CodeLobster – bu WordPressda veb-saytlarni yaratish uchun eng yaxshi IDE

Bozorda ko’plab CMS (saytlarni boshqarish tizimlari) mavjud, ammo eng mashhur tizimlardan biri bu albatta WordPress. Bu nafaqat blog yaratish yoki portfelni to’ldirish uchun eng yaxshi variant, balki moslashuvchanligi va sozlash qulayligi tufayli ham yakka dizaynerlar, ham professional veb-studiyalar uchun tasdiqlangan vosita bo’lib qolmoqda.
Veb-ishlab chiqish muhitida keng tarqalgan fikr shuki, ushbu CMS eng ishonchli xavfsizlik protokollari emas, balki talabchan qo’shimcha qurilmalari tufayli yirik loyihalarni yaratish va saqlash uchun yaroqsiz. Bundan tashqari, WordPress bilan saytlar yaratish ishi faqat CSS shablonlarini yoki PHP fayllarini tahrirlash yoki yaratish bilan cheklanib qolmay, balki eng funktsional saytlarni ishlab chiqish uchun HTML va JavaScript-ni bilishni talab qiladi. Agar bir nechta loyihalar mavjud bo’lsa, ularni samarali boshqarish va sozlash masalasi yana paydo bo’ladi.
CMS-ning bunday kamchiliklarini to’g’irlash va unda ishlashni tezlashtirish uchun mutaxassislar PHP Code Lobster IDE-ni ishlab chiqdilar . U veb-dasturchi uchun zarur bo’lgan tillar va texnologiyalarni qo’llab-quvvatlaydi va mavjud loyihalarni tezda tuzatishga yoki o’zgartirishga imkon beradi.
CodeLobster IDE ning afzalliklari
CodeLobster IDE – bu veb-ishlab chiquvchilar uchun to’liq vositalar to’plami bo’lgan boy rivojlanish muhiti, masalan, CSS, HTML, PHP va JavaScript-ni qo’llab-quvvatlaydigan va quyidagi qo’shimcha funktsiyalarga ega bo’lgan muharrirlar:
- Dastur kodini avtomatik qo’shish yoki to’ldirish.
- O’rnatilgan PHP disk raskadrovka tizimi.
- Kod yozishda dinamik ko’rsatmalar.
- Siz deyarli darhol boshlashga imkon beradigan intuitiv va ergonomik foydalanuvchi interfeysi.
Ushbu ishlab chiqish muhiti mahalliy kompyuterda joylashgan CMS ma’lumotlar bazasini to’g’ridan-to’g’ri tahrirlash imkoniyatini ham beradi. Masofaviy serverdagi ma’lumotlarni tahrirlash qobiliyatini ta’minlaydigan FTP-protokolini qo’llab-quvvatladi.
Code Lobster shuningdek, o’rnatilgan WordPress o’rnatish va odatiy veb-CMS o’rnatilishidan bir necha baravar tezroq bo’lgan xususiylashtirishdan keyingi xususiyatlarga ega.
WordPress-ni CodeLobster IDE-ga o’rnatish va uning faoliyati
WordPress-ni CodeLobster-ga o’rnatish uchun sizga quyidagilar kerak:
- Loyiha yarating, buning uchun Project menyusini ochishingiz va Create Project bandini tanlashingiz kerak.
- “Bo’sh WordPress saytini yaratish” deb yaratiladigan loyihaning turini ko’rsating, unga nom bering va saqlash joyini ko’rsating.
- O’zingizning loyihangiz uchun tegishli ma’lumotlar bazasini yoki format sozlamalarini tanlashingiz mumkin bo’lgan WordPress Website Builder tomonidan talab qilingan barcha amallarni bajaring.
- Sehrgarni tugatgandan so’ng, muhit WordPress CMS-ning so’nggi versiyasini o’rnatadi va siz ko’rsatgan parametrlarga ega loyihani yaratadi.
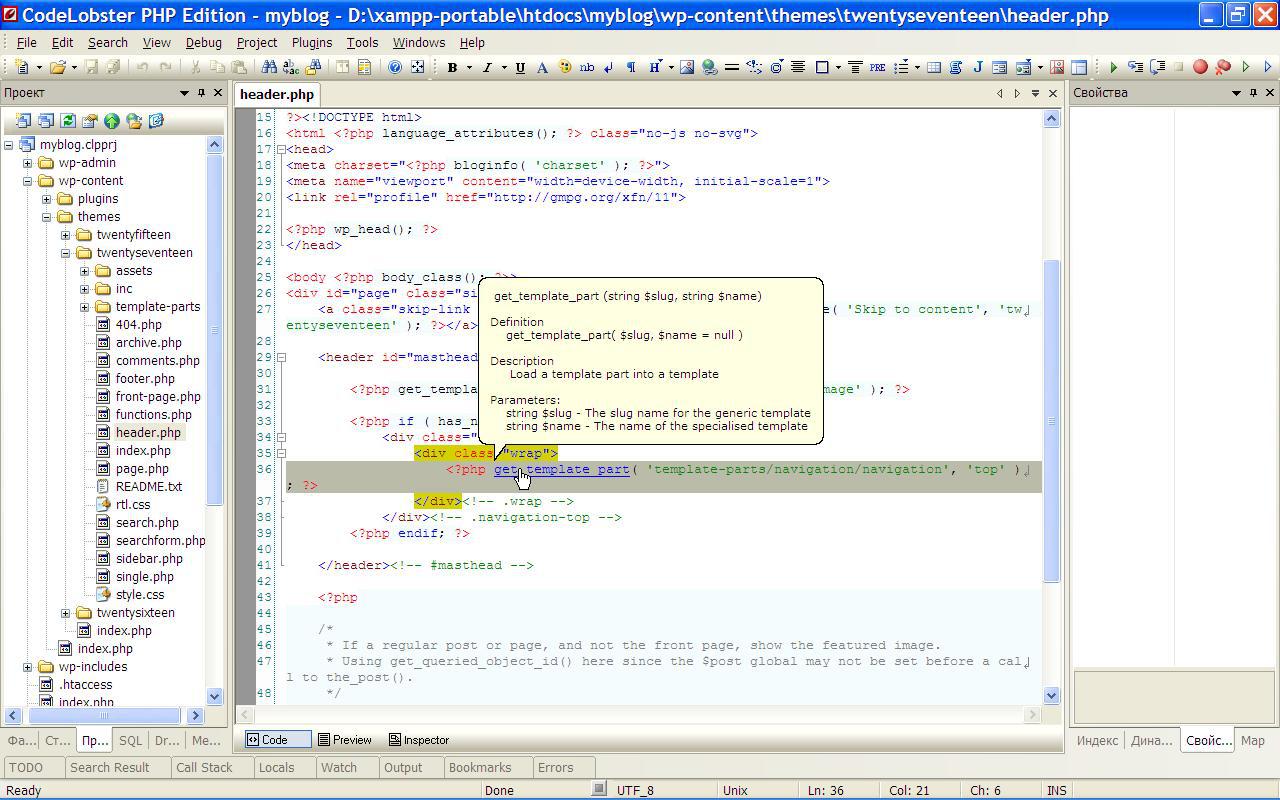
IDE kontekstli ko’rsatmalar funktsiyasiga ega, uni dastur kodidagi istalgan funktsiya ustiga siljitish orqali ko’rish mumkin.

Rasmiy WordPress saytidan ushbu funktsiya haqida to’liq ma’lumot olish uchun uni tanlang va F1 tugmasini bosing.
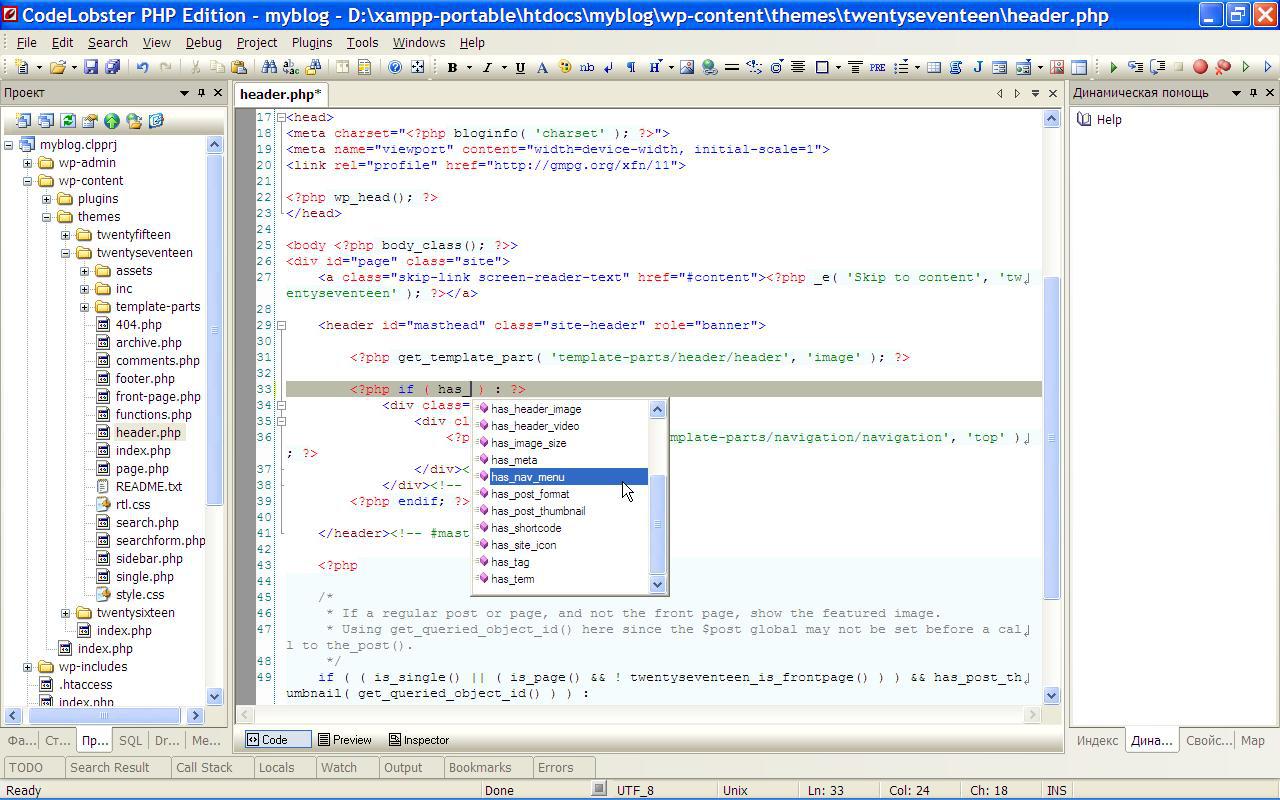
Avtomatik bajarish funktsiyasidan foydalanish uchun kerakli funktsiya boshini kiriting va Ctrl + Space tugmalar birikmasini bosing. Ushbu tugmalar birikmasi funktsiya uchun mumkin bo’lgan variantlar bilan kontekst menyusini ochadi.

CodeLobste r IDEnafaqat WordPress plaginining professional versiyasini yetkazib beradi, balki har qanday veb-loyiha ehtiyojlari uchun juda sodda va sodda o’rnatishda tezkor ishlash va keng funksiyalarni taqdim etadi.








