WordPressda veb-rasmlarni qanday ishlatish va rasm hajmini 35% gacha qisqartirish

Agar siz WordPress saytingizni tezlashtirmoqchi bo’lsangiz, rasmlaringiz hajmini qisqartirish sarmoyangizga yaxshi daromad keltiradi.

O’rtacha rasmlar veb-sahifaning fayl hajmining taxminan yarmini tashkil qiladi, shuning uchun hatto kichik qo’shimchalar ham mazmunli natijalarga olib kelishi mumkin.
WebP – bu tashqi ko’rinishini o’zgartirmasdan tasvirlarning hajmini kamaytiradigan zamonaviy tasvir formati. O’rtacha rasmni WebP-ga aylantirish, uning sifatini sezilarli darajada yo’qotmasdan, uning hajmini 25-35% ga qisqartirishi mumkin.
WebP nima?
WebP – bu Google tomonidan ishlab chiqilgan grafik format. Biz JPEG yoki JPG va PNG kabi rasm formatlarini bilamiz va WebP bu rasmlar uchun muqobil fayl formatidir.
WebP bir xil rasm faylini faqat kichik hajmdagi fayl bilan ta’minlashga qaratilgan. Grafik fayllaringiz hajmini qisqartirish orqali siz saytingizga tashrif buyuruvchilarga xuddi shunday tajribani taqdim etishingiz mumkin, ammo saytingiz tezroq yuklanadi.
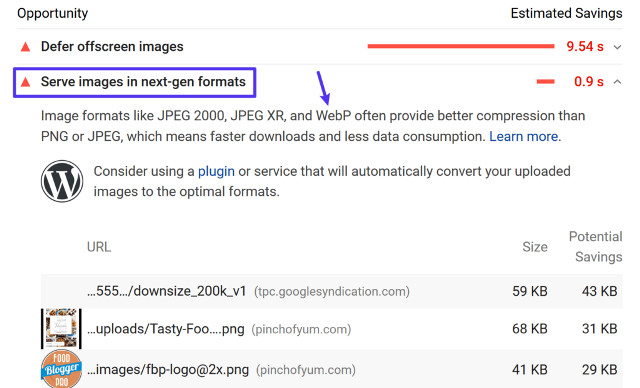
Agar siz saytingizni PageSpeed Insights yordamida boshlasangiz, ko’pgina ko’rsatmalardan biri bu WebP kabi keyingi avlod formatidagi rasmlarga xizmat ko’rsatishdir:

Qanday qilib Google-ning WebP formati bunday fayl hajmini kamaytirishga erishadi?
WebP kayıplı va kayıpsız sıkıştırmayı qo’llab-quvvatlaydi, shuning uchun aniq qisqartirish kayıplı yoki kayıpsız siqishni ishlatganingizga bog’liq bo’ladi.
Yo’qotilgan siqishda WebP fayl hajmini kamaytirish uchun “aqlli kodlash” deb nomlanadigan narsadan foydalanadi. Aqlli kodlash qiymatlarni taxmin qilish uchun rasmdagi qo’shni piksellarning qiymatlaridan foydalanadi va keyin faqat farqni kodlaydi. Bu VP8 asosiy kadrlar kodlashiga asoslangan.
Kayıpsız WebP, WebP jamoasi tomonidan ishlab chiqilgan ancha murakkab texnik vositalardan foydalanadi.
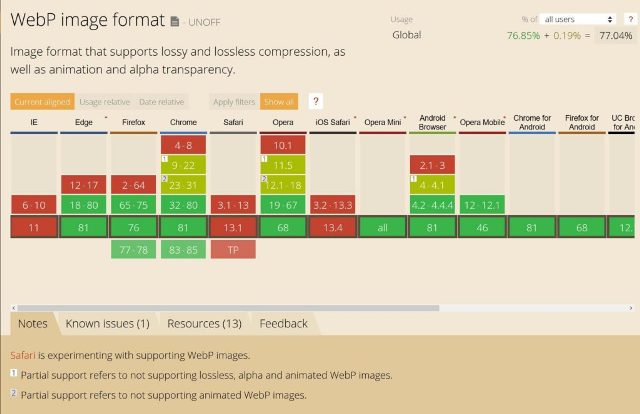
Qaysi veb-brauzerlar WebP-ni qo’llab-quvvatlaydi
WebP rasmlari ishlashi uchun ularni tashrif buyuruvchilarning veb-brauzeri qo’llab-quvvatlashi kerak. Brauzerni qo’llab-quvvatlash sezilarli darajada o’sgan bo’lsa-da, WebP muvofiqligi hali ham universal emas.
Veb-rasmlarni quyidagi kabi mashhur brauzerlar qo’llab-quvvatlaydi:
- Chrome (ish stoli va mobil).
- Firefox (ish stoli va mobil).
- Yon.
- Opera (ish stoli va mobil).
Biroq, Safari sezilarli to’siqdir. Ushbu yozuv paytida na ish stoli, na Safari-ning mobil versiyalari WebP-rasmlarni qo’llab-quvvatlamaydi. Apple 2016 yilda Safari-ni WebP-ni qo’llab-quvvatlash bilan qisqa vaqt ichida tajriba o’tkazdi, ammo o’sha paytdan beri boshqa harakatlar bo’lmagan.
Internet Explorer-da WebP-ni qo’llab-quvvatlash yo’q, lekin Edge WebP-ni qo’llab-quvvatlaydi, chunki u Chromium-ga asoslangan.
Umuman olganda, 77% Internet foydalanuvchilari WebP-ni qo’llab-quvvatlaydigan brauzerdan foydalanadilar. Garchi ular ko’pchilikning qo’llab-quvvatlashidan bahramand bo’lishsa-da, bu 23% ni e’tiborsiz qoldirish juda katta. Quyida sizga barcha tashrif buyuruvchilaringiz bir xil tajribaga ega bo’lishi uchun bu bilan qanday kurashish kerakligini ko’rsatamiz:

WebP va JPG o’lchamlarini PNG bilan taqqoslash
WebP siqishni sinovlarida Google WebP rasm fayli o’rtacha:
- Taqqoslanadigan JPEG tasvirlaridan 25-34% kichikroq.
- Taqqoslanadigan PNG rasmlaridan 26% kichikroq.
Ikkala test ham 11000 dan ortiq rasmlarga asoslangan, shu jumladan:
- Mashhur Lenna obrazi .
- Kodak True Color Image to’plamidan 24 ta rasm .
- Tecnick.com saytidan 100 ta rasm.
- Google Image Search-dan 11000 dan ortiq rasmlarning tasodifiy namunasi.
WordPress-da WebP rasmlarini qanday ishlatish
Hamma brauzerlar WebP rasmlarini qo’llab-quvvatlamagani uchun, siz shunchaki WebP rasm fayllarini media kutubxonangizga yuklashingiz va ularni to’g’ridan-to’g’ri WordPress-da JPEG va PNG bilan ishlatishingiz mumkin emas.
Shunga qaramay, odamlarning 23% (shu jumladan barcha Safari foydalanuvchilari) WebP-ni qo’llab-quvvatlamaydigan veb-brauzerdan foydalanmoqdalar. Agar siz veb-rasmlarni o’zgartirsangiz va ularni to’g’ridan-to’g’ri tarkibingizda ishlatsangiz, ushbu tashrif buyuruvchilar sizning rasmlaringizni ko’ra olmaydilar.
Ammo echim bor. To’g’ridan-to’g’ri WordPress-ga WebP-rasmlarni yuklash o’rniga, siz o’zingizning asl rasmlaringizni WebP formatiga o’zgartiradigan va agar tashrif buyuruvchining brauzeri WebP-ni qo’llab-quvvatlamasa, asl rasmni qo’shimcha sifatida taqdim etadigan WordPress plaginidan foydalanishingiz mumkin.
Masalan, agar siz JPEG faylini saytingizga yuklasangiz, plagin quyidagilarni amalga oshiradi:
- JPEG faylini WebP-ga o’zgartiring va Chrome, Firefox va boshqalarni ko’rib chiqayotgan mehmonlar uchun WebP versiyasidan foydalaning.
- Asl JPEG faylini Safari va boshqa WebP-ni qo’llab-quvvatlamaydigan brauzerlarni ko’rib chiqayotganlarga ko’rsating.
Shunday qilib, hamma sizning rasmingizni ko’rishi va sayt sahifalariga eng tez kirish huquqini qo’lga kiritishi mumkin.
Quyida biz WebP uchun eng yaxshi WordPress plaginlarini ko’rib chiqamiz.
Shuningdek qarang:
WordPress media kutubxonangizga papkalarni qanday qo’shish kerak .
ShortPixel

ShortPixel – bu sizning WordPress saytingizga yuklangan rasmlarning hajmini avtomatik ravishda o’zgartirishga va siqishga yordam beradigan mashhur WordPress tasvir optimallashtirish plaginidir.
ShortPixel funktsiyalar ro’yxatining bir qismi sifatida sizga rasmlarni avtomatik ravishda WebP-ga aylantirish va ushbu rasmlarni WebP-ni qo’llab-quvvatlaydigan brauzerlarga xizmat ko’rsatish imkoniyatini beradi.
ShortPixelda oyiga 100 ta rasmni bepul optimallashtirishga imkon beruvchi cheklangan bepul rejasi mavjud. Keyinchalik, pullik rejalar oyiga $ 4.99 dan 5000 ta rasm / kreditgacha yoki 10.000 kredit to’plami uchun bir martalik $ 9.99 dan boshlanadi.
ShortPixel kredit uchun optimallashtirgan har bir WordPress rasm hajmini hisoblaydi. Shuning uchun, agar siz kichik o’lchamdagi rasmlarning bir nechta o’lchamlarini optimallashtirishni istasangiz, bitta rasm bir nechta kreditlardan foydalanishi mumkin. Rasmlar uchun fayl o’lchamlari chegarasi yo’q.
Siz ShortPixel kreditlarini cheksiz ko’p sonli saytlarga tarqatishingiz mumkin – barcha saytlaringiz bir xil ShortPixel hisob qaydnomasidan foydalanishi mumkin.
ShortPixel-dan WordPress-da veb-rasmlarga xizmat qilish uchun WordPress.org saytidan plagin o’rnatishingiz va bepul ShortPixe hisobiga yozilish orqali olishingiz mumkin bo’lgan API kalitingizni qo’shishingiz kerak.
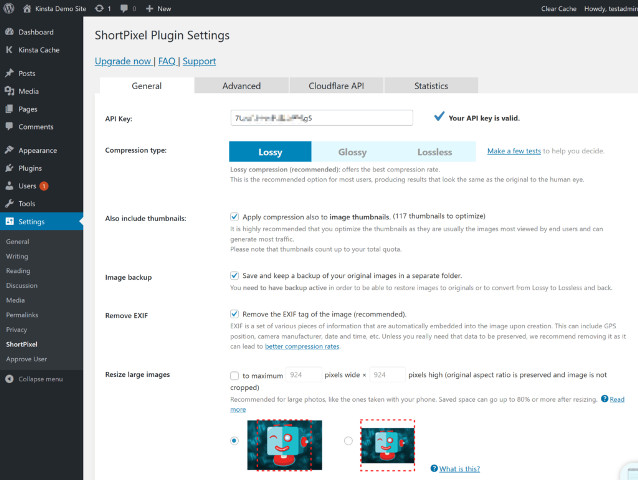
“Umumiy” yorlig’ida siz tasvirni optimallashtirishning asosiy parametrlarini sozlashingiz mumkin. Masalan, qanday siqishni darajasini ishlatish va rasmlarning hajmini o’zgartirish kerakmi:

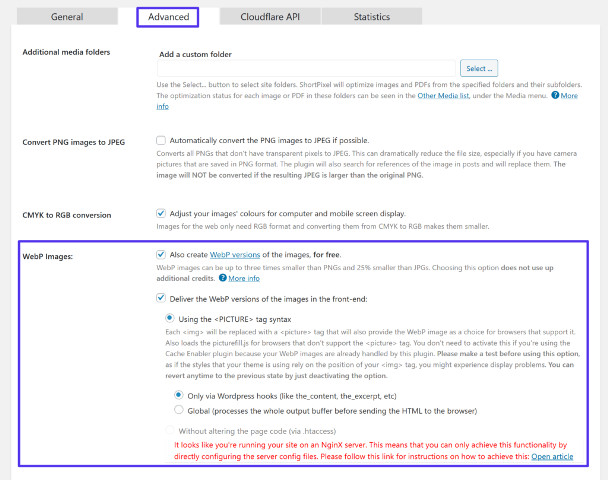
Veb-rasmlarni yoqish uchun “Kengaytirilgan” yorlig’iga o’ting va:
- WebP rasmlari uchun katakchani belgilang.
- Qutini belgilang: Veb-versiyalarni etkazib bering … (birinchi katakchani belgilaganingizdan so’ng paydo bo’ladi).
- <PICTURE> yorlig’i sintaksisini ishlatish uchun radio tugmachasini tanlang (oldingi maydonni tekshirgandan so’ng paydo bo’ladi).
- Standartni qoldiring: Faqat WordPress ilgaklar tanlovi orqali.

Keyin o’zgarishlarni saqlang.
Tasavvur qiling

Imagify – bu WP Rocket bilan bir xil ishlab chiqaruvchidan mashhur tasvirni optimallashtirish plagini va u erda joylashgan bir nechta keshlash plaginlaridan biri.
Bu sizning WordPress saytingizga yuklagan rasmlarni avtomatik ravishda siqib chiqarishi va o’lchamlarini o’zgartirishi mumkin. Keyin ularni WebP-ga o’zgartiradi va uni qo’llab-quvvatlaydigan brauzerlar bilan tashrif buyuruvchilarga WebP versiyalarini taqdim etadi.
Xususiyatlari jihatidan ShortPixel va Imagify-ning umumiy jihatlari juda ko’p. Narxlardagi farqni sezasiz. ShortPixel sizdan har bir rasm uchun o’lchamlari cheklanmagan rasmlar uchun haq oladigan bo’lsa, Imagify sizdan faylning umumiy hajmi uchun hech qanday cheklovlarsiz haq oladi.
Shunday qilib, agar siz juda katta hajmdagi rasmlarni optimallashtirishingiz kerak bo’lsa, ShortPixel yondashuvi arzonroq bo’lishi mumkin. Ammo sizga ko’plab kichik rasmlarni optimallashtirish kerak bo’lsa, Imagify plaginlari siz uchun yaxshiroqdir.
Imagify oyiga 25 MB hajmini optimallashtirishga imkon beradigan cheklangan bepul darajaga ega. Keyinchalik, pullik rejalar 1 Gbaytgacha oyiga 4,99 dollardan yoki bir martalik 1 Gb kredit uchun 9,99 dollardan boshlanadi.
ShortPixel singari, siz o’z hisobingizdan cheksiz ko’p veb-saytlarda foydalanishingiz mumkin.
Imagify for WordPress WebP rasmlaridan foydalanish uchun plaginni WordPress.org saytidan o’rnatishingiz va API kalitini qo’shishingiz kerak.
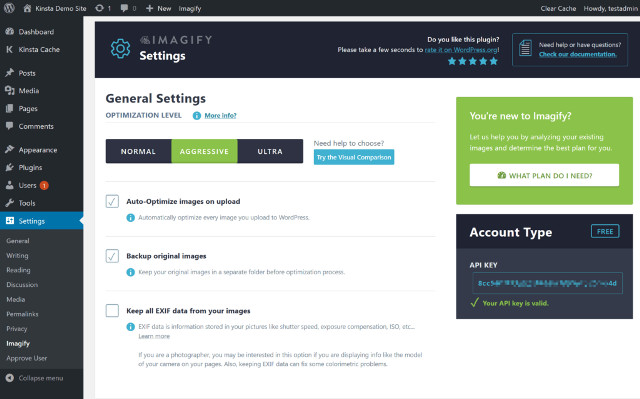
Plaginni faollashtirgandan so’ng, siqishni darajasini tanlash uchun “Umumiy sozlamalar” maydonidan foydalanishingiz mumkin.

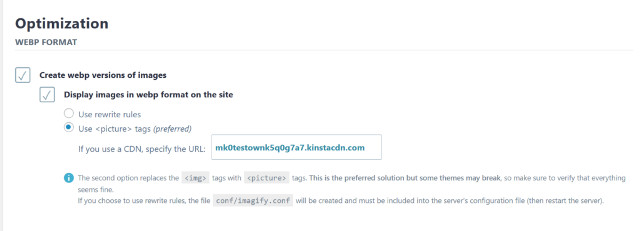
WebP rasmlarini yoqish uchun, optimallashtirish bo’limiga o’ting va WebP formati bo’limini toping:
- Tasvirlarning veb-versiyalarini yaratish uchun katakchani belgilang.
- Qutini belgilang: Tasvirlarni veb-formatida ko’rsatish …
- <picture> teglaridan foydalanish uchun radio tugmachasini tanlang.

Optimole

Optimole – bu WordPress tasvir optimallashtirish plaginidir, u Imagify va ShortPixel-dan biroz boshqacha ishlaydi. Optimole sizning rasmlaringizni avtomatik ravishda siqib chiqarishi va o’lchamlarini o’zgartirishi mumkin. Biroq, u yana ikkita muhim xususiyatga ega:
- O’zingizning CDN orqali tasvirlaringizga xizmat qilishi mumkin (Amazon CloudFront tomonidan quvvatlanadi).
- U real vaqtda sezgir tasvirlarni taqdim etadi, natijada Optimole har bir tashrif buyuruvchi uchun eng maqbul tasvir hajmini taqdim etadi. Masalan, kichkina ekranni ko’rayotgan odam Retina ekranida ko’rgan odamga qaraganda pastroq o’lchamdagi tasvirni oladi.
Ushbu yondashuv Cloudinary, imgix, KeyCDN tasvirni qayta ishlash va boshqalar kabi boshqa real vaqtda optimallashtirish / manipulyatsiya xizmatlariga o’xshaydi.
Ushbu jonli tasvirni optimallashtirishning bir qismi sifatida Optimole shuningdek, uni qo’llab-quvvatlovchi brauzerlar yordamida tashrif buyuruvchilarga WebP rasmlarini etkazib berishi mumkin.
Optimole-ning cheklangan bepul rejasi bor, u oyiga 5000 ga yaqin mehmonlarning rasm taassurotlarini qabul qila oladi. Shundan so’ng, pullik rejalar oyiga ~ $ 25,000 tashrif buyuruvchilar uchun $ 19 dan boshlanadi.
Avval siz plaginni WordPress.org saytidan o’rnatishingiz va uni bepul Optimole hisob qaydnomangizga ro’yxatdan o’tganingizda oladigan API tugmachasi yordamida faollashtirishingiz kerak.
Buni amalga oshirgandan so’ng, Optimole avtomatik ravishda sizning rasmlaringizni optimallashtirishni va ularni CDN orqali etkazib berishni boshlaydi. WebP-ni qo’llab-quvvatlash sukut bo’yicha yoqilgan, shuning uchun uni qo’lda yoqishning hojati yo’q.
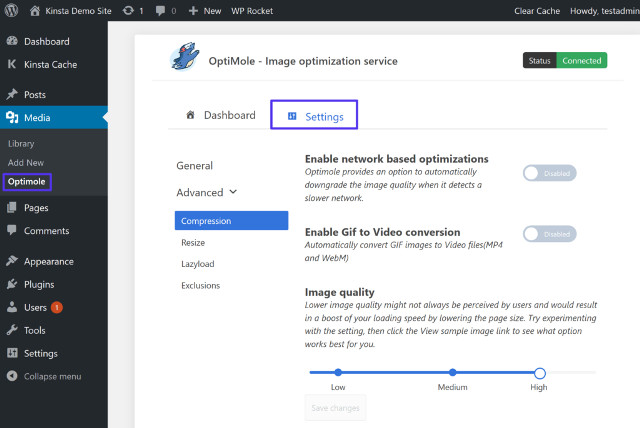
Siqish va masshtablash darajalari kabi boshqa parametrlarni sozlash uchun Media → Optimole → Settings:

Optimole sizning rasmlaringizni CDN orqali etkazib berish bilan shug’ullanganligi sababli, sizga biron bir qoidalarni o’rnatishingiz shart emas.
Ko’pgina zamonaviy brauzerlar WebP-ni qo’llab-quvvatlaydi va Internet-foydalanuvchilarning taxminan 77% veb-brauzerini qo’llab-quvvatlaydi. Biroq, ba’zi bir brauzerlar, xususan, Safari, hali ham WebP-ni qo’llab-quvvatlamaydi, shuning uchun siz barcha tashrif buyuruvchilarga WebP rasmlarini taqdim eta olmaysiz.
Ushbu muammoni hal qilish uchun ushbu maqolada keltirilgan WordPress plaginlaridan birini ishlating. Ular rasmlarni WebP-ga o’zgartiradi va veb-brauzerlari formatini qo’llab-quvvatlamaydigan tashrif buyuruvchilar uchun asl rasmlardan foydalangan holda brauzerlari formatni qo’llab-quvvatlaydigan mehmonlarga namoyish qiladi.
Manba: kinsta.com








