WordPress mavzusiga yangi vidjet maydonini qanday qo’shish va vidjetlarni qanday kodlash kerak
Agar sizning mavzuingizda sizga kerakli vidjet joylari bo’lmasa, har doim o’zingiznikini qo’shishingiz mumkin. Buning uchun ikkita kod qismini qo’shishingiz kerak.

Tarkib ostiga vidjet maydonini qo’shaylik.
Mavzuning funktsional faylida vidjet maydonini yaratish
Birinchi qadam registr_widget () funktsiyasi yordamida vidjet maydonini sozlashdir.
Agar siz uchinchi tomon WordPress mavzusidan foydalanayotgan bo’lsangiz, unda buning uchun bolalar mavzusini yaratishingiz kerak. Sababi, kelajakda mavzuni yangilasangiz, barcha o’zgartirishlaringiz yo’qoladi.
Agar siz o’zingizning mavzuingiz bilan ishlayotgan bo’lsangiz, shunchaki mavzuni tahrirlashingiz mumkin.
Mavzuning functions.php faylini ochishdan boshlang . Faylning pastki qismida ushbu kodni qo’shing.
| 1234567891011121314151617181920212223242526 | function kinsta_register_widgets() { register_sidebar( array('name' => __( 'After Content Widget Area', 'kinsta' ),'id' => 'after-content-widget-area','description' => __( 'Widget area after the content', 'kinsta' ),'before_widget' => ' <div id="%1$s" class="widget-container %2$s">','after_widget' => '</div> ','before_title' => ' <h3 class="widget-title">','after_title' => '</h3> ', ) ); } add_action( 'widgets_init', 'kinsta_register_widgets' ); |
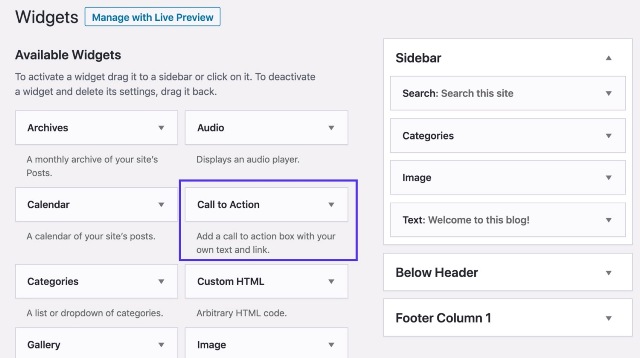
Endi functions.php faylini saqlang. Agar siz vidjetlar ekraniga yoki sozlovchiga o’tsangiz, vidjetlarni qo’shish uchun yangi vidjet maydonini topasiz.
Ammo u erga vidjet qo’shsangiz, ular sahifada ko’rinmaydi. Buning sababi, siz shabloningiz fayliga kod qo’shishingiz kerak.
Mavzu shablon fayliga vidjet qo’shish
Avvalo, qaysi mavzu shablon faylini ishlatishingiz kerakligini aniqlab olishingiz kerak.
- Agar qo’shimcha yon panel qo’shsangiz, ushbu kodni sidebar.php faylingizga qo’shishingiz kerak .
- Agar siz vidjet maydonini tarkibdan oldin yoki keyin qo’shsangiz, uni tarkibni ko’rsatadigan har qanday mavzu shablon fayliga qo’shishingiz kerak.
- Agar sarlavhaga vidjet maydonini qo’shsangiz, kodni header.php faylingizga qo’shishingiz kerak.
- Agar sizning yangi vidjet maydoningiz saytingizning faqat bitta sahifasi yoki bitta turdagi tarkib uchun bo’lsa, unda qaysi shablon faylini ishlatishingiz / yaratishingiz va keyin tahrirlashingiz kerakligini aniqlab olish uchun WordPress shablon ierarxiyasidan foydalanishingiz kerak. Masalan, agar siz o’zingizning uy sahifangizga vidjet maydonlarini qo’shishni xohlasangiz, u holda front-page.php faylini yaratishingiz va u erda vidjet maydoningizni qo’shishingiz kerak.
Qaysi shablon faylini tahrirlash kerakligini va vidjet maydoni uchun kodni qaerga kerakligini aniqlagandan so’ng, quyidagi kodni qo’shing. Agar vidjet maydoni bo’lsa, tarkibdan keyin uni post.php fayliga va page.php- ga bizning mavzumizga qo’shing :
| 123456789 | if ( is_active_sidebar( 'after-content-widget-area' ) ) { ?> aside class="after-content widget-area full-width" role="complementary"><?php dynamic_sidebar( 'after-content-widget-area' ); ?></aside> <?php } |
Endi shablon fayllaringizni saqlang.
Shuni esda tutingki, vidjet maydoniga qanday nom berishingizga va unga qanday elementlarni kiritishni xohlaganingizga qarab sizning kodingiz yuqoridagilardan farq qiladi. Chetga element bu erda ishlatiladi u yon majmuasi va vidjet joylari uchun javob beradi, chunki.
Maslahat: Agar kontent konteyner elementining uchini chekka va / yoki altbilgi faylining boshiga o’tkazsangiz, uni o’sha erga qo’shishingiz mumkin va faqat bir marta qo’shishingiz kerak bo’ladi.
Endi saytingizga qarasangiz, vidjet maydoniga qo’shgan barcha vidjetlar to’g’ri joyda paydo bo’lishini bilib olasiz. Agar ular kerakli joyda bo’lmasa, orqaga qayting va shablon fayllarini tahrirlang, shunda kod kerakli joyda ekanligiga ishonch hosil qiling. CSS-ni xohlagan ko’rinishingiz uchun tahrirlashingiz kerak bo’lishi mumkin.

Vidjetlar API yordamida vidjetlarni qanday kodlash kerak
Endi siz o’zingizning saytingiz uchun vidjetlarni qanday tanlashni, ularni saytingizga qanday qo’shishni va yangi yon panellarni yoki vidjet maydonlarini qanday ro’yxatdan o’tkazishni bilasiz. Keyingi qadam WordPress vidjetini yaratishni o’rganishdir.
Sizning saytingizda kerakli vidjetni yaratish uchun plagin yo’qligini bilib olishingiz mumkin. Demak, uni o’zingiz kodlashingiz kerak.
Ushbu misolda biz sizga haqiqatan ham oddiy harakatga chaqirish vidjetini qanday kodlashni ko’rsatamiz.
Vidjet API-ga umumiy nuqtai
WordPress vidjetlari API-da ro’yxatdan o’tish, vidjetlarni yaratish va kodlash uchun kerak bo’lgan barcha kodlar mavjud. API vidjetlari quyidagilarni o’z ichiga oladi:
- Yangi vidjetlarni yaratish uchun darslar.
- Vidjetlarni ro’yxatdan o’tkazish va ularni saytingizga joylashtirish funktsiyalari.
- Vidjetlarni ro’yxatdan o’tkazish uchun funktsiyalar, masalan, ota-ona mavzusidan.
Bu erda biz vidjet yaratish uchun sinfdan foydalanamiz. Birinchi qadam – vidjetni saqlash uchun plagin yaratish.
WordPress vidjetingiz uchun plagin yarating
O’zingizning vidjetingizni yaratish uchun plaginni kodlashingiz kerak. Mavzuingizga yangi vidjet uchun kod qo’shmang, chunki vidjetlar displey emas, balki funksionallik bilan bog’liq. Agar kelajakda mavzuni o’zgartirsangiz, ushbu vidjetga kirishingiz mumkin.
Bo’sh plagin yaratish bilan boshlang. Wp-content / plaginlari katalogida plaginlar papkasini yarating va unga bo’sh fayl qo’shing. Unga tegishli nom bering. Ushbu faylni oching va ushbu kodni qo’shing.
| 123456789 | <?php/*** Plugin Name: Kinsta Call to Action Widget* Plugin URI: https://rachelmccollin.com* Description: A simple call to action widget.* Version: 1.0* Author: Rachel McCollin* Author URI: https://rachelmccollin.co.uk*/ |
Siz o’zingizning xohishingizga ko’ra muallif URI va plagin URI-ni tahrirlashingiz kerak. Ushbu kod siz uchun plaginni yaratadi, uni plaginlar ekrani orqali faollashtirishingiz mumkin.

Ammo siz uni faollashtirsangiz, hech narsa bo’lmaydi, chunki siz plaginingizga kod qo’shishingiz kerak.
Vidjet uchun sinf yarating
Vidjet uchun kod sinf ichiga kiradi. Keyin ushbu kodni qo’shing:
| 123 | class kinsta_Cta_Widget extends WP_Widget { } |
Konstruktor funktsiyasini yarating
Sinf ichida birinchi narsa – vidjetni yaratish uchun konstruktor funktsiyasini aniqlash. Ushbu kodni sinfning jingalak qavslariga qo’shing:
| 123456789101112 | //widget constructor function function __construct() { $widget_options = array ('classname' => 'kinsta_cta_widget','description' => 'Add a call to action box with your own text and link.'); parent::__construct( 'kinsta_cta_widget', 'Call to Action', $widget_options ); } |
Bu vidjetni yaratish uchun boshlanish.
Vidjetni ko’rsatish uchun shakl yarating
Keyinchalik, vidjetni yaratish uchun vidjet ekrani va sozlovchi tomonidan ishlatiladigan ariza kerak. Ushbu kodni qavs ichida saqlang.
| 12345678910111213141516171819202122232425262728 | //function to output the widget form function form( $instance ) { $title = ! empty( $instance['title'] ) ? $instance['title'] : '';$link = ! empty( $instance['link'] ) ? $instance['link'] : 'Your link here';$text = ! empty( $instance['text'] ) ? $instance['text'] : 'Your text here';?> <label for="<?php echo $this->get_field_id( 'title'); ?>">Title:</label><input class="widefat" type="text" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" value="<?php echo esc_attr( $title ); ?>" /> <label for="<?php echo $this->get_field_id( 'text'); ?>">Text in the call to action box:</label><input class="widefat" type="text" id="<?php echo $this->get_field_id( 'text' ); ?>" name="<?php echo $this->get_field_name( 'text' ); ?>" value="<?php echo esc_attr( $text ); ?>" /> <label for="<?php echo $this->get_field_id( 'link'); ?>">Your link:</label><input class="widefat" type="text" id="<?php echo $this->get_field_id( 'link' ); ?>" name="<?php echo $this->get_field_name( 'link' ); ?>" value="<?php echo esc_attr( $link ); ?>" /> <?php } |
Bu foydalanuvchilarga matn qo’shishda foydalanishi mumkin bo’lgan shaklni va harakatga qo’ng’iroq maydoniga havolani beradi.
Vidjetni saqlash funktsiyasini yarating
Endi ushbu shaklga kiritilgan hamma narsani saqlashingiz kerak. Kodni qo’shing:
| 12345678910 | //function to define the data saved by the widget function update( $new_instance, $old_instance ) {$instance = $old_instance;$instance['title'] = strip_tags( $new_instance['title'] );$instance['text'] = strip_tags( $new_instance['text'] );$instance['link'] = strip_tags( $new_instance['link'] );return $instance; } |
Bu foydalanuvchi tomonidan kiritilgan ma’lumotlarni vidjet sozlamalarida saqlashga imkon beradi.
Vidjetni ko’rsatish uchun funktsiya yarating
Endi vidjetni saytda ko’rsatadigan kodni qo’shishingiz kerak. Buni yana jingalak qavslarga qo’shing:
| 12345678910111213141516171819202122232425262728 | //function to display the widget in the site function widget( $args, $instance ) {//define variables$title = apply_filters( 'widget_title', $instance['title'] );$text = $instance['text'];$link = $instance['link']; //output codeecho $args['before_widget'];?> <div class="cta"><?php if ( ! empty( $title ) ) {echo $before_title . $title . $after_title;};echo '<a href="' . $link . '">' . $text . '</a>';?></div> <?phpecho $args['after_widget']; } |
Endi plagin faylini saqlang. Vidjetlar ekraniga o’ting va “Harakatga chaqirish” vidjetini ko’rasiz.

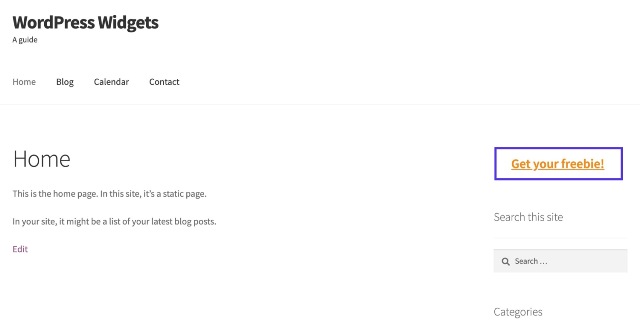
Agar siz uni vidjet maydoniga qo’shsangiz va unga matn va unga havola qo’shsangiz, vidjet saytda paydo bo’ladi ..

Hozir u yaxshi ko’rinmasligi mumkin. Styling uchun faqat CSS-ni qo’shishingiz kerak.
CSS-ni vidjetga qo’shish
CSS-ni plaginingizga qo’shish uchun uslublar jadvalini yaratishingiz va plaginingizda navbatga qo’yishingiz kerak. Sinf oldidan ushbu kodni plagin faylingizga qo’shing.
| 1234567 | function kinsta_widget_enqueue_styles() { wp_register_style( 'widget_cta_css', plugins_url( 'css/style.css', __FILE__ ) );wp_enqueue_style( 'widget_cta_css' ); }add_action( 'wp_enqueue_scripts', 'kinsta_widget_enqueue_styles' ); |
Endi plagin papkasiga style.css faylini qo’shishingiz va unga har qanday uslubni qo’shishingiz kerak.
Endi sizning harakatingizga sodda qo’ng’iroq tugmasi mavjud bo’lib, uni saytingizdagi har qanday vidjet maydoniga qo’shishingiz mumkin. Masalan, agar siz uni yon panelingizga qo’shsangiz, odamlar saytning istalgan joyidan ro’yxatdan o’tish sahifasiga o’tish uchun foydalanishi mumkin.
Qo’shimcha sozlamalar va variantlar bilan yanada murakkab vidjetlarni yaratishingiz mumkin, ammo bu misol sizga o’zingizning vidjetingizni yaratishda nimadan boshlash kerakligi haqida fikr beradi.
Agar ushbu plaginning kodini, shu jumladan uslublarini ko’rishni istasangiz, uni Github-da toping .
WordPress vidjetlari veb-saytingizni bezattirishi, ko’proq ro’yxatdan o’tishlari yoki tashrif buyuruvchilarni mijozlarga aylantirishi mumkin. Siz har qanday mavjud vidjet maydoniga WordPress vidjetlarini qo’shishingiz yoki xohlagan joyingizga vidjetlarni qo’shish uchun qo’shimcha vidjet maydonlarini qo’shishingiz mumkin.
WordPress bir nechta oldindan o’rnatilgan plaginlari bilan birga keladi, boshqalarini plaginlar yordamida o’rnatishingiz mumkin. Agar o’zingizni qulay his qilsangiz, o’zingizning vidjetlaringizni Widgets API yordamida kodlashingiz mumkin.
Manba: kinsta.com








