Dasturchisiz yangiliklar byulleteniga obuna shaklini tezda qanday yaratish kerak

Misol sifatida UniSender, PopMechanic va WordPress plaginidan foydalanish.
Obuna shakli saytdagi foydalanuvchi ma’lumotlarini (elektron pochta manzili, ism, telefon raqami) to’playdi va ularni pochta xizmatiga o’tkazadi. Keyin biz ushbu kontaktlarga xush kelibsiz, avtomatik xatlar qatorini o’rnatamiz yoki darhol pochta xabarlarini yuborishni boshlashimiz mumkin.
Obuna shaklini o’zingizning xabarnomangiz xizmatiga ulang. UniSender bilan birlashishni tanlayman.

T-F saytidan pochta xabarlarini yuborishning odatiy shakliga misol

EmailSoldiers blogida pop-up shakl paydo bo’ladi
Chiroyli ro’yxatdan o’tish formasini yaratish uchun sizga HTML, CSS yoki biron bir dasturlash tillarini bilishingiz shart emas. Har bir inson tezda turli xil shakllarni yaratishi va sozlashi mumkin bo’lgan xizmatlar mavjud.
Obuna shaklini yaratish va undan aloqalarni avtomatik ravishda pochta xizmatiga o’tishning 4 oddiy usuli haqida gapiryapman.
Obuna shakllarini yaratish xizmati
CMS tizimlari uchun tayyor plagin (WordPress, Joomla, Drupal)
Frilanserlardan yoki agentlikdan buyurtma
Pochta xizmati muharriri
ijobiy tomonlari
Formani sozlash va faollashtirish bitta xizmatning interfeysida amalga oshiriladi. HTML, CSS va dasturlash tillarini bilishga hojat yo’q. Shaklni sozlash uchun qulay – siz dizayn, matn va namoyish sharoitlarini o’rnatishingiz mumkin. Shakl allaqachon kerakli pochta ro’yxatiga ulangan – kontaktlar avtomatik ravishda unga qo’shiladi. O’rnatish 10-15 daqiqa davom etadi. Bu ko’pchilik pochta xizmatlari uchun oylik tarifga kiritilgan.
Minuslar
Biz tayyor shablonlar to’plami bilan cheklanamiz. Agar siz pochta xizmatini o’zgartirsangiz, siz yangi shakl yaratishingiz kerak bo’ladi. Shaklni o’rnatish uchun siz sayt administratori paneliga kirishingiz yoki Google Tag Manager-dan foydalanishingiz kerak.
Ehtimol, bu eng oson yo’l. Sizga HTML va CSS-ni bilishingiz shart emas, biz faqat tayyor kodni sahifaga qo’shamiz. UniSender pochta ro’yxati muharriri misolida qanday qilib shakl yaratishni aytaman .
UniSender-da statik va ochiladigan shakllar uchun konstruktor mavjud. Birinchisi saytning bir qismida o’rnatiladi, ikkinchisi sahifaning barcha tarkibida paydo bo’ladi. Men popup shaklini yarataman.
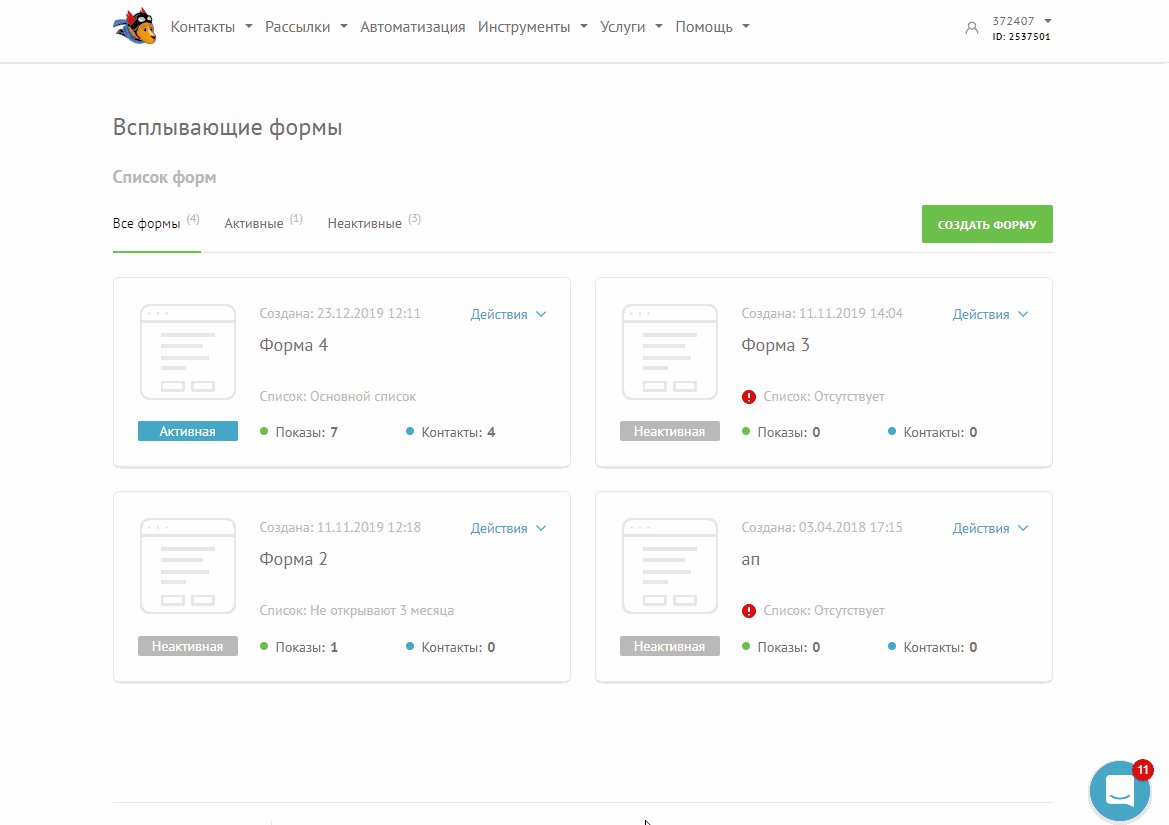
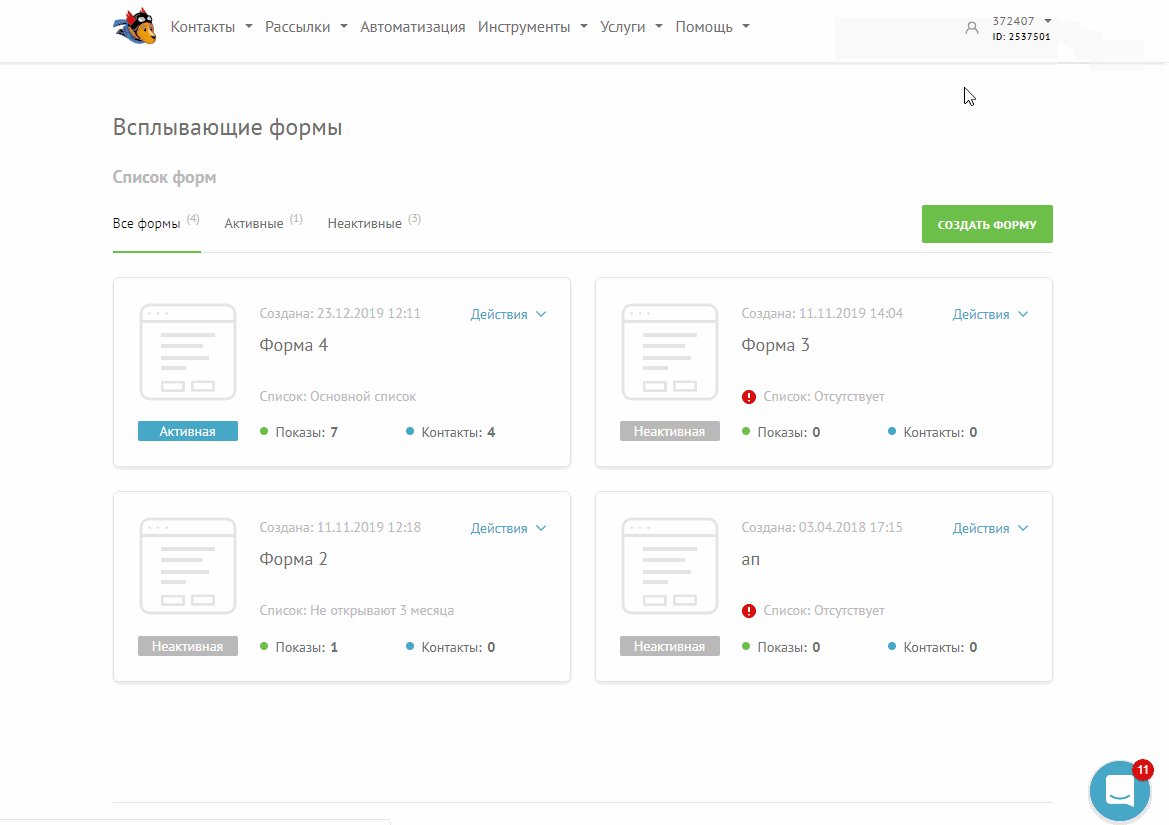
Qadam 1. Shaxsiy hisobingizga o’ting. Asboblar → Pop-up Forms ga o’ting. “Shakl yaratish” tugmasini bosing va shablonni tanlang.
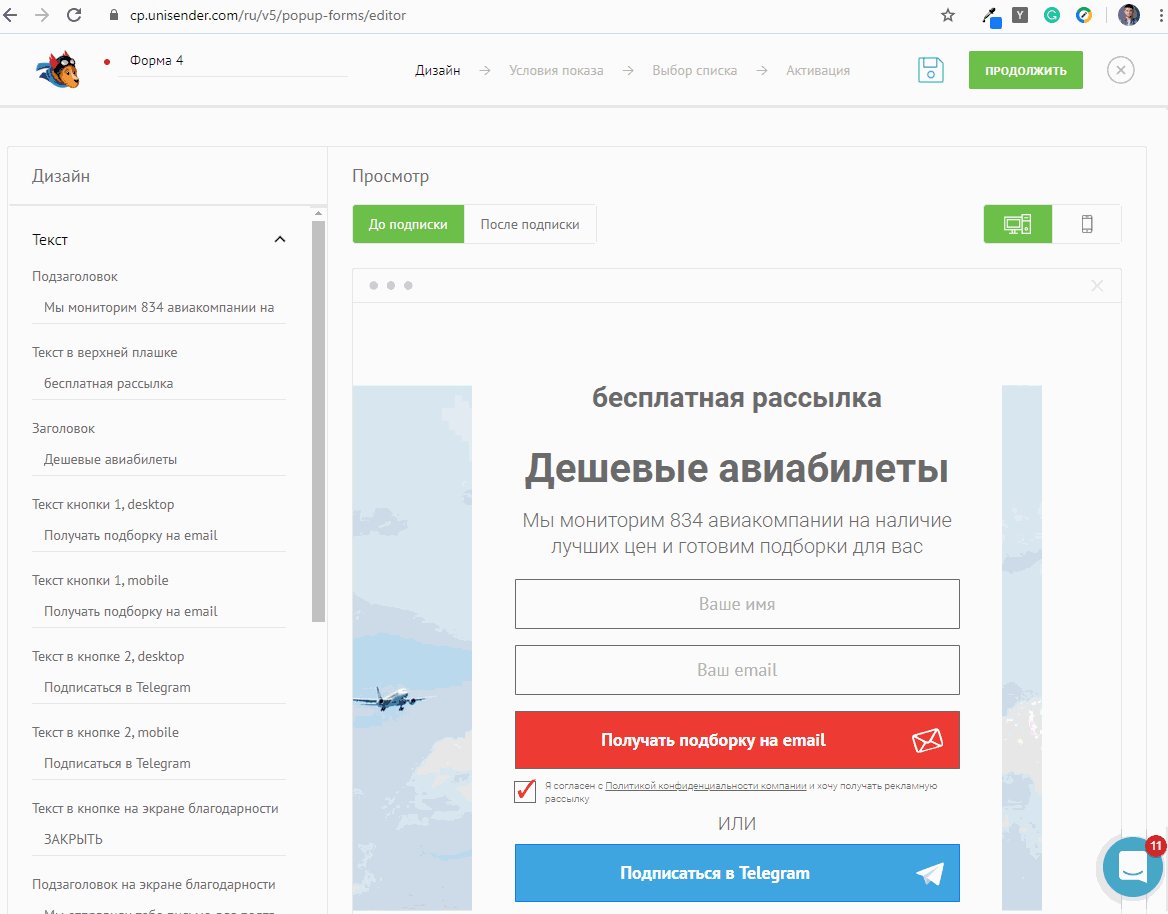
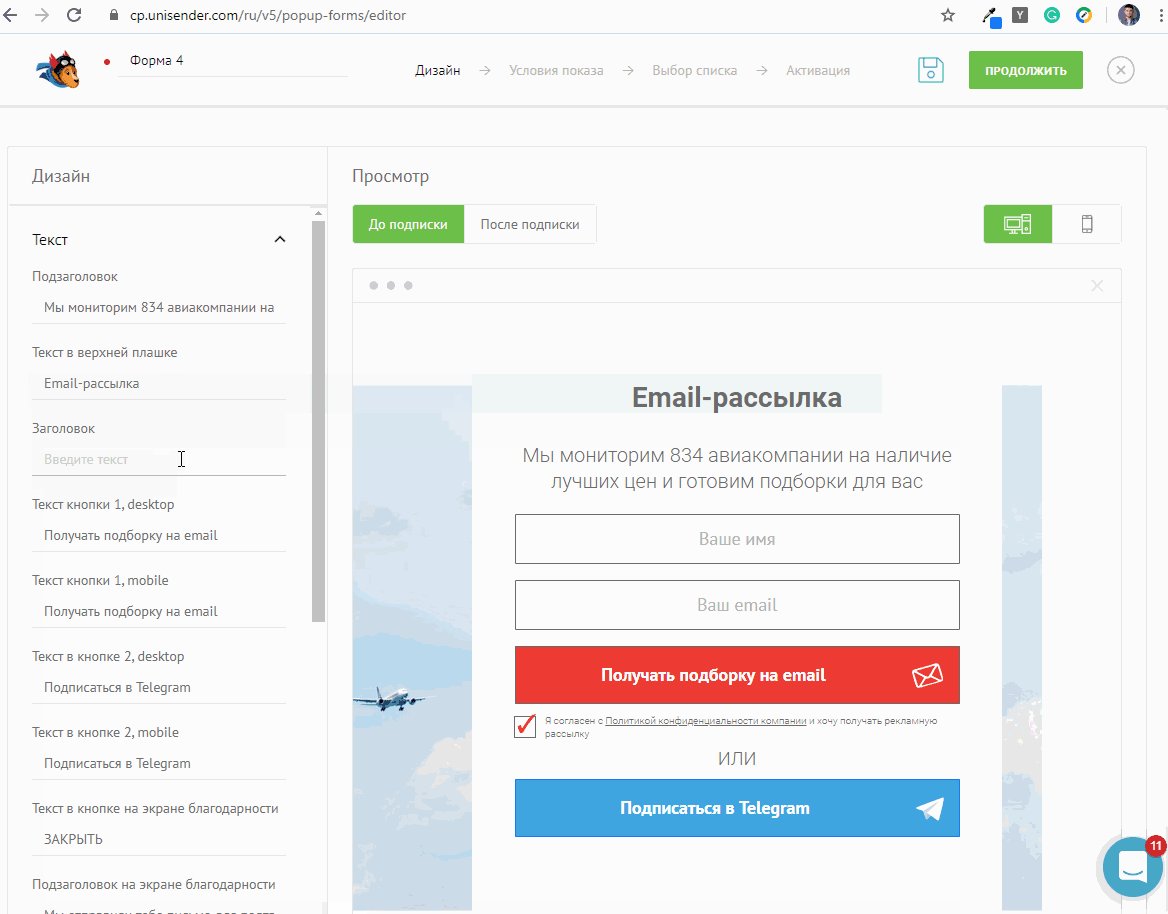
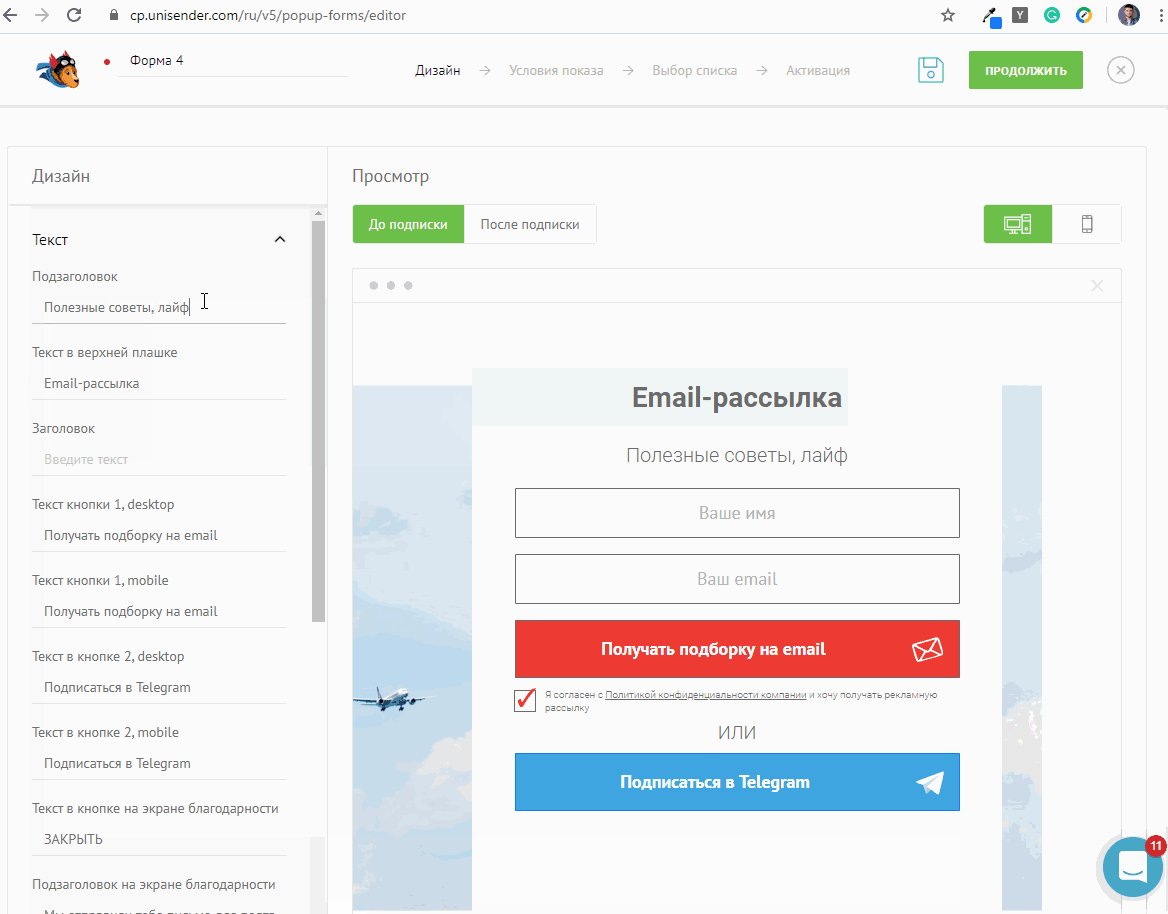
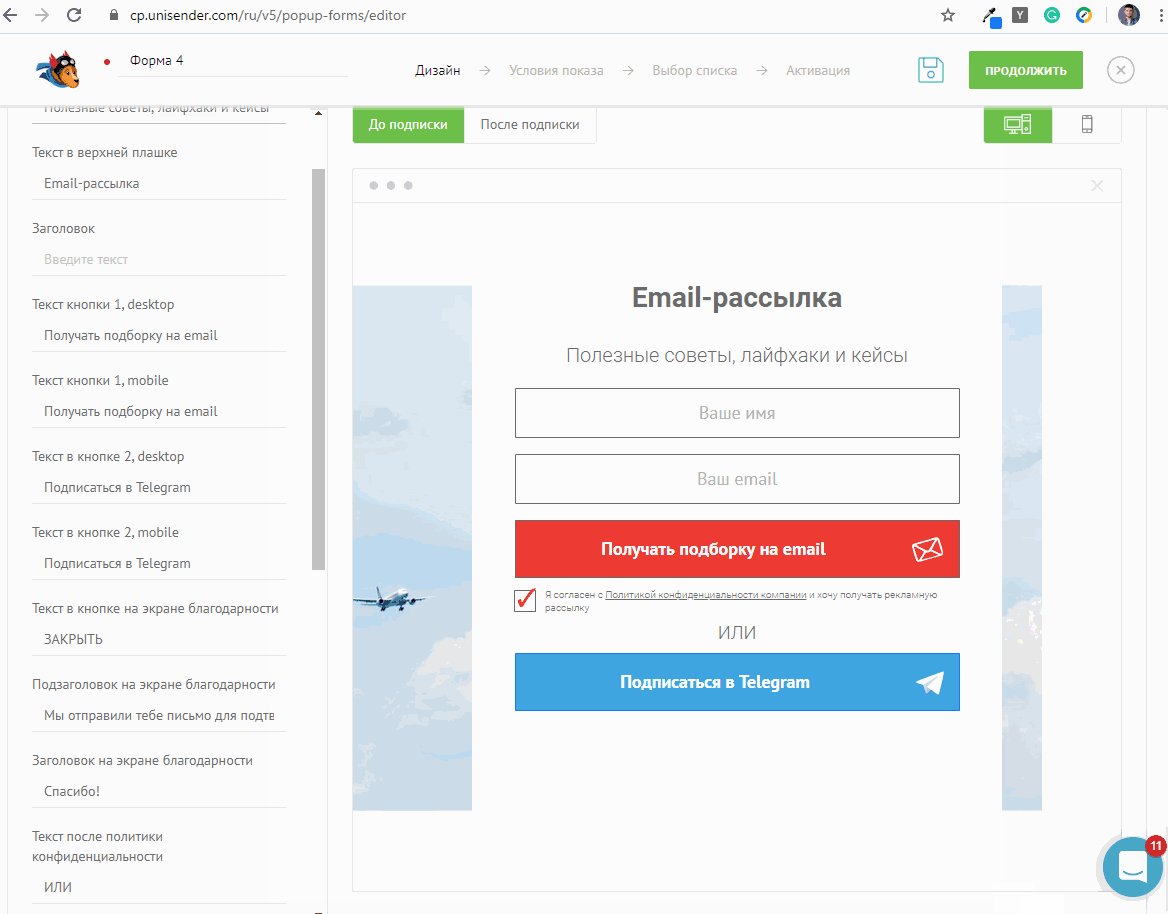
Bosqich 2. Formaning matni va dizaynini moslashtiramiz.

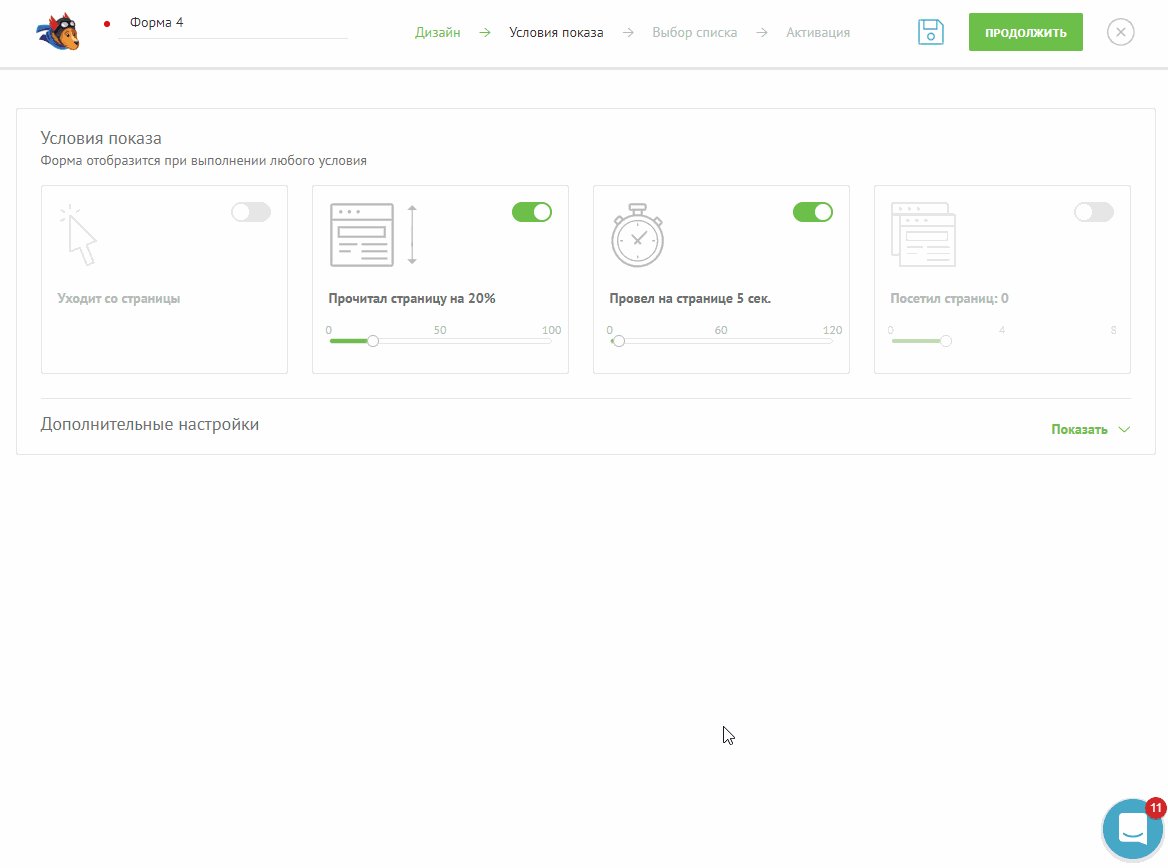
Qadam 3. Dizayn tayyor bo’lgach, “Davom etish” tugmachasini bosing va ko’rsatish shartlarini o’rnating.

Agar kerak bo’lsa, “Kengaytirilgan sozlamalar” ga o’ting va manzilni belgilashingiz mumkin: qaysi mamlakatlarda shaklni, qaysi sahifalarda va qaysi kunlarda ko’rsatishingiz kerak
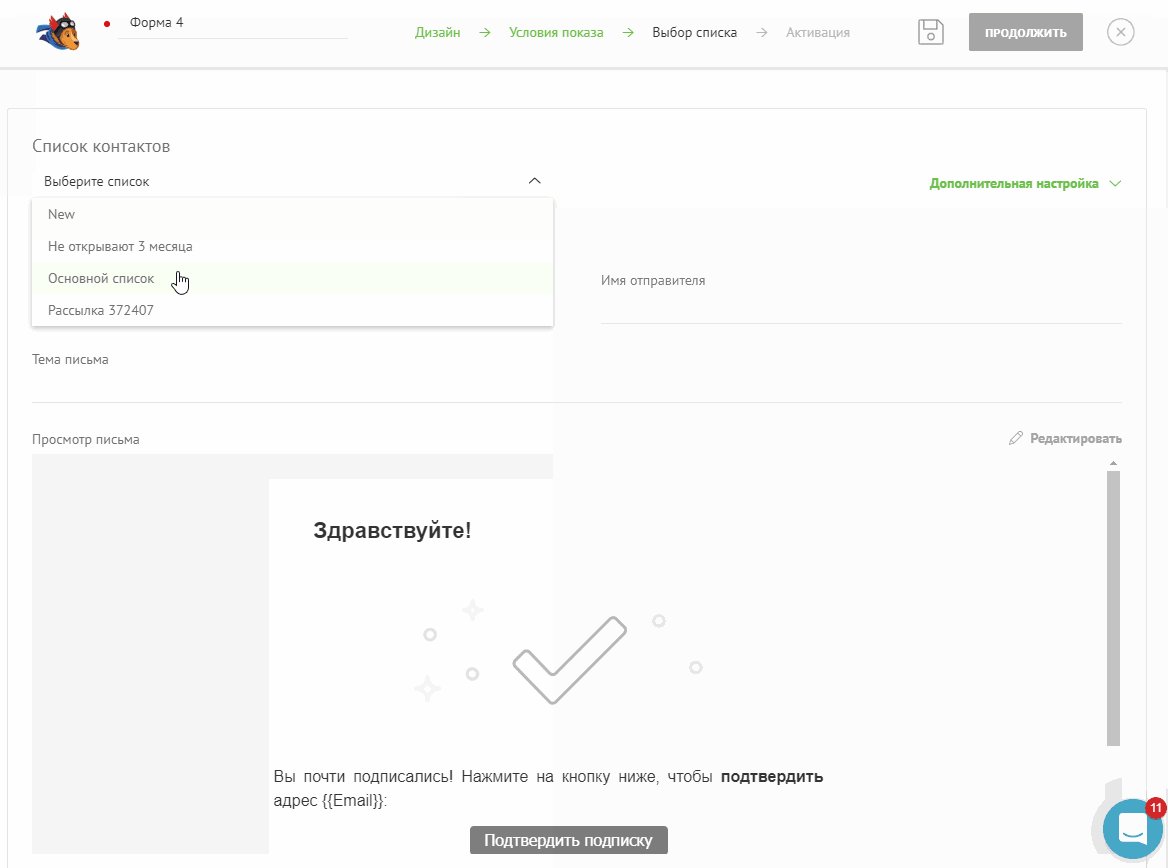
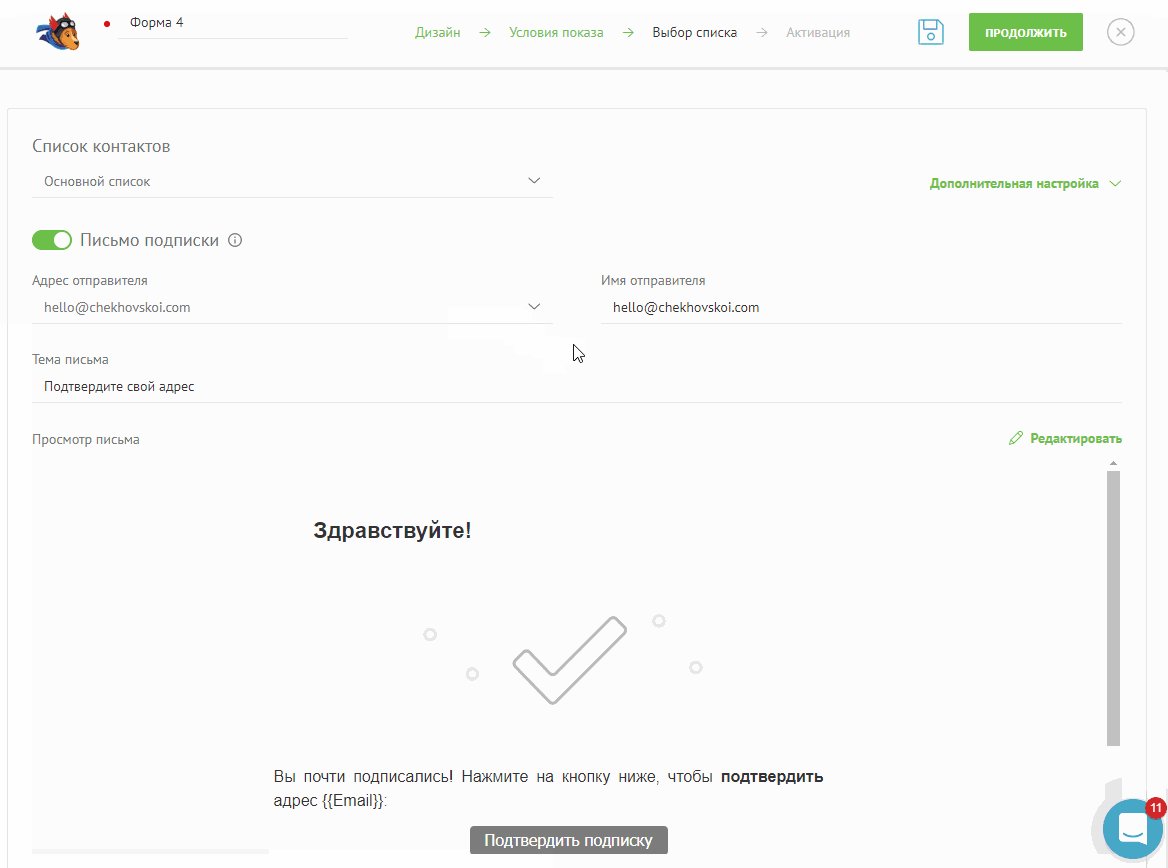
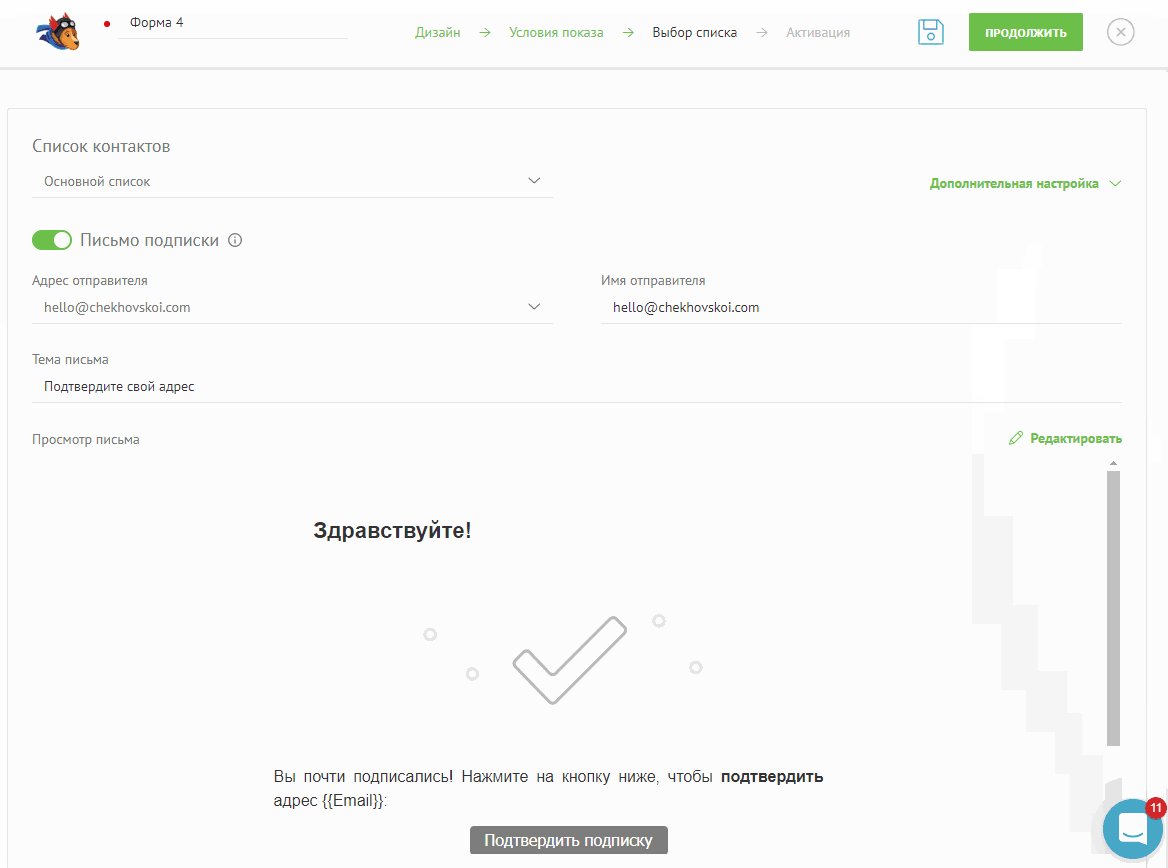
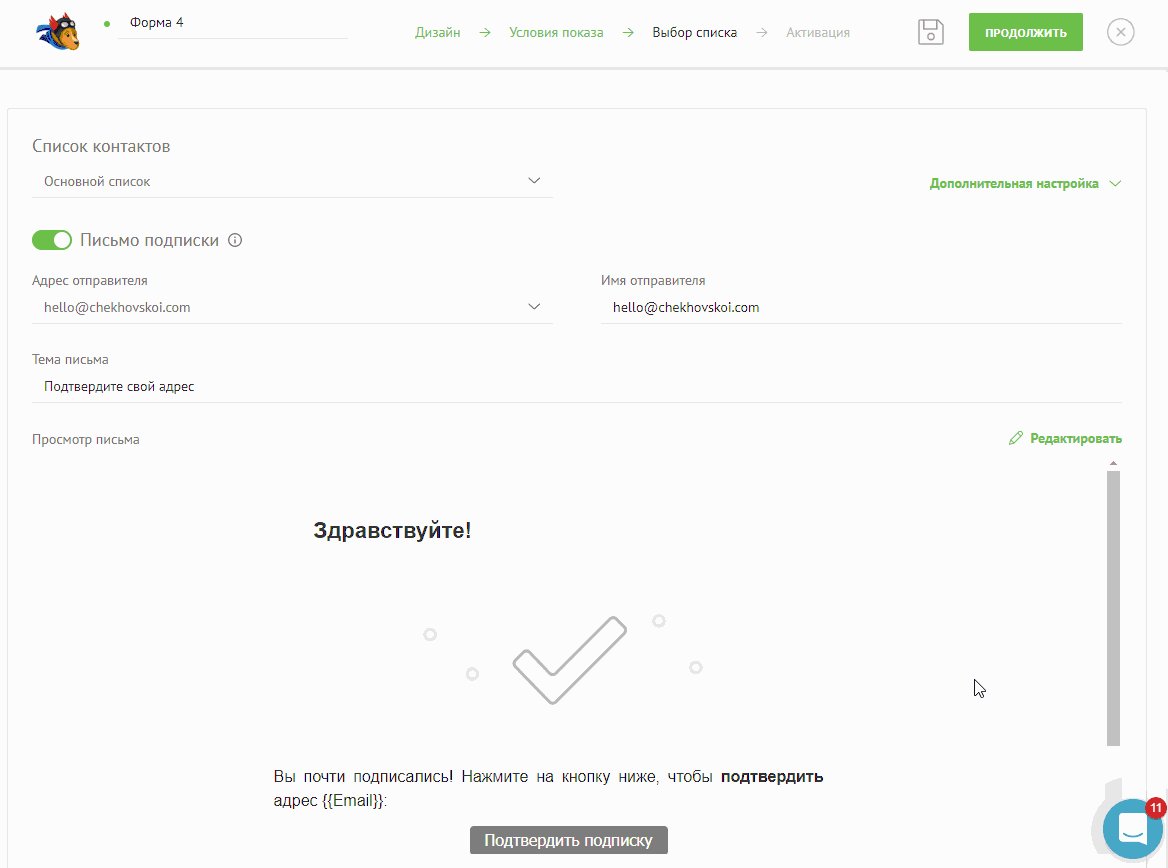
Qadam 4. “Davom etish” tugmachasini bosing, kontaktlar ro’yxati, jo’natuvchining manzili va tasdiqlash xatini tanlang.

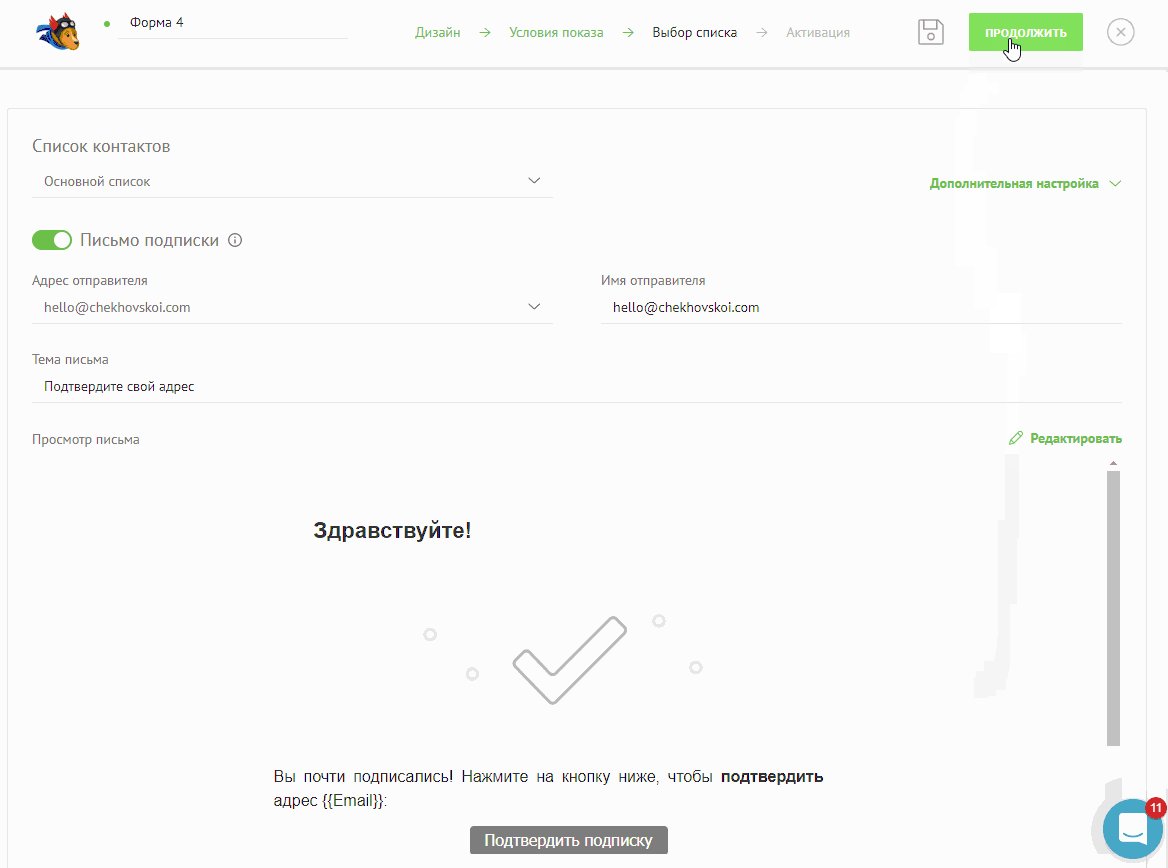
Hammasi tayyor bo’lgach, “Davom etish” tugmasini bosing
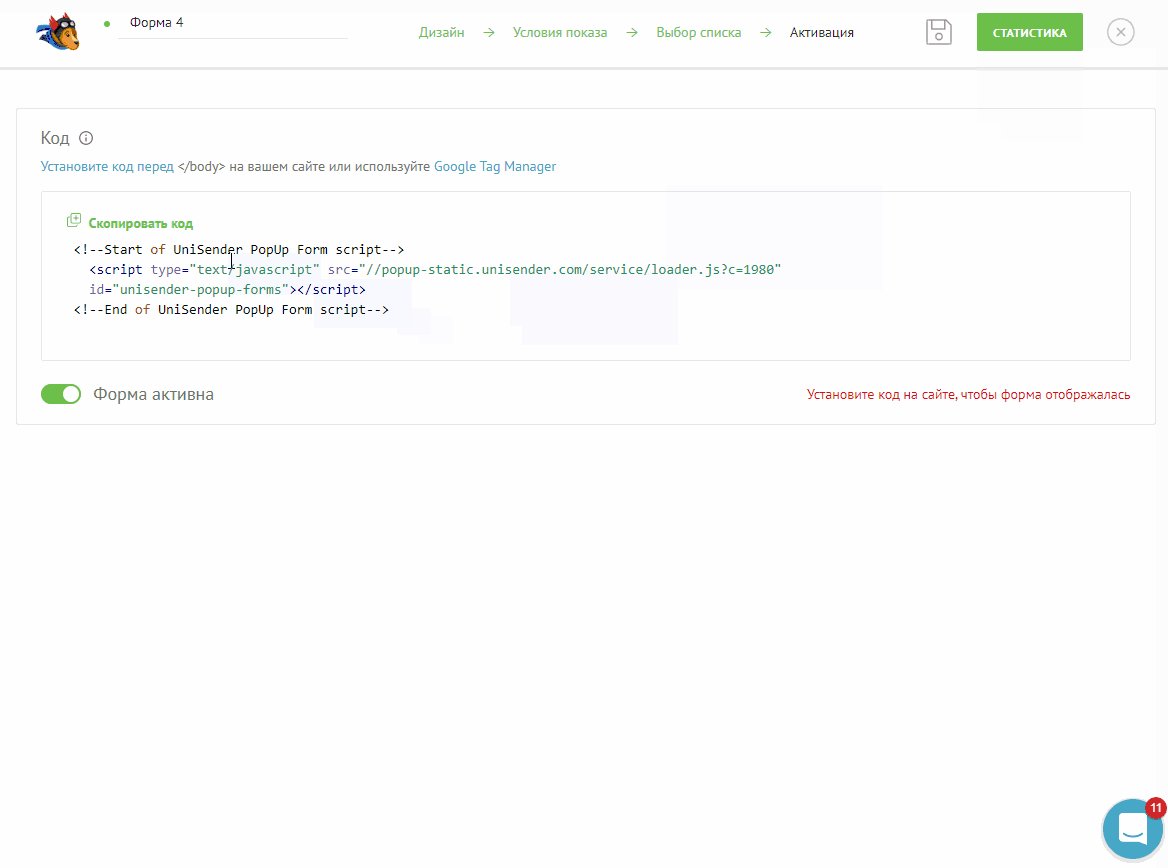
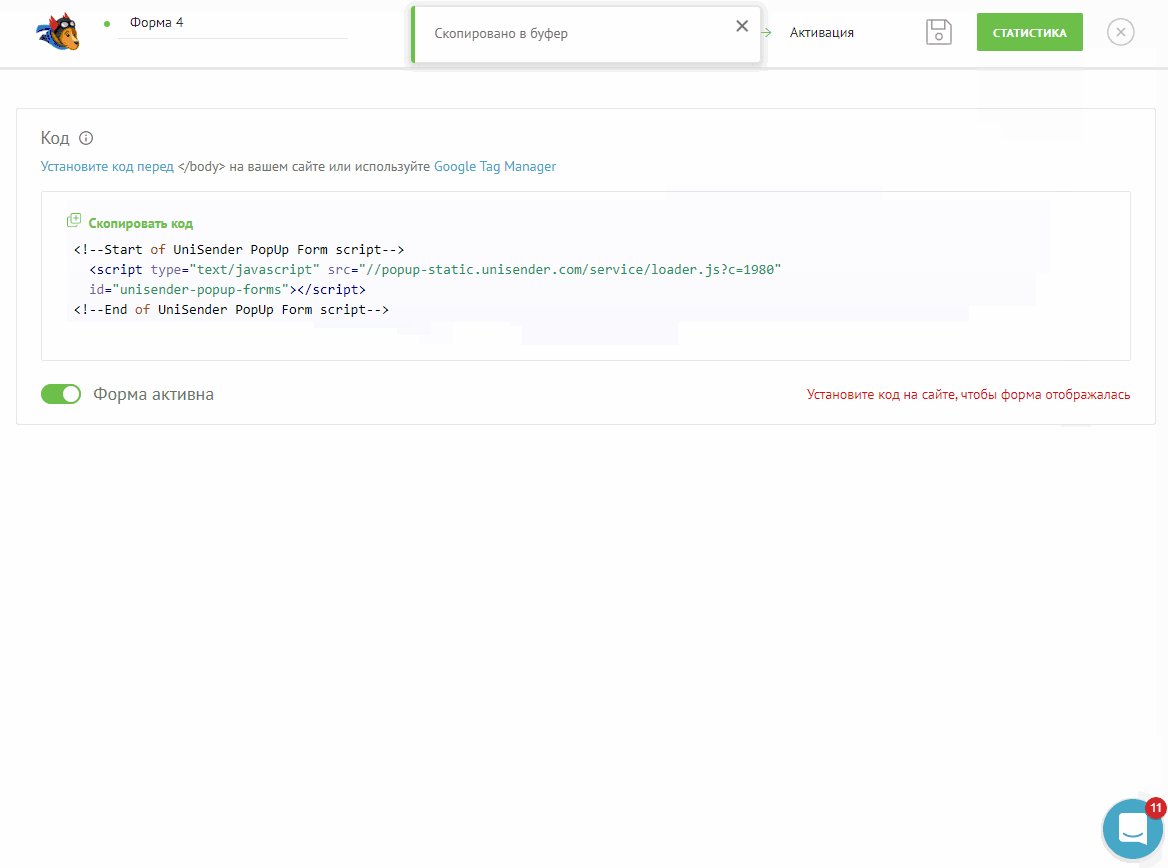
Qadam 5. “Faollashtirish” bo’limiga o’ting. Kodni nusxa oling va saytga </body> dan oldin joylashtiring.

Menda Google Tag Manager yo’q, shuning uchun men kodni qo’l bilan kiritaman
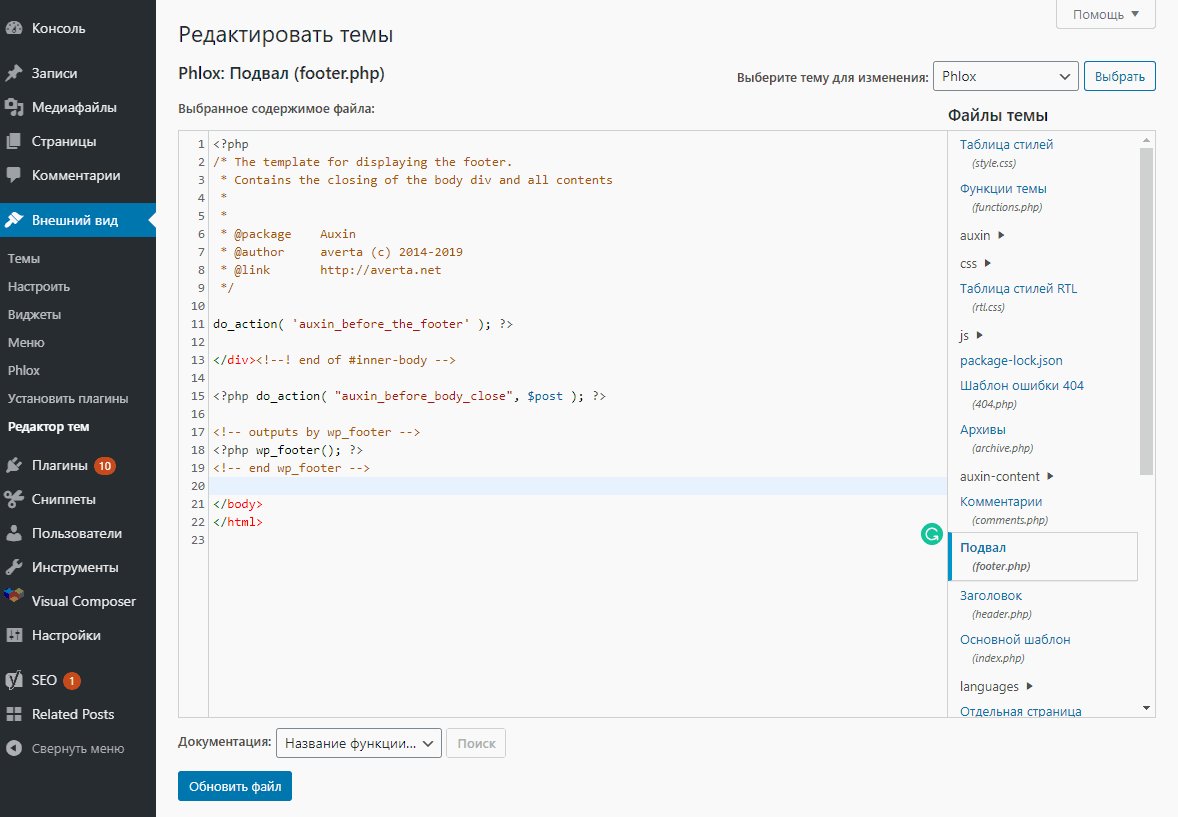
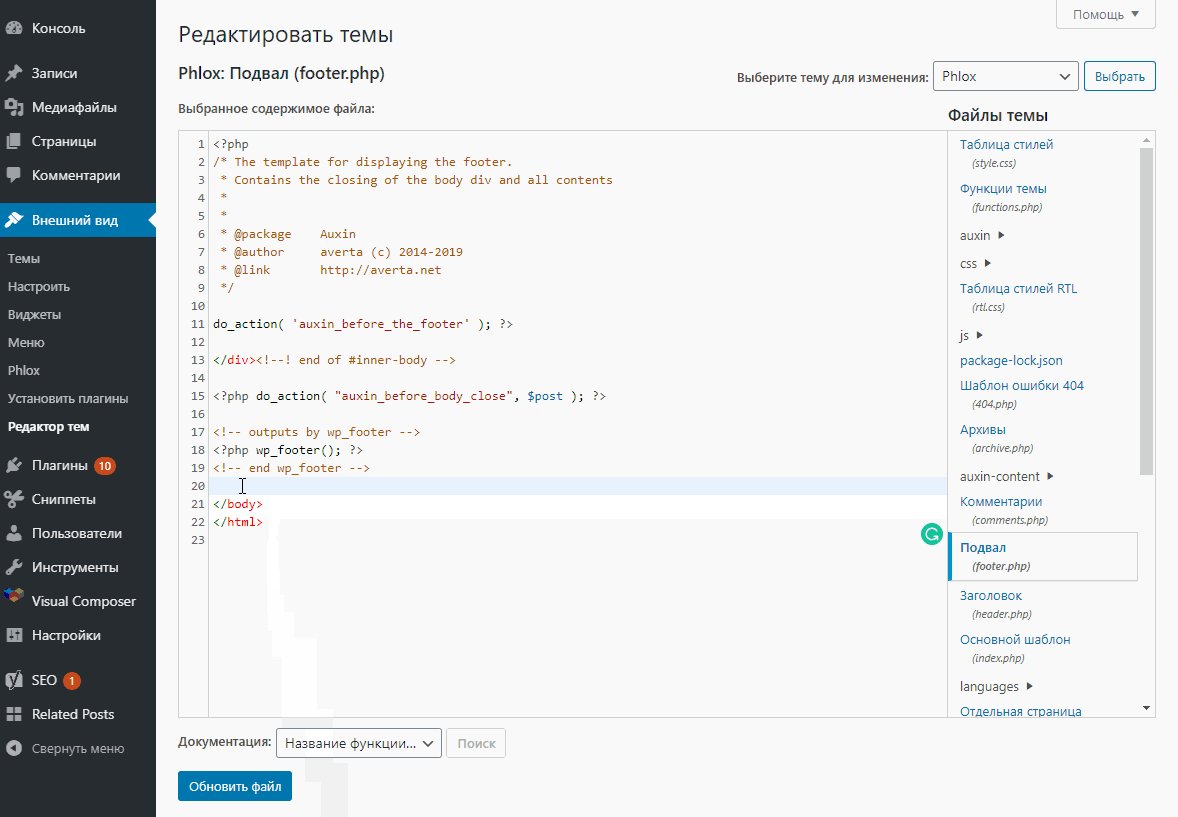
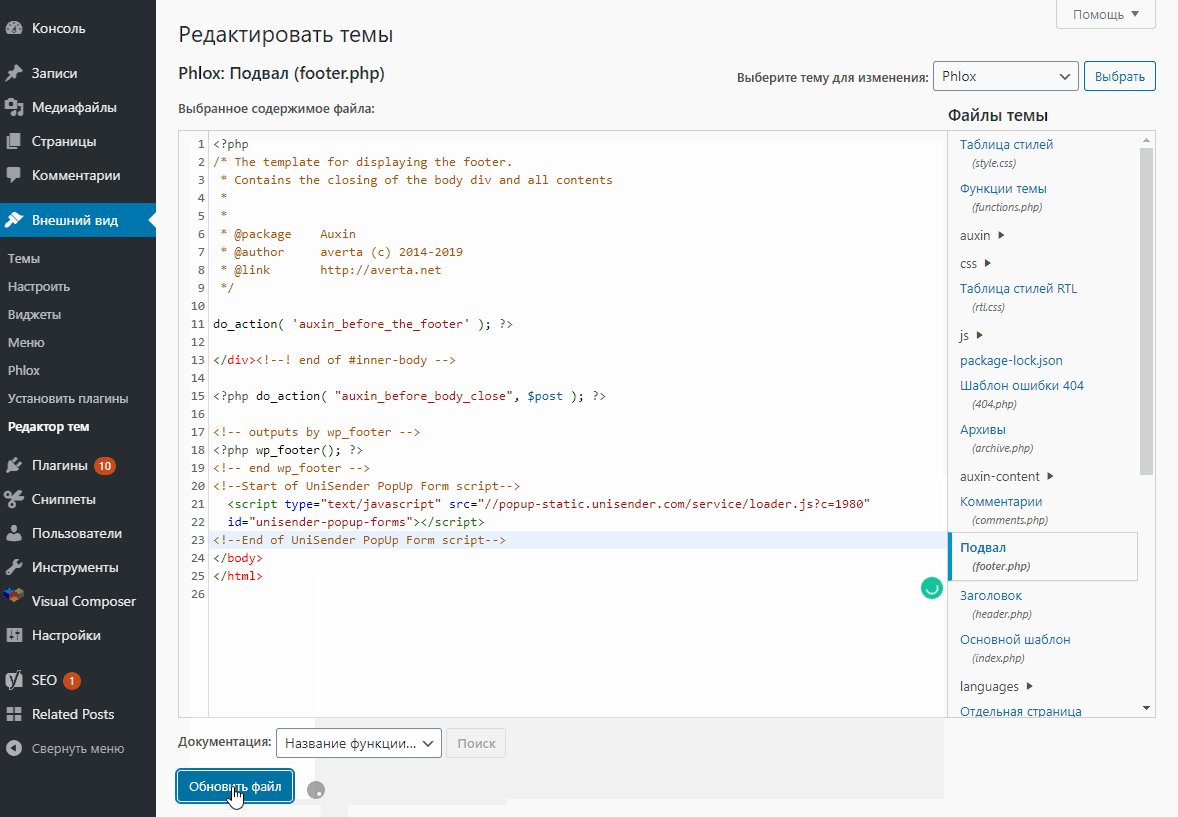
Qadam 6. Men WordPress saytiga forma qo’yishni xohlayman. Buning uchun WordPress menyusiga o’ting → “Tashqi ko’rinish” → “Mavzu muharriri” → “Altbilgi”. Maketda yopiladigan </body> yorlig’ini topaman va skriptni qo’shaman.

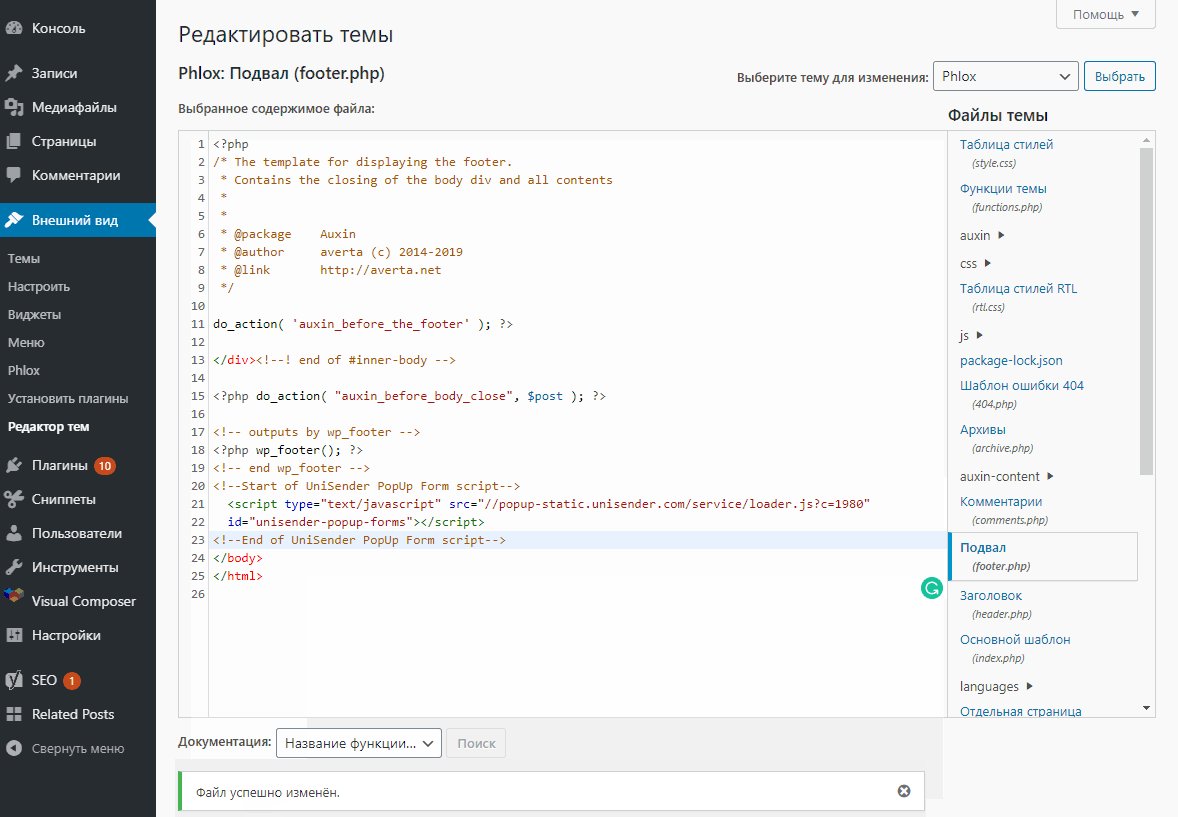
Ssenariy joyida bo’lsa, men “Yangilash” tugmasini bosaman
Qadam 7. Shaklning funksionalligini tekshiring. Biz istalgan sahifaga o’tamiz va shakl ko’rinishi uchun belgilangan shartni bajaramiz. Mening vaziyatimda, agar siz sahifani 5 soniya davomida ko’rsangiz yoki 20% ga aylantirsangiz, ochiladigan oyna paydo bo’ladi.
Hammasi yaxshi, shakl ishlaydi
Obuna shakllarini yaratish xizmati
ijobiy tomonlari
HTML, CSS va dasturlash tillarini bilishga hojat yo’q. Siz zamonaviy shaklni yaratishingiz, uni pochta xizmatiga ulashingiz va 10 daqiqada saytga o’rnatishingiz mumkin. Moslashtirish uchun tayyor shakllar va sozlamalarning katta tanlovi. Maqsad va namoyish sharoitlari uchun moslashuvchan sozlamalar. Shakl bo’yicha batafsil statistik ma’lumotlarni ko’rishingiz mumkin. Biz pochta xizmatini o’zgartira olamiz – shakl hali ham bizda qoladi.
Minuslar
Shakllarni yaratish bo’yicha xizmatlarning aksariyati pullikdir. Siz HTML sayt shabloniga qanday kirishni bilishingiz yoki Google Tag Manager bilan ishlash imkoniyatiga ega bo’lishingiz kerak.
Siz nafaqat pochta xizmatlarida, balki bu borada ixtisoslashgan platformalarda ham chiroyli obuna shaklini yaratishingiz mumkin. Ularning ko’plari bor: FormDesigner , Tilda , PopMechanic , LeadGenic . Shakl tayyor bo’lgach, biz uni API orqali pochta xizmatiga bog’laymiz. Ba’zi platformalarda pochta xizmatlari bilan tayyor integratsiyalar mavjud.
Masalan, men PopMechanic- da shakl yarataman va UniSender bilan birlashtiraman.
Qadam 1. PopMechanic-ga o’ting. “Elektron pochta to’plash” bo’limiga o’ting va tegishli shaklni tanlang.
Qadam 2. Shaklni o’rnating: matnni, rasmlarni o’zgartiring, kompyuterda va mobil telefonda turli xil elementlarning ko’rsatilishini tanlang.
Qadam 3. Hammasi tayyor bo’lgach, shaklni saqlang va shaklni chaqirish uchun tugmani o’rnatishga o’ting.
Agar biz forma tugmachani bosmasdan paydo bo’lishini istasak, shunchaki bu bosqichni o’tkazib yuboramiz. Maqsad sozlamalari va ekran sharoitlariga o’tish.
Qadam 4. Ushbu ikkita yorliqda tashrif buyuruvchilarning qaysi biri shaklni ko’rishini va qaysi sharoitda ochilishini tanlashingiz mumkin. Hammasi tayyor bo’lgach, “Integratsiyani qo’shish” bo’limiga o’ting.
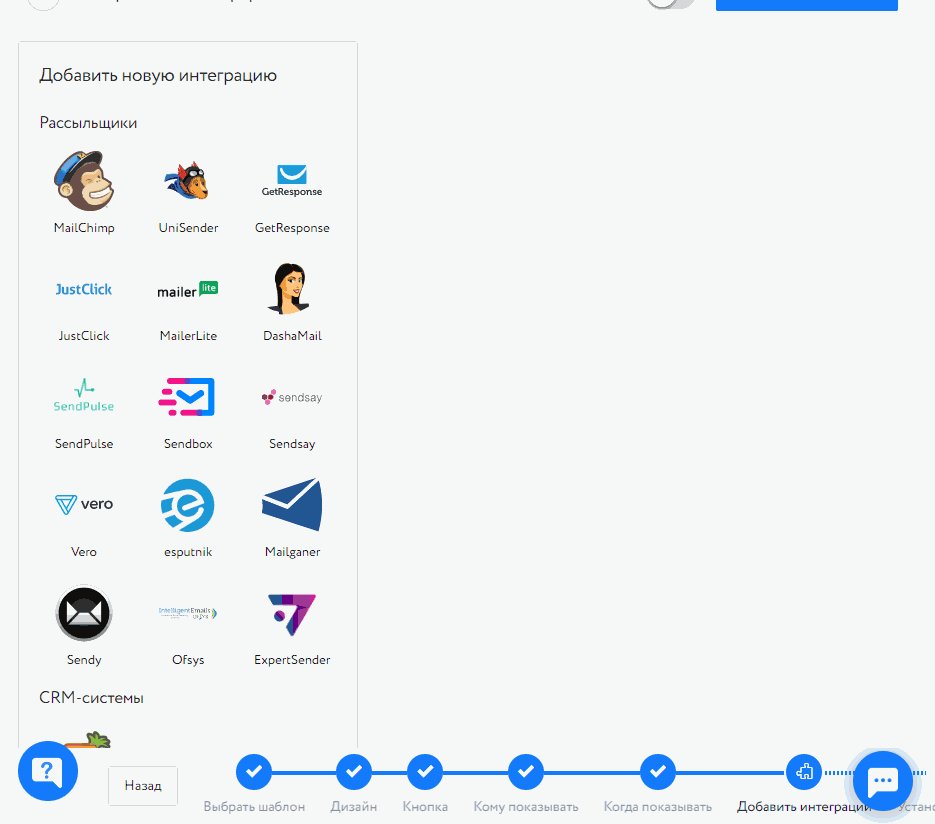
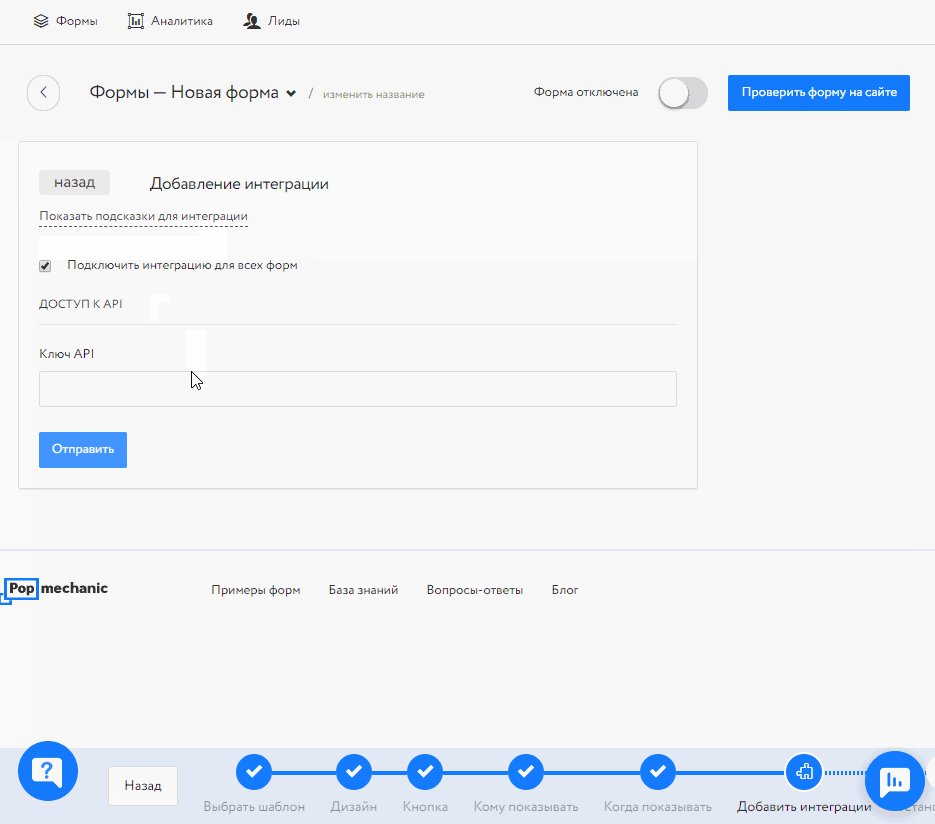
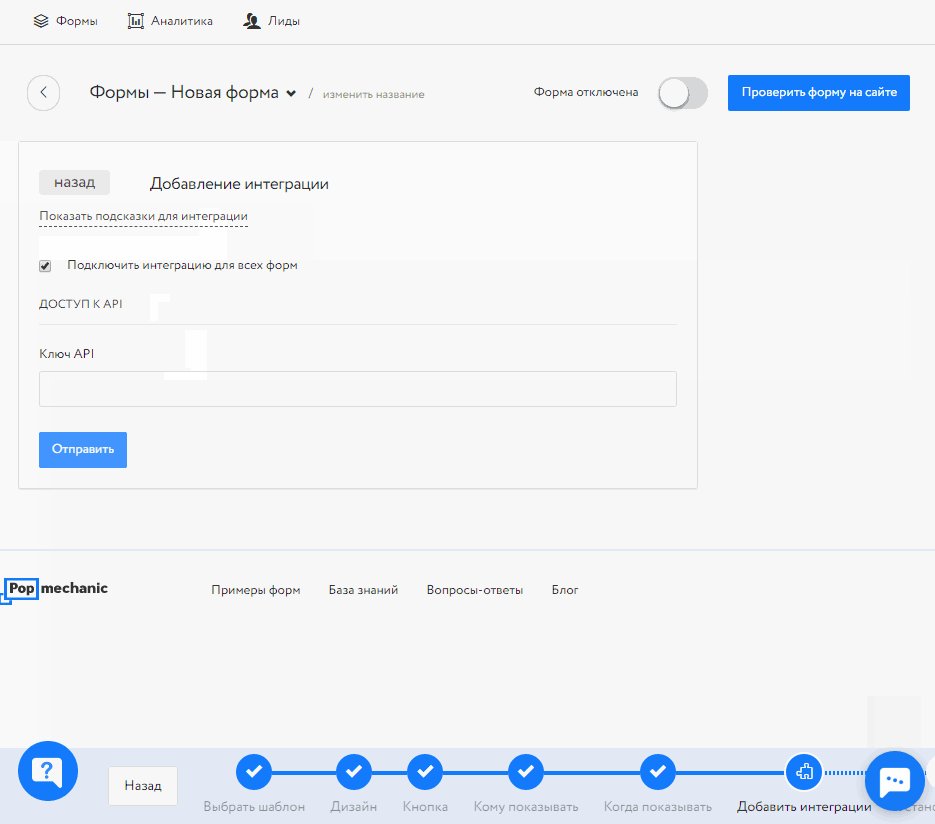
Qadam 5. Obuna shaklini pochta xizmatiga ulang. UniSender bilan integratsiyani tanlayman.

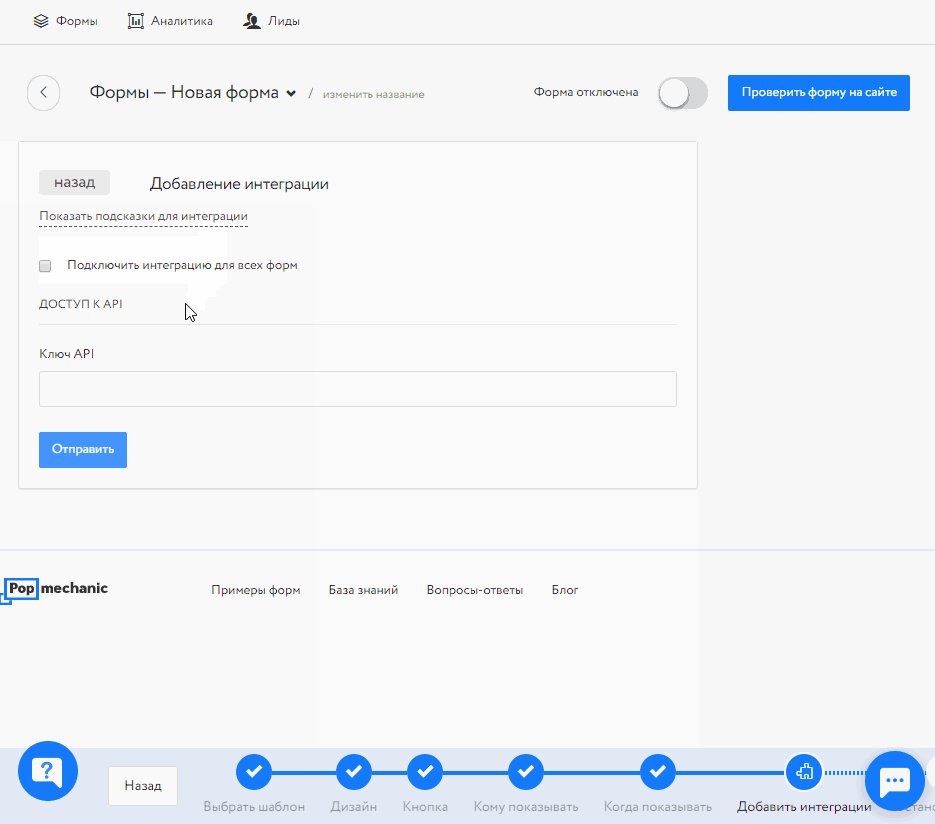
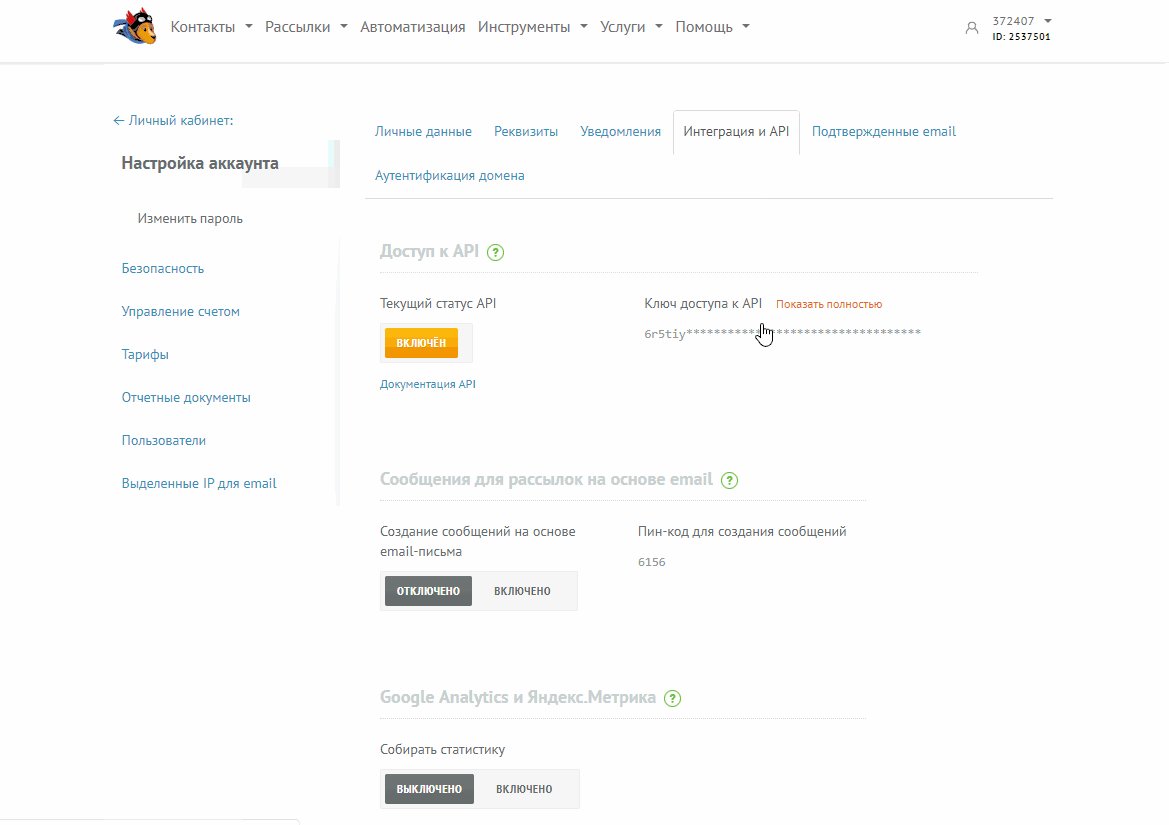
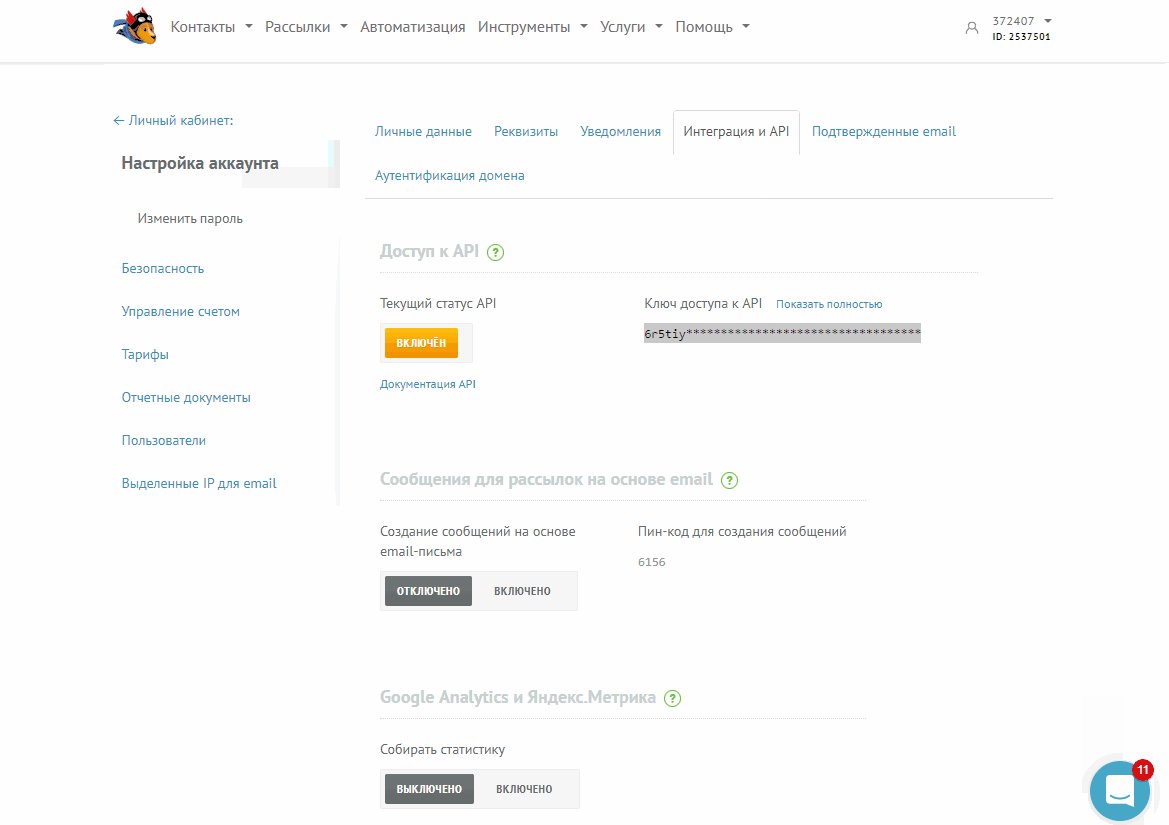
UniSender va PopMechanic-ni bog’lash uchun sizga API kaliti kerak. Bu ikki shahar o’rtasidagi yo’l kabi ishlaydi – obuna shaklidagi kontaktlar avtomatik ravishda pochta xizmatiga yuboriladi. UniSender shaxsiy kabinetida API kalitini “Sozlamalar” → “Integrations and API” bo’limidan olishingiz mumkin. PopMechanic har bir xizmat uchun API kalitini olish bo’yicha ko’rsatmalarni qo’shdi.
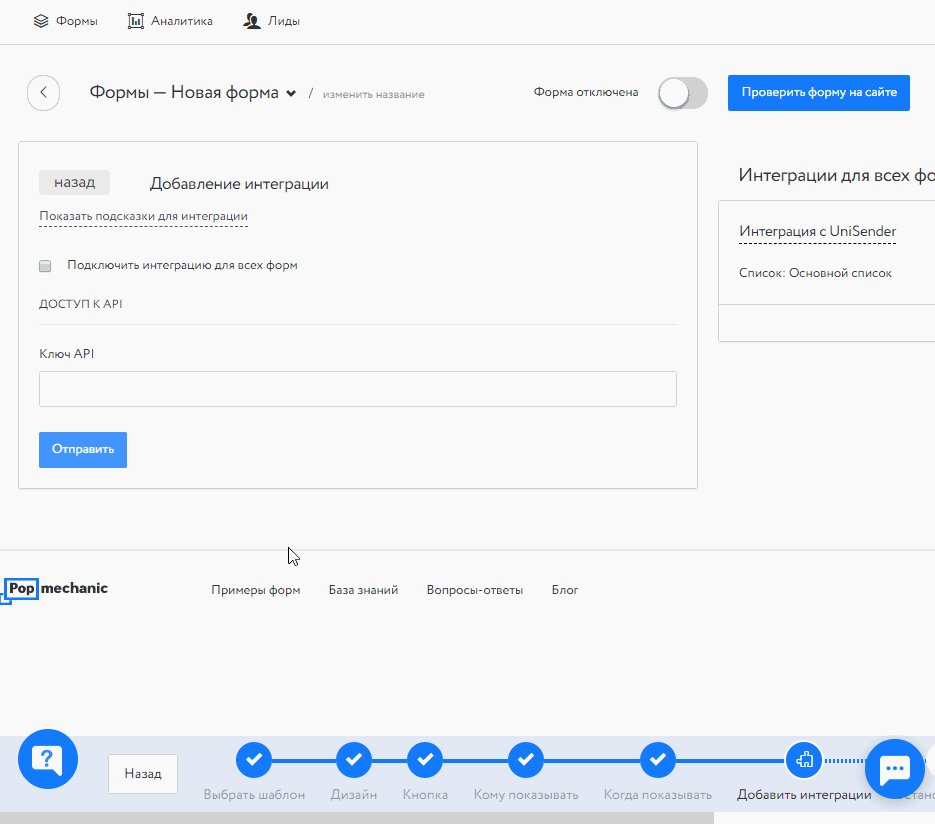
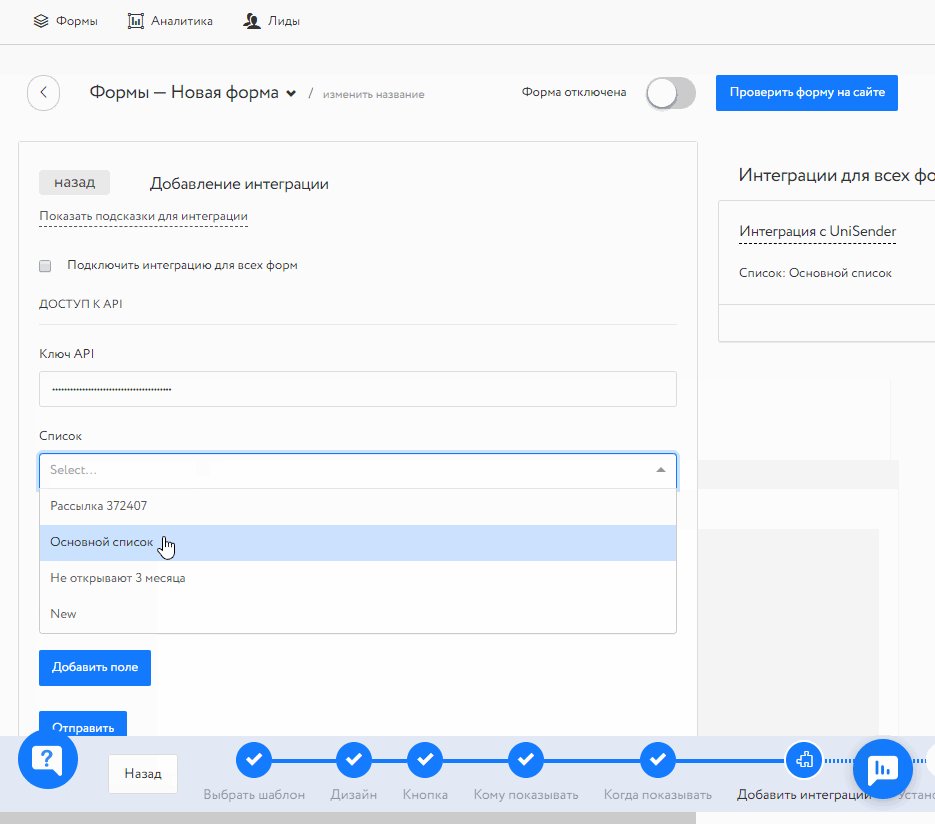
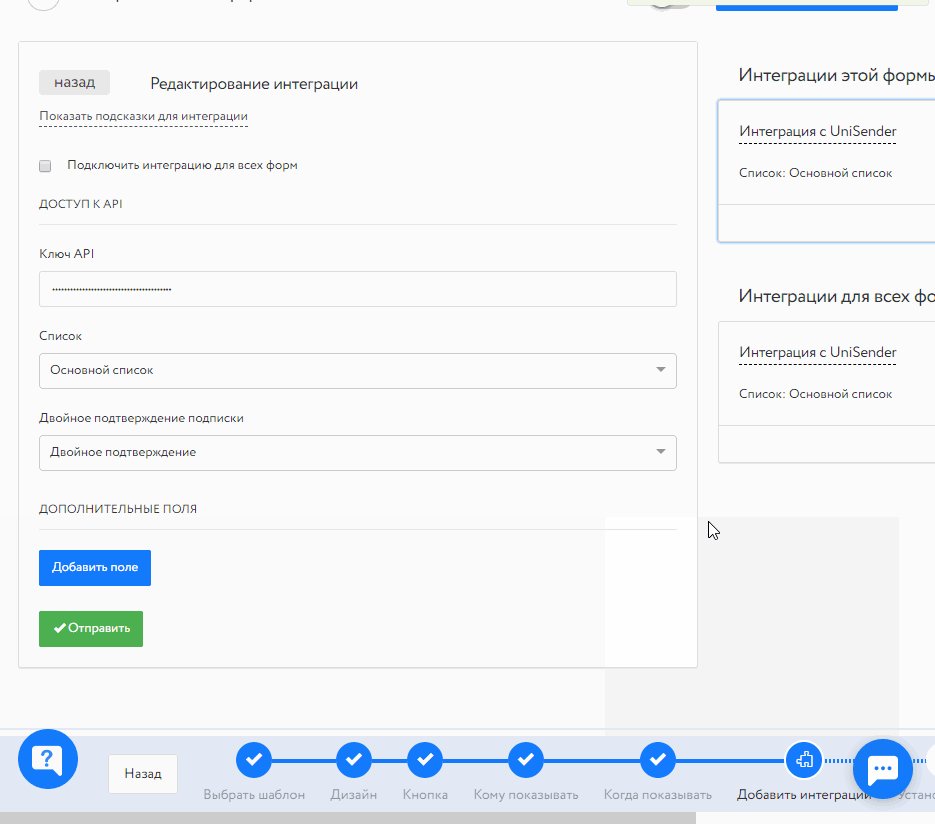
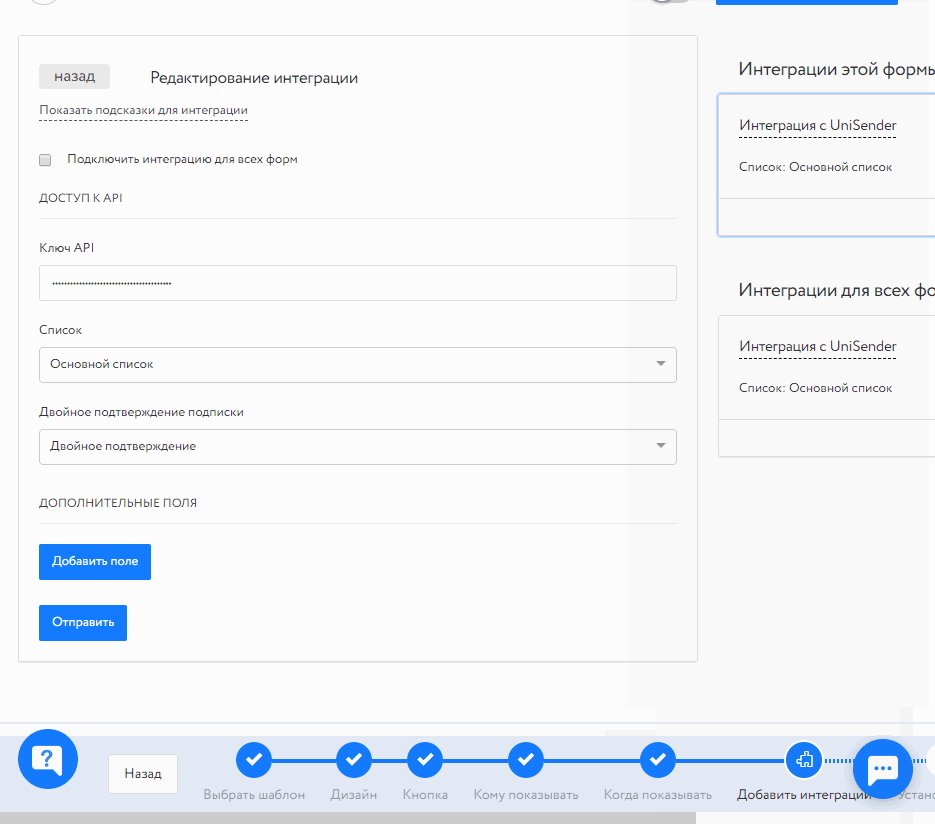
Qadam 6. API kalitini joylashtiring, kontaktlar ro’yxatini va obunani tasdiqlash usulini tanlang. Biz “Yuborish” tugmachasini bosamiz.

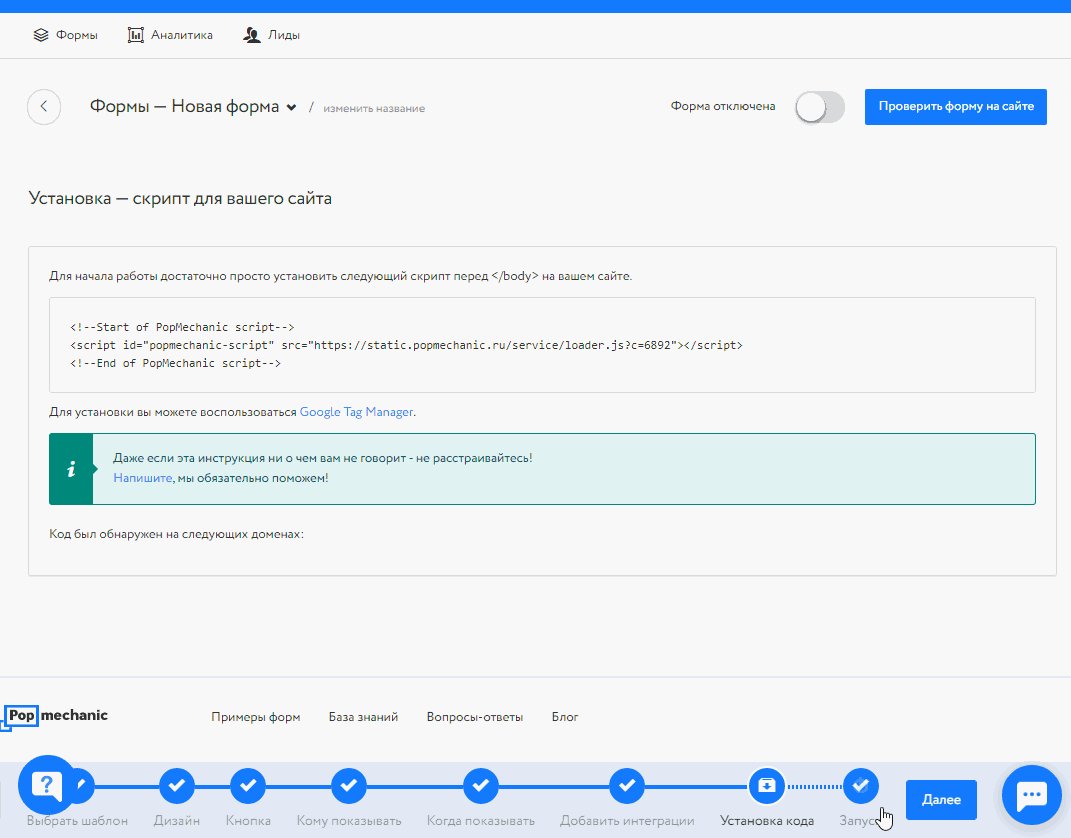
Qadam 7. “Kodni o’rnatish” bo’limiga o’ting. Ssenariyni nusxa ko’chiring, saytga o’ting va yopilish </body> yorlig’i oxirida kodni joylashtiring. Masalan, WordPress-da “Tashqi ko’rinish” → “Mavzu muharriri” ga o’taman va footer.php faylini topaman.

Agar siz Google Tag Manager bilan ishlasangiz, u orqali skript qo’shishingiz mumkin.
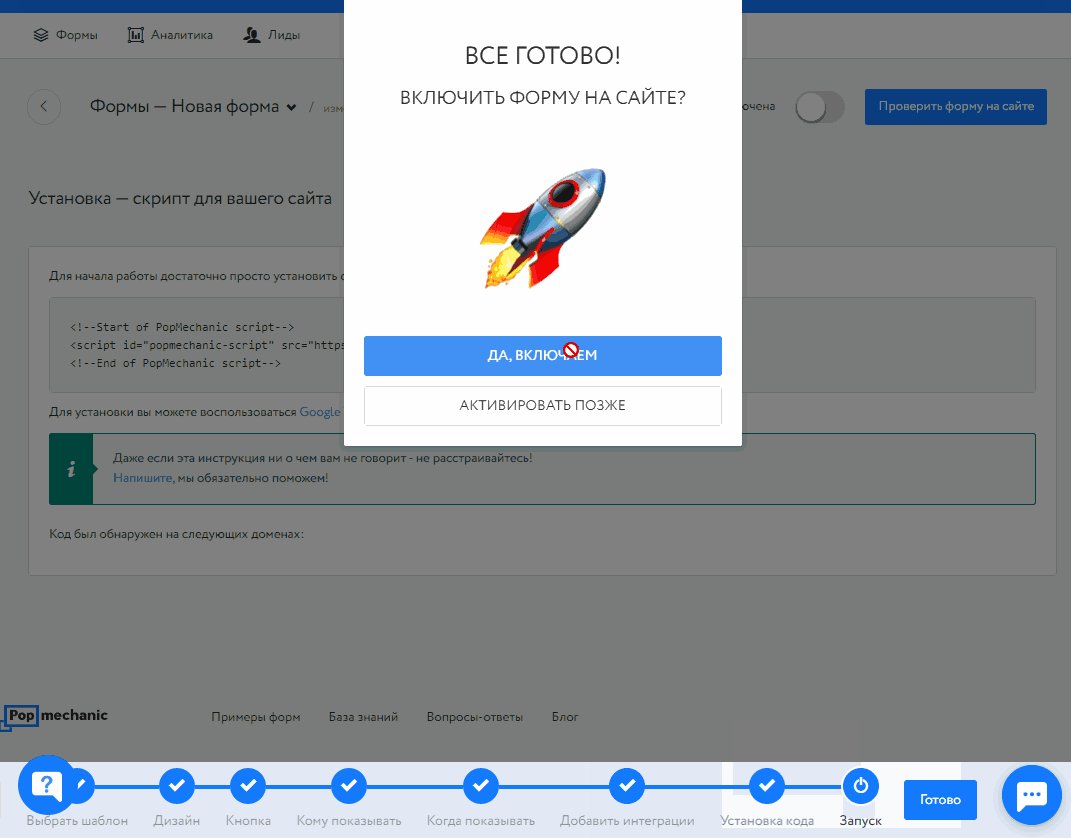
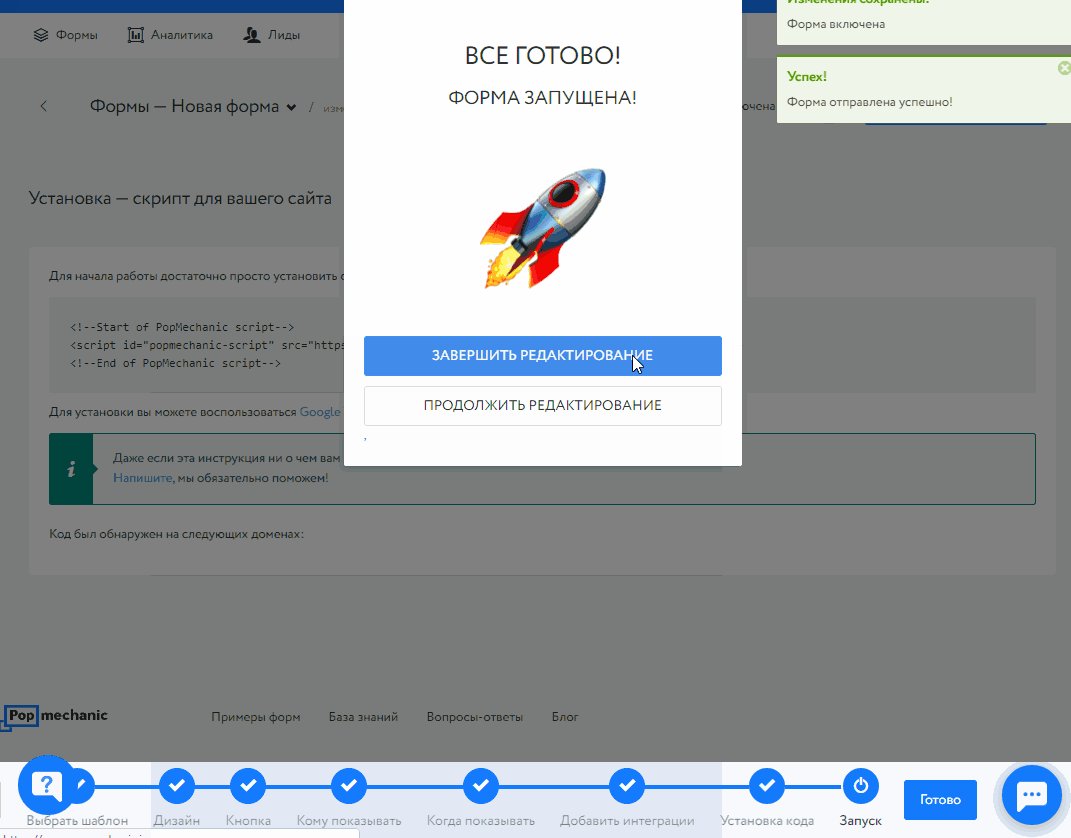
Qadam 8. PopMechanic-ga qaytish. “Ishga tushirish” bo’limiga o’ting, shaklni faollashtiring.

Qadam 9. Shaklning ishlashini tekshiring.
Hammasi yaxshi – ariza kerak bo’lganda paydo bo’ladi.
CMS tizimlari uchun tayyor plagin (WordPress, Joomla, Drupal)
ijobiy tomonlari
HTML, CSS va dasturlash tillarini bilmasdan sozlash mumkin. Forma maydonlarini pochta xizmatining turli sohalariga qulay interfeys orqali bog’lashingiz mumkin. Bu Bepul.
Minuslar
Shakllarni loyihalashdagi cheklovlar. Uni sozlash uchun HTML va CSS-ni bilishingiz kerak. Sayt ma’murlari paneliga kirishingiz kerak. Agar pochta xizmati o’zgarsa, siz yangi shakl yaratishingiz kerak bo’ladi.
Ko’pgina pochta xizmatlari CMS tizimiga (WordPress, Joomla, Drupal) o’rnatilishi mumkin bo’lgan tayyor vosita – obuna shakllarini taklif qiladi. WordPress uchun UniSender plaginidan foydalanib, bunday yangiliklarga obuna shaklini qanday o’rnatishni aytaman.
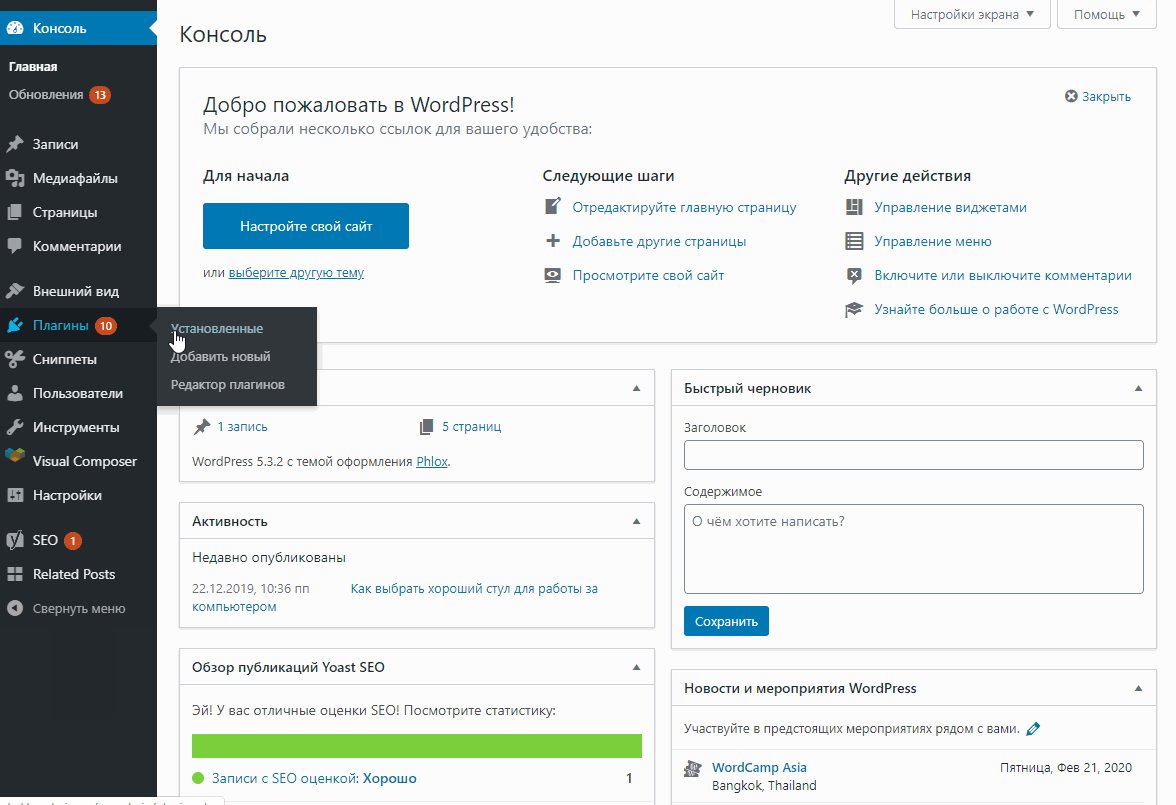
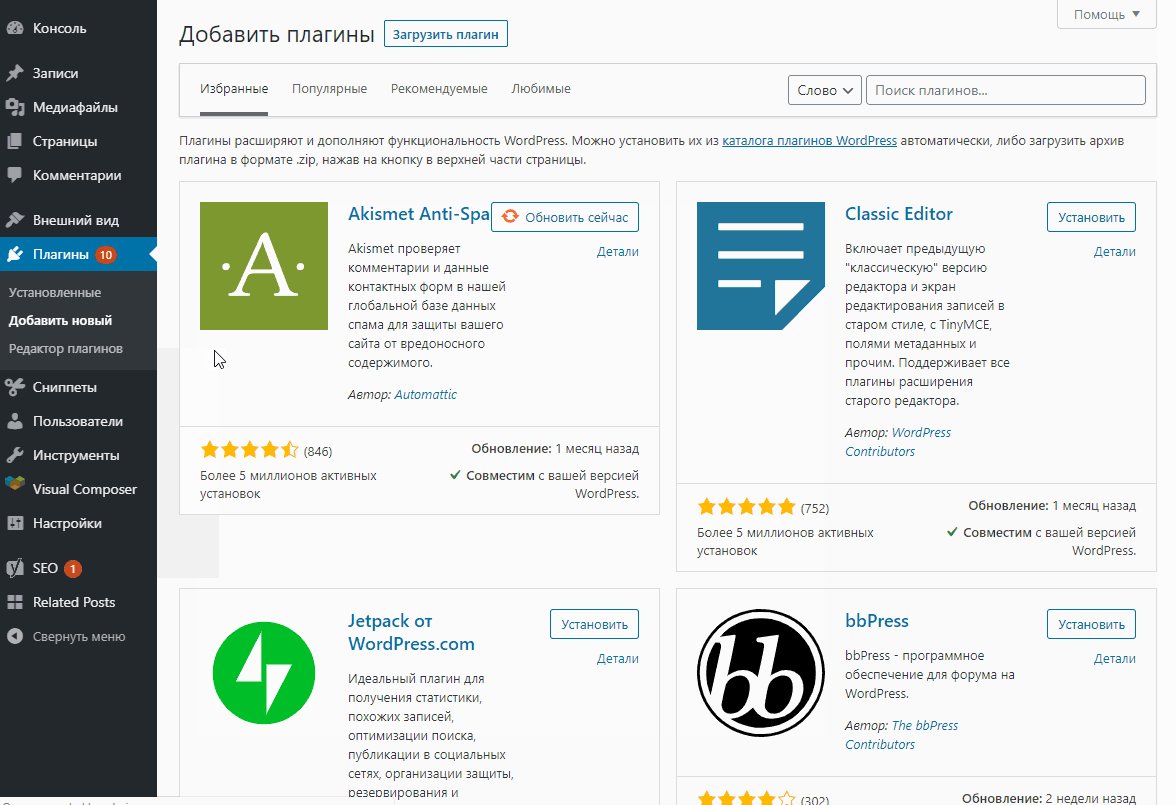
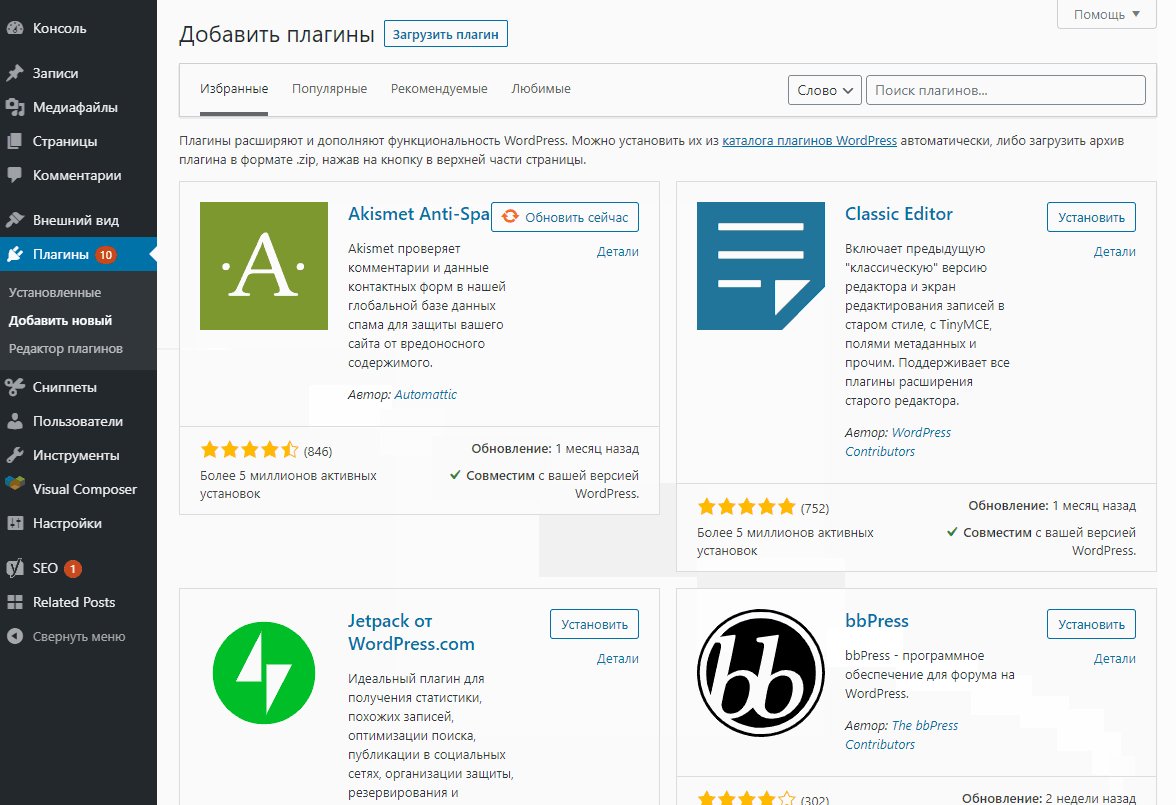
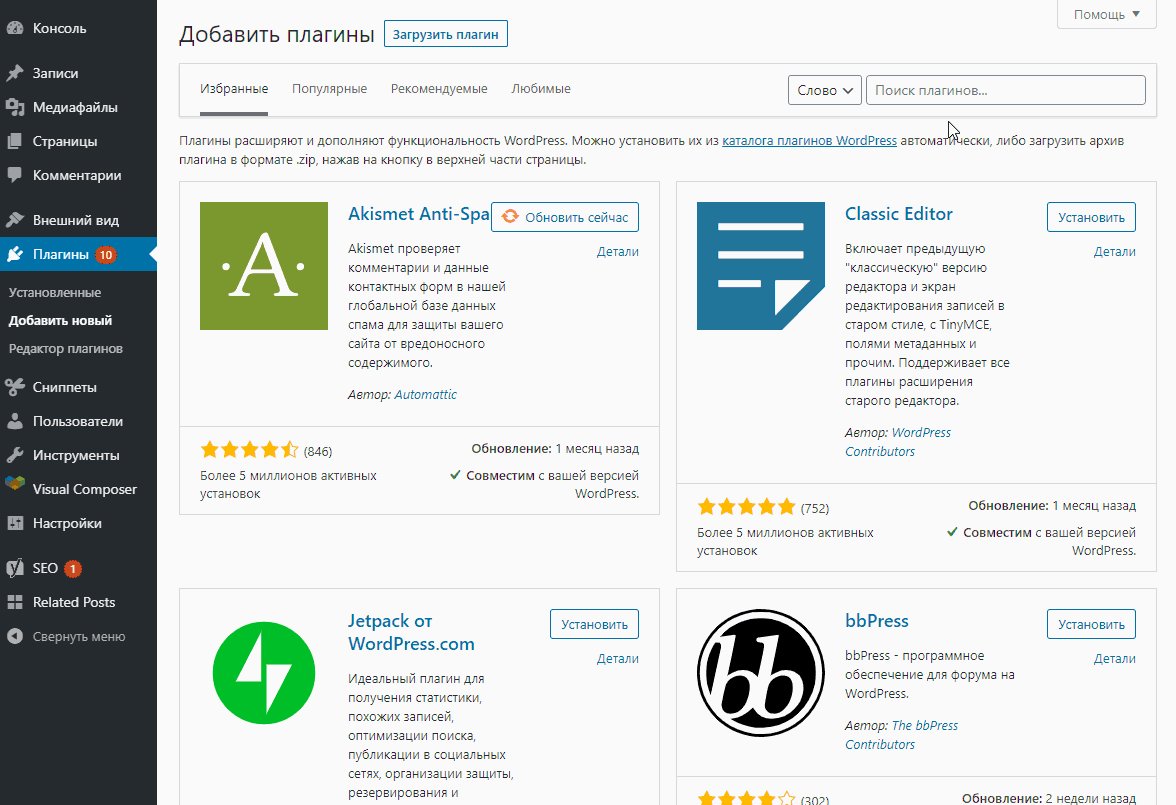
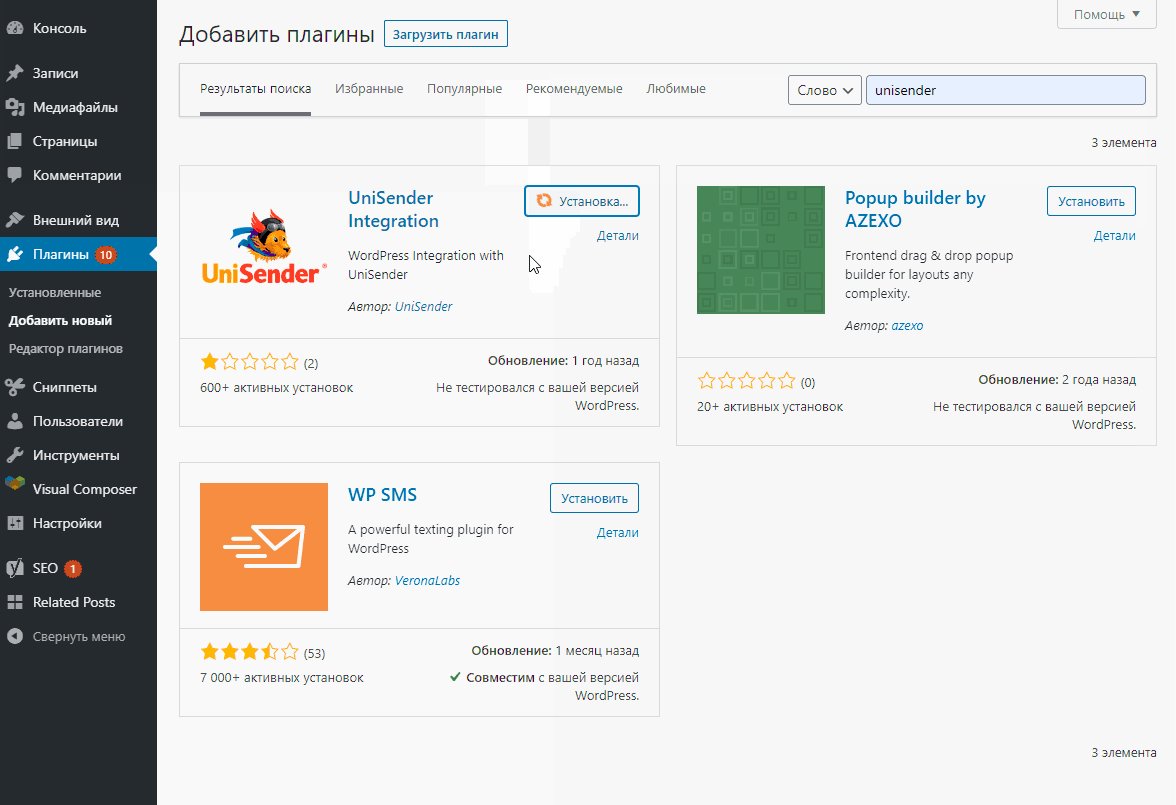
Qadam 1. WordPress administratori maydoniga o’ting, “Plaginlar” → “Yangisini qo’shish” -ni tanlang.

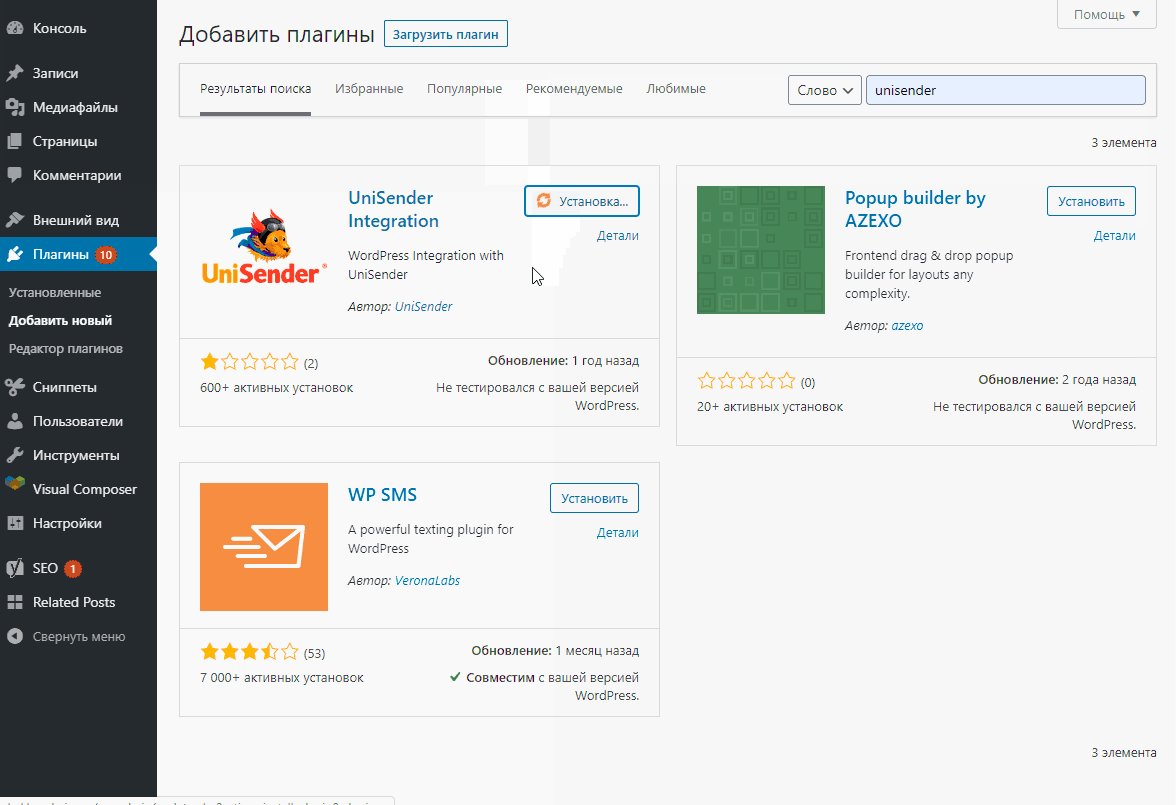
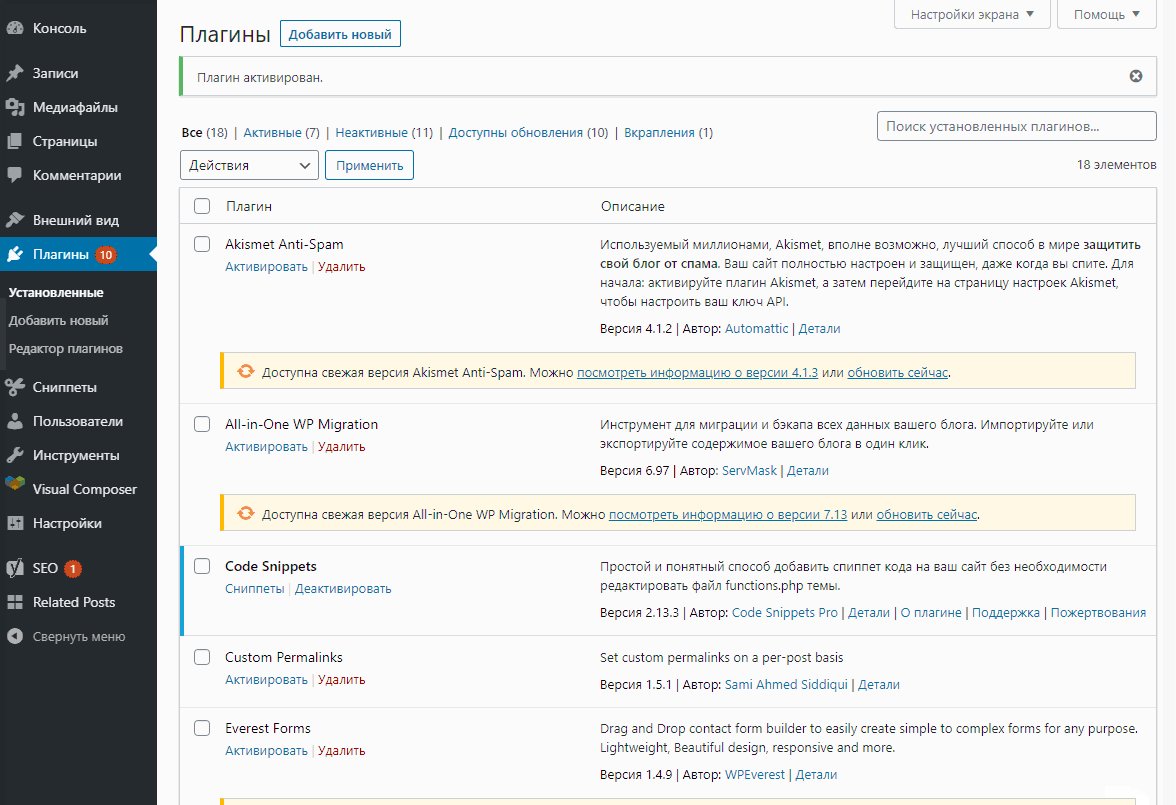
Qadam 2. “UniSender Integration” qidiryapsizlar – bu elektron pochta xabarlarini yig’ish uchun maxsus WordPress plaginidir.

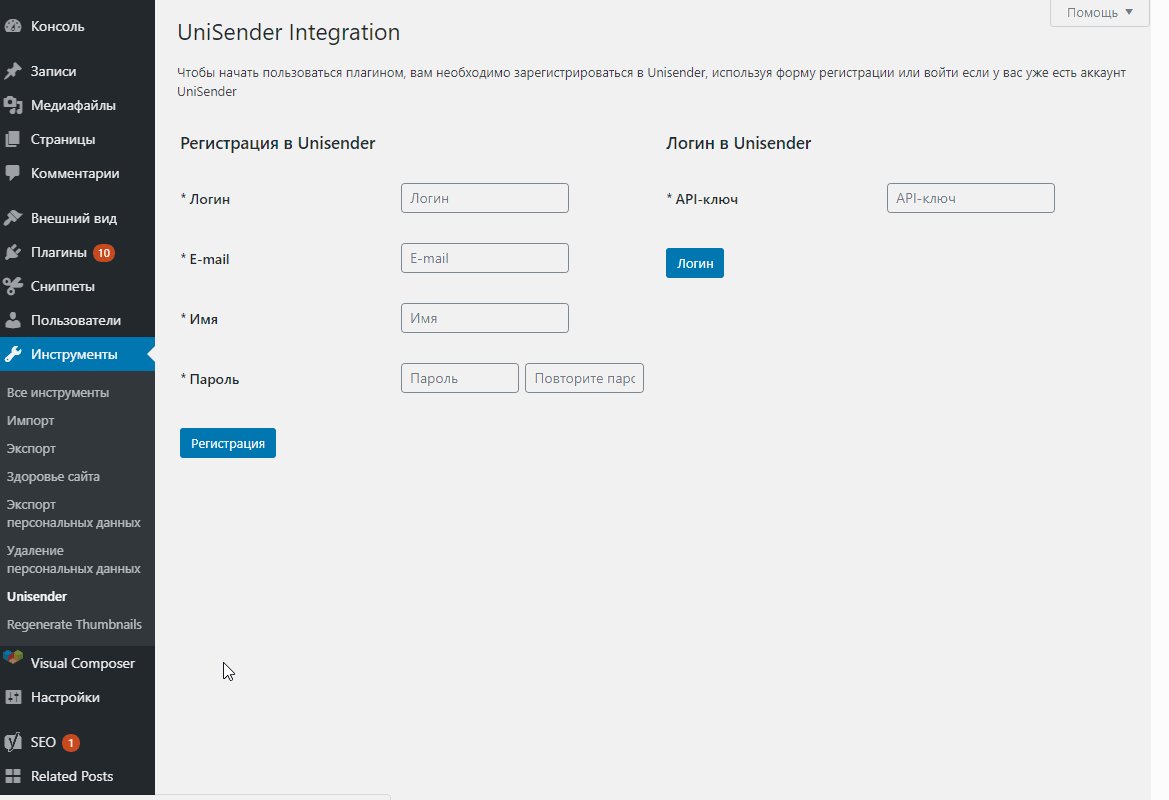
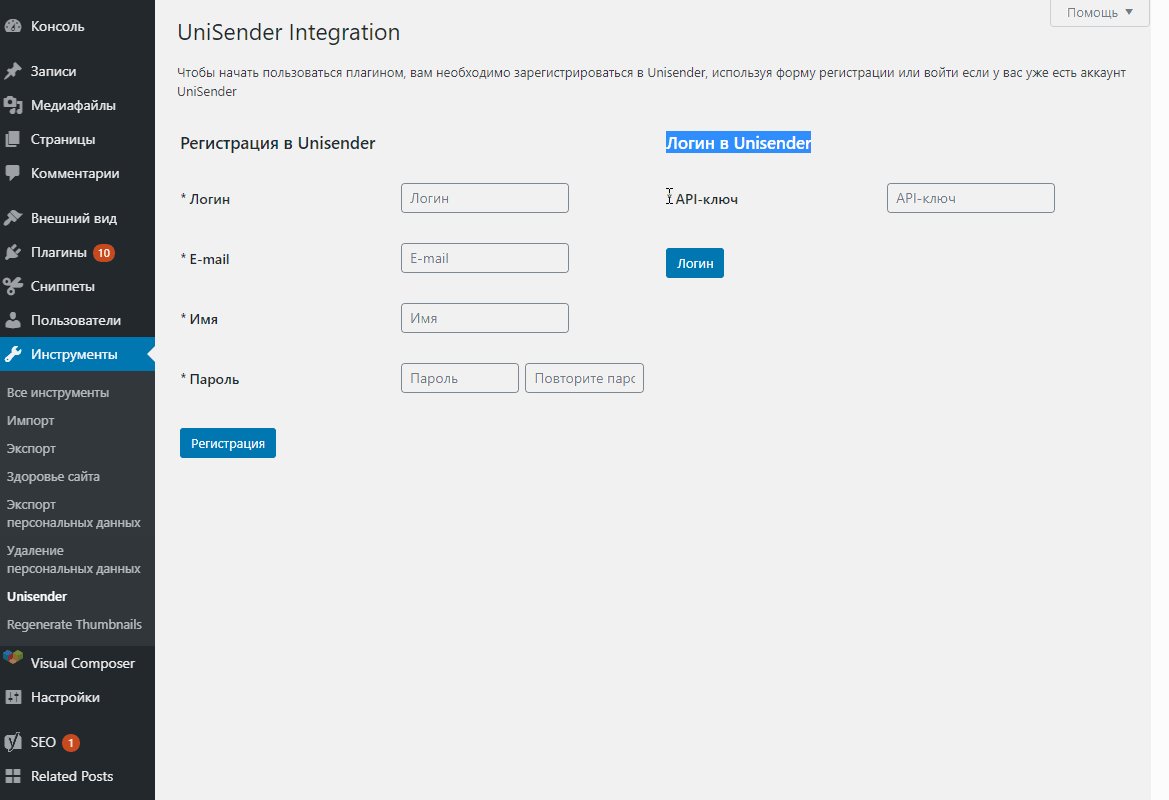
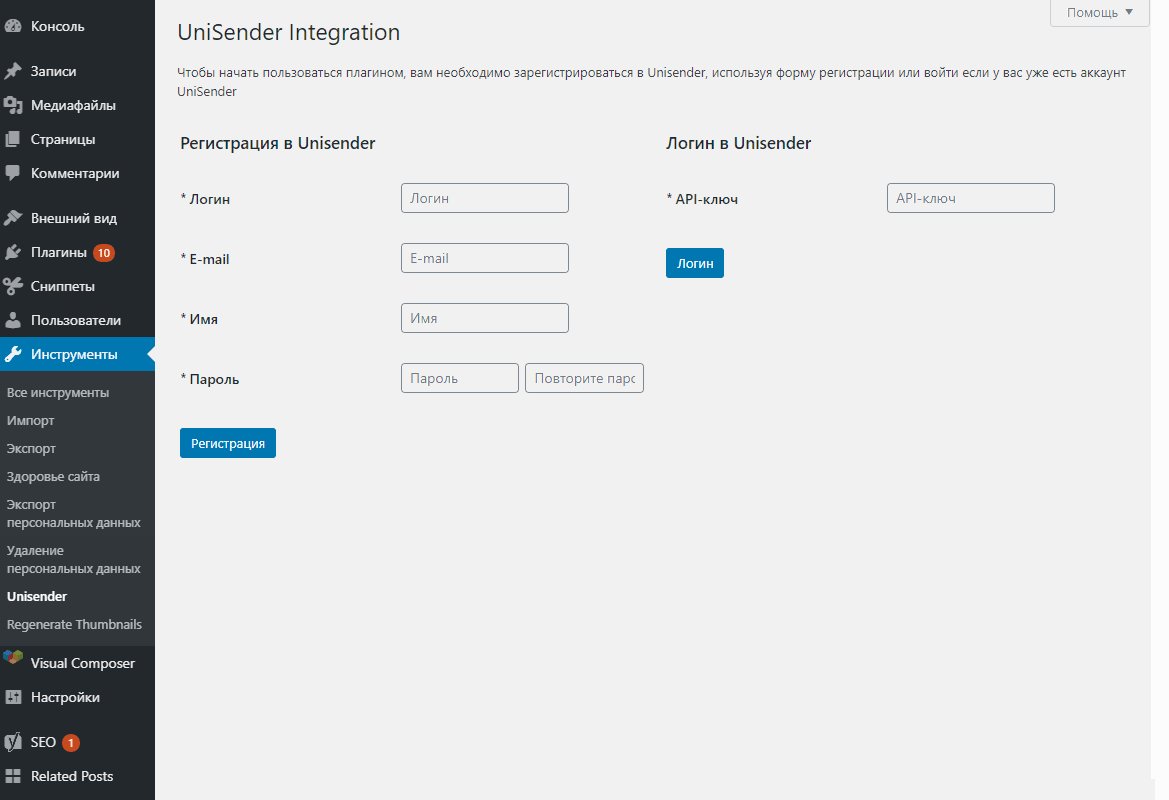
Qadam 3. Plaginga o’ting. UniSender hisob qaydnomamiz bilan birgalikda ishlashi uchun siz API kalitini kiritishingiz kerak.

Qadam 4. Plaginni UniSender hisob qaydnomangizga ulang. Biz UniSender qayd yozuviga o’tamiz, “Hisob sozlamalari” → “Integration and API” bo’limiga o’tamiz.

API kalitini nusxalash. WordPress plaginiga qaytib, API kalitini shaklga kiriting.
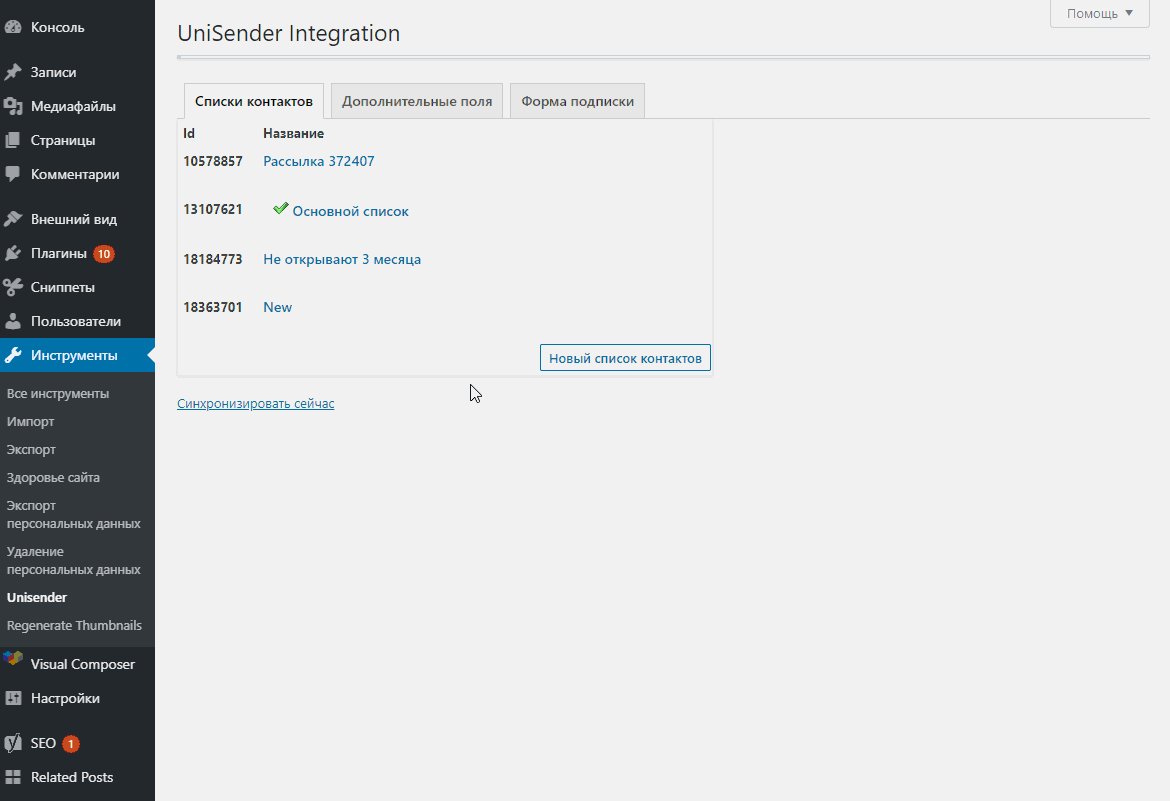
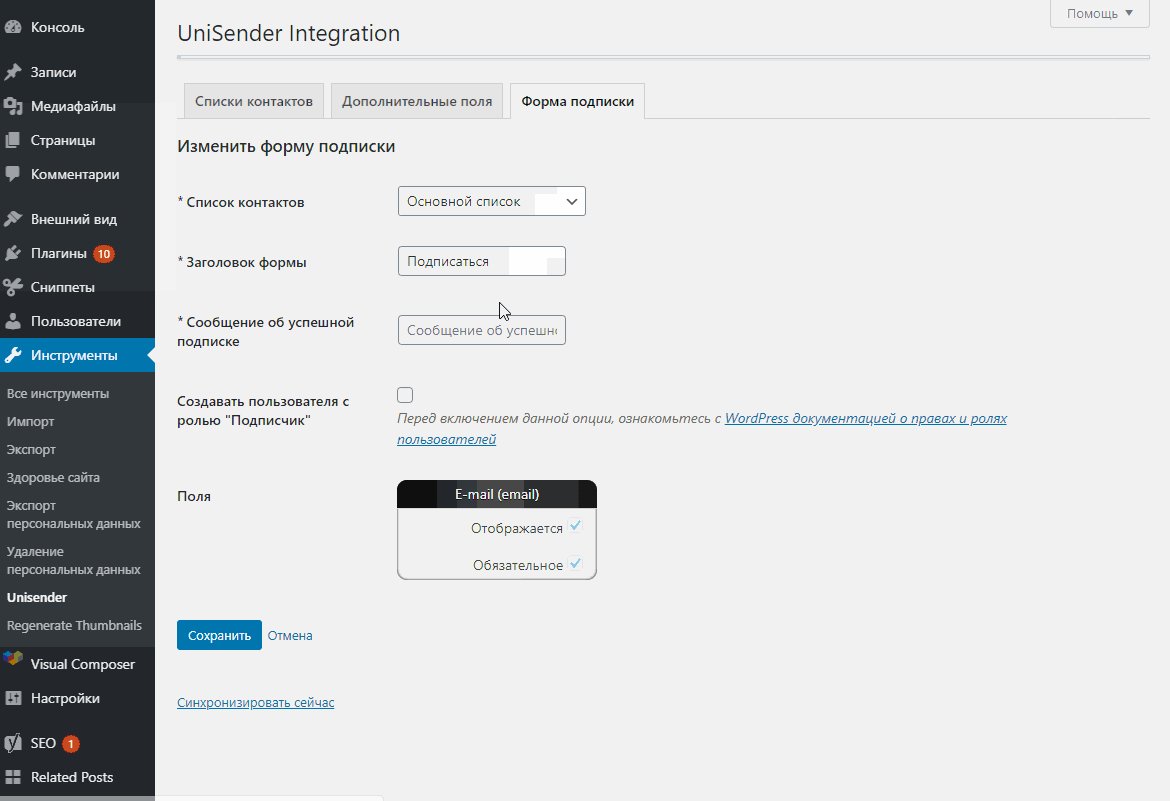
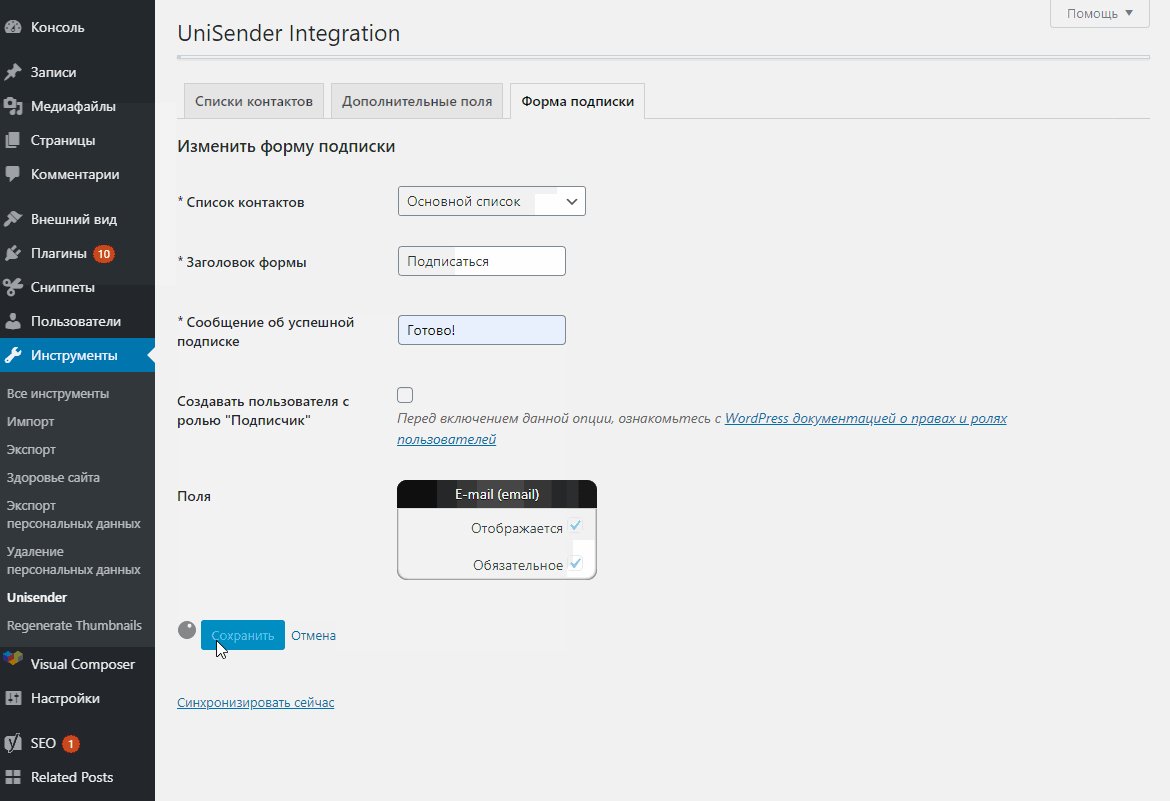
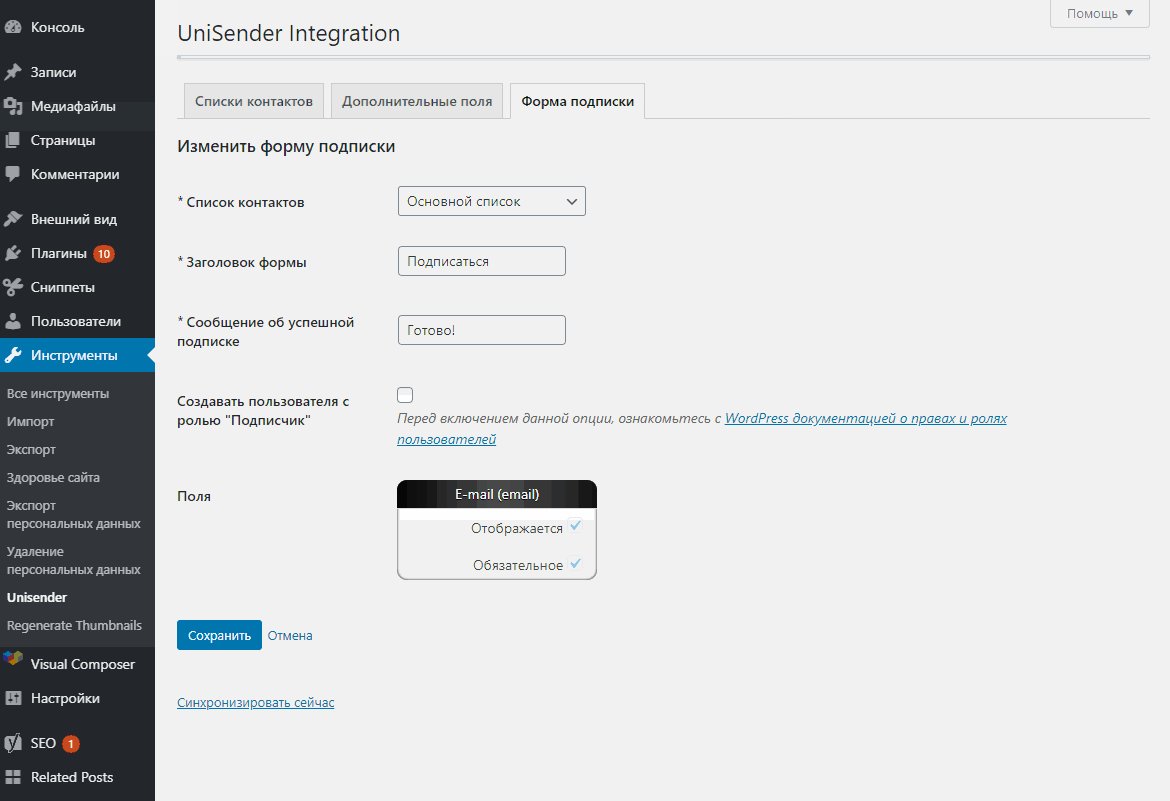
Qadam 5. Biz shaklni sozlaymiz: maydonlar sonini va ularning tarkibini belgilang, manzillar qaysi kontaktlar ro’yxatiga tushishini tanlang.

Qadam 6. Saytga ariza qo’shish. Buni deyarli har qanday blok muharriri yoki WordPress administrator sohasidagi “Tashqi ko’rinish” → “Vidjetlar” bo’limi orqali amalga oshirish mumkin. Visual Composer blok muharriri orqali ariza qo’shaman.
Qadam 7. Dizaynni sozlash. Agar kerak bo’lsa, o’zimizning CSS-ni qo’shing.

Sarlavhani almashtirdi, matn qo’shdi, shriftlarim va ranglarimni bog’ladi
Qadam 8. Shakl qanday ishlashini tekshirish.
Hammasi yaxshi, kontaktlar pochta xizmatiga kiradi
Frilanserlardan yoki agentlikdan buyurtma
ijobiy tomonlari
Siz sayt dizayniga to’liq mos keladigan shablon bo’lmagan obuna shaklini olishingiz mumkin. Vaqtingizni tejang.
Minuslar
Ijrochining shakli sizga yoqmasligi ehtimoli bor. Biz tasdiqlash va qayta tasdiqlash uchun vaqt sarflaymiz. Bepul emas. Boshqa usullar bilan taqqoslaganda ancha vaqt. Pudratchiga pochta xizmati va veb-saytga kirish huquqini berish kerak.
Frilanserlar va agentliklarga kamdan-kam hollarda obuna shakllari uchun murojaat qilishadi. Odatda ular elektron pochta orqali marketingni o’rnatish, ma’lumotlar bazasini yig’ish yoki tashlab qo’yilgan aravalarni amalga oshirish bo’yicha kompleks ishlar jarayonida amalga oshiriladi. Ammo sizga g’ayrioddiy shakl kerak bo’lsa, va dizayner va maket dizaynerlari yaqinda bo’lmasa, autsorsing eng yaxshi variant.
Shaklning texnik tavsifida nima yozilishi kerak:
- Statik yoki pop-up bo’ladimi.
- Dizayn uchun umumiy tilaklar: ranglar, shriftlar.
- Shaklda qanday maydonlar bo’lishi kerak.
- Ushbu shakl qaysi sahifalarda va qaysi joyda paydo bo’ladi.
- Qaysi pochta xizmati bilan birlashtirilishi kerak.
- Pop-up shakllarini ko’rsatish shartlari: paydo bo’lganda, uni qaysi foydalanuvchilar ko’rishi, bir xil foydalanuvchiga qanchalik tez-tez ko’rsatishi.
- Shaklning mobil versiyasiga umumiy tilaklar.
- Matnda nima yozish kerak.
Agar siz kalit kalit bilan obuna shakliga buyurtma bersangiz, unda pudratchiga pochta xizmati va sayt ma’murlari panelidan foydalanish huquqi berilishi kerak.
Siz frilans saytlarida ( freelance.ru , fl.ru ) ijrochilarni topishingiz yoki marketing agentligiga murojaat qilishingiz mumkin .
Obuna shaklini yaratish uchun siz dizaynerlar yoki dasturchilar bilan bog’lanishingiz shart emas – aksariyat hollarda tayyor echimlar etarli bo’ladi.
Shakl yaratishda nimalarga e’tibor berish kerak:
- Formadagi maydonlar qancha kam bo’lsa, uning konversiyasi shunchalik yuqori bo’ladi.
- Yangi foydalanuvchilar uchun pochta xizmatida tasdiqlash xati o’rnating, unda ular xabarnomani olish istagini yana bir bor tasdiqlaydilar. Shunday qilib, ma’lumotlar bazasidagi qiziqmagan mijozlar va yaroqsiz manzillardan xalos bo’lasiz.
- Bir nechta shakllarni yaratishga harakat qiling va qaysi biri eng yaxshi ishlashini tekshiring. G’olibni tanlaganingizdan so’ng, matnni, tugma rangini va maydonlarning sonini o’zgartiring. Ehtimol, ushbu o’zgarishlarning ba’zilari shaklning konversiyasini oshirishi mumkin.
- Qalqib chiqadigan shakllar uchun turli xil ekran sharoitlarini sinab ko’ring – masalan, 5 va 10 soniyadan so’ng yoki faqat 2 yoki undan ortiq sahifalarni ko’rganlar uchun. Qaysi holat eng yaxshi ishlashini ko’ring.








