WordPress xabarlariga qanday qilib maxsus belgilar qo’shiladi

Ko’pincha saytga savdo markasi ™, mualliflik huquqi ©, ro’yxatdan o’tgan brend ® yoki valyuta belgisi qo’shilishi kerak. Ushbu belgilar odatiy klaviaturalarda ko’rinmaydi, shuning uchun ulardan foydalanish qiyinlashadi.

WordPress xabarlariga maxsus belgilarni kiritishning bir necha usullari. Va sizning ish oqimingizga mos keladigan yondashuvni tanlashingiz mumkin.
WordPress blok muharririda maxsus belgilarni qo’shish
Blok muharriri maxsus blok yoki paragrafni formatlash parametrlari menyusi tugmachasi bilan birga kelmaydi.
Biroq, WordPress blok muharririda maxsus belgilarni qo’shishning ikkita usuli mavjud.
1. Ob’ektning HTML kodidan foydalanish
Siz post yaratganingizda, WordPress uni avtomatik ravishda HTML formatiga o’tkazadi. Bu deyarli barcha saytlar tomonidan ishlatiladigan belgilash tili.
HTML HTML sub’ektlari ro’yxati bilan birga keladi. Bu siz HTML ichida ramzlar, strelkalar va boshqalarni ko’rsatish uchun foydalanishingiz mumkin bo’lgan maxsus kodlar. Shuning uchun ular yordamida odatda klaviatura maketlarida uchramaydigan maxsus belgilarni kiritish mumkin.
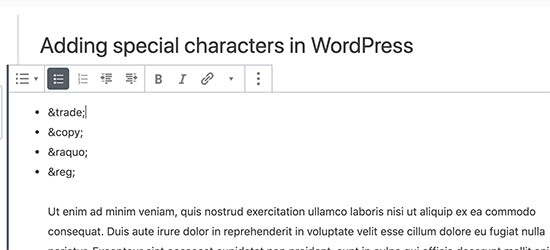
Masalan, agar siz ™ savdo belgisining belgisini qo’shmoqchi bo’lsangiz, uni ko’rsatish uchun HTML ob’ekt kodidan foydalanishingiz mumkin ™.
Xuddi shunday, agar siz © mualliflik huquqi belgisini qo’shmoqchi bo’lsangiz, koddan foydalanishingiz mumkin ©.

E’tibor bering, har bir HTML ob’ekt kodi & bilan boshlanadi va; bilan tugaydi.
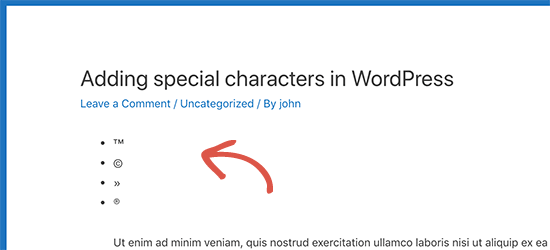
Post muharririga HTML kod qo’shilgandan so’ng, u darhol tegishli belgiga aylantirilmaydi. Ammo o’z xabaringizni Ko’rish opsiyasi orqali nashr etganingizda yoki ko’rganingizda, xabar avtomatik ravishda HTML ob’ekt kodi o’rniga maxsus belgini ko’rsatayotganini sezasiz.

HTML ob’ektlari sifatida turli xil belgilar mavjud, ular orasida maxsus belgilar, lotin harflari, matematik yozuvlar, valyutalar, ilmiy o’lchov belgilari va boshqalar mavjud.
To’liq ma’lumot olish uchun W3.org-ning HTML belgilariga havolalar jadvalini ko’rib chiqing.
Shuningdek qarang:
WordPress ishlab chiquvchilari uchun bepul HTML muharrirlari tanlovi .
Boshqaruv 2. WordPress plaginidan foydalanish
Agar siz muntazam ravishda maxsus belgilarni qo’shishingiz kerak bo’lsa, unda HTML varaqalari jadvalini har safar tekshirishdan ko’ra plaginni ishlatganingiz ma’qul.
O’z saytingizga o’rnating va ” Maxsus belgilarni qo’shish” plaginini faollashtiring .
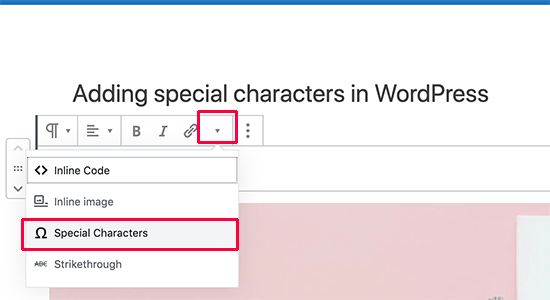
Faollashtirilgandan so’ng, maxsus belgilar qo’shmoqchi bo’lgan postni yoki sahifani tahrir qiling. Paragraf bloki ichida blokirovka uchun asboblar panelidagi ochiladigan o’qni bosing va Maxsus belgilar parametrini tanlang.

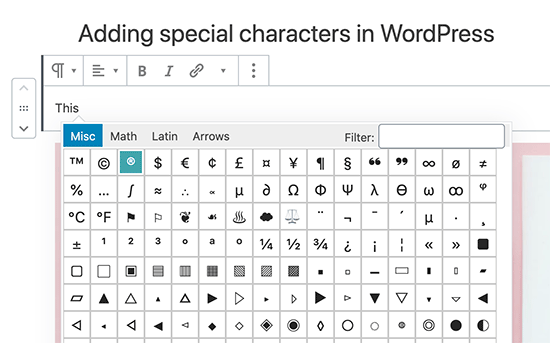
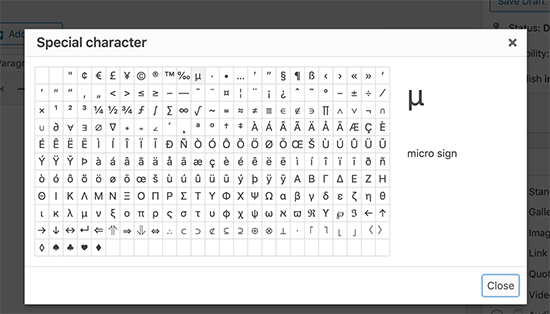
Maxsus belgilar aks etgan pop-up oyna paydo bo’ladi. Qo’shmoqchi bo’lgan maxsus belgini toping va ustiga bosing.

Eski WordPress muharririda maxsus belgilarni qo’shish
Agar siz hali ham WordPress-da eski klassik tahrirlovchidan foydalanayotgan bo’lsangiz, unda postlar va sahifalarga qanday qilib osongina maxsus belgilar qo’shishingiz mumkin.
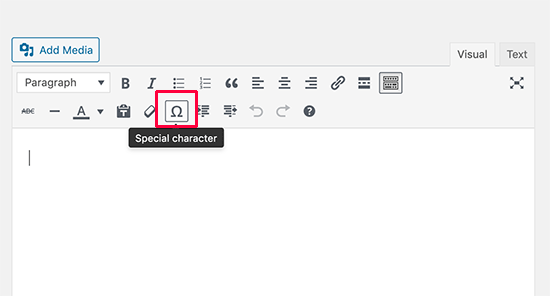
“Oshxona oshxonasi” tugmachasini bosing (maxsus belgi).

Maxsus belgilar tugmachasini bosganda ba’zi bir tez-tez ishlatib turiladigan maxsus belgilar ko’rsatiladigan ochilgan oyna paydo bo’ladi. Valyuta ramzlari, savdo markasi, mualliflik huquqi, ro’yxatdan o’tgan belgilar, matematik belgilar, turli chiziqlar va boshqalar mavjud.

Esingizda bo’lsa, ushbu usul faqat eski WYSIWYG muharriridan foydalansangizgina ishlaydi.
Agar siz uni matn rejimida ishlatayotgan bo’lsangiz, unda siz vizual muharrirga o’tishingiz yoki yuqorida tavsiflangan HTML ob’ekti usulidan foydalanishingiz kerak.
Umid qilamizki, maqola tufayli siz o’zingiz uchun qulay usulni tanladingiz va endi siz WordPress yozuvlari va sahifalariga maxsus belgilarni osongina qo’shishingiz mumkin.








