label><input type="text" value="" name="s" id="s" /><input type="submit" id="searchsubmit" value="Search" /></div></form> |

Men tugma va yorliqni ajratib ko’rsatishni istayman va foydalanuvchiga qidirish uchun ” Enter ” tugmasini bosishni buyuraman . Buni shunchaki searchform.php shablonini yaratish va ba’zi bir kodlarni qo’shish orqali amalga oshirishimiz mumkin . Fayl to’liq shaklda:
| 12345 | <!--BEGIN #searchform--><form class="searchform" method="get" action="<?php bloginfo( 'url' ); ?>"><input class="search" name="s" onclick="this.value=''" type="text" value="Enter your search" tabindex="1" /><!--END #searchform--></form> |

10. WordPress-da avtorizatsiya sahifasini o’rnatish
Buning plaginlari yordamida, asosan, bir necha usullar mavjud. Birinchidan, kirish mavzusidagi logotipni (va logotip URL-ni) kirish mavzusida bizning shaxsiy mavzumiz orqali sozlash usulini topaylik. Logotip URL manzilini o’rnatish oson. Faqat ushbu kodni functions.php faylingizga qo’shing :
| 12 | add_filter('login_headerurl', create_function(false,"return 'http://casabona.org';")); |
RSS vidjetining yangilanish tezligida bo’lgani kabi, biz login_headerurl kancasına qo’ng’iroq qilganda, boshqa URL-ni qaytarish uchun add_filter () va create_function () -ni birlashtiramiz (bu holda mening uy sahifam) . Logotipni o’zgartirish nazariy jihatdan bir xil, ammo biroz qo’shimcha ishni talab qiladi:
| 12345678910111213 | add_action("login_head", "custom_login_logo"); function custom_login_logo() {echo "<style>body.login #login h1 a {background: url('".get_bloginfo('template_url')."/images/custom-logo.png') no-repeat scroll center top transparent;height: 313px;width: 313px;}</style%gt;";} |
Bizda login_head kancasi va custom_login_logo () qayta qo’ng’iroq qilish funktsiyasi mavjudligini ko’rishingiz mumkin , ammo add_filter () o’rniga biz add_action () dan foydalanamiz . Farqi shundaki, add_filter () ba’zi bir matn yoki standart qiymat o’rnini bosadi, add_action () WordPress yuklashning ba’zi bir nuqtalarida ba’zi kodlarni bajarishga mo’ljallangan.
Qayta qo’ng’iroq qilish funktsiyasida biz logotip uchun standart CSS- ni ( body.login #login h1 a ) mavzu papkamizga yuklagan rasm bilan yozamiz . To’g’ri balandlik va kenglikni olganingizga ishonch hosil qiling. Biz shunga o’xshash narsalarni topamiz:

Bundan tashqari, siz boshqa yo’lni tanlashingiz va WordPress administratoringiz panelidan kirish sahifangizni o’zgartirishingizga yordam beradigan ko’plab plaginlarni topishingiz mumkin. Men Custom Login bilan tanishman , lekin yana bir nechtasini sinab ko’rishingiz mumkin !
Bonus: Kirish sahifasini mavzuning bir qismiga aylantiring
Bu aniq WordPress funktsiyalari uchun aniq bir o’zgarish bo’lmasa-da, aksariyat dizaynerlar butunlay alohida kirish sahifalarini qo’shadilar va WordPress buni osonlashtirishga yordam beradi.
Quyidagi amallarni bajaring :
- Mavzu papkasida page-splash.php deb nomlangan yangi fayl yarating (garchi uning nomi muhim emas).
- HTML va CSS belgilaringizni va sizga kerak bo’lgan boshqa narsalarni qo’shing. Ushbu g’oya shundan iboratki, kirish sahifasi uchun formatlash va CSS saytning qolgan qismidan farq qilishi mumkin.
- Page-splash.php- ning yuqori qismiga WordPress-ga bu sahifa shablonini aytib berish uchun quyidagi kodni qo’shing:
<php / * Andoza nomi: Splash * /?> - O’zingizning sahifangizni WordPress sahifasiga aylantiradigan ikkita tegni qo’shing. Sarlavhaning biron bir joyiga (ideal holda </head> yonida ) <? Php wp_head () qo’shing ; ?> . </body> tegidan oldin <? Php wp_footer () qo’shing ; ?> . Saqlang!
- WordPress boshqaruv panelingizga o’ting va ushbu shablon yordamida sahifa yarating:

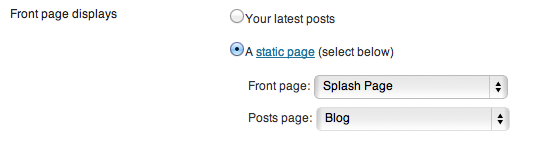
- Sahifani yaratgandan so’ng, Parametrlar → O’qish-ga o’ting va ” Asosiy sahifada ko’rsatish ” ostida ” Statik sahifa ” -ni tanlang . O’zingiz yaratgan kirish sahifasini birinchi sahifa qiling!

Xulosa
Xo’sh! WordPress-da ilgaklar, funktsiyalar va shablon sahifalari yordamida 10 dan ortiq o’zgartirishlarni amalga oshirishingiz mumkin. Bular men juda ko’p ishlatiladigan o’zgarishlar, ammo tana sinflarini qo’shishdan tortib, chiqishdan oldin sarlavhalarni almashtirishgacha bo’lgan barcha narsalar uchun juda ko’p ilgaklar mavjud. Moslashuvchanlik va yadroni o’zgartirishga hojat yo’q, bu WordPressni bunday ajoyib platformaga aylantiradi! Sizning sevimli fokuslaringiz qanday? Izohlarda bizga xabar bering.








