WordPress Color Picker: rang tanlash API-dan o’z maqsadlarimiz uchun foydalanish

WordPress-ning yangi versiyasi paydo bo’lganda, odatda foydalanuvchilar uchun emas, balki ishlab chiquvchilar uchun ham bir nechta yangi xususiyatlar mavjud. WordPress yangi mavzular yoki plaginlarni ishlab chiqishni ancha osonlashtiradigan ko’plab vositalarni taklif etadi.
WordPress uchun so’nggi ishlab chiqilgan API – bu ranglarni tanlash uchun yangi Rang Picker vositasi . Ushbu parametr sizga standart matn maydonlarini jozibali va qulay rang tanlagich bilan almashtirishga imkon beradi.
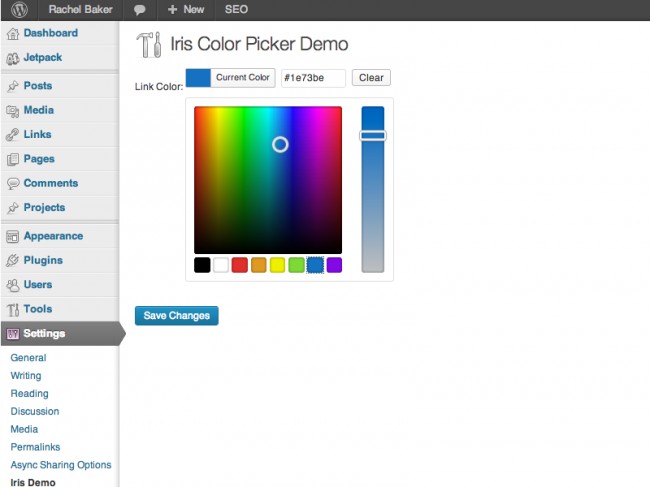
Buning nima ekanligini tushunish uchun quyidagi rasmga qarang:

Va bugun biz ushbu vositani har qanday WordPress mavzusiga qanday qo’shishni bilib olamiz.
WordPress Color Picker nima uchun foydalidir
Ishlab chiquvchilar yangi rang tanlash API-dan foydalanishining bir nechta sabablari bor:
Foydalanuvchilar uchun :
- O’zingiz xohlagan rangni tezroq va osonroq tanlang
- – o’n oltinchi raqamli, RBG va boshqalar uchun keng rang formatlari
- Foydalanuvchilarning mukammal tajribasi ta’minlangan
Ishlab chiquvchilar uchun :
- Dashboard sahifalari WordPress foydalanuvchi interfeysi bilan birlashtiriladi
- Rang maydoni qiymatini kiritishni soddalashtirishni ta’minlaydi
- Natijada mahalliy WordPress boshqaruv elementlaridan foydalanganligi sababli yanada professional mahsulotga ega bo’lishingiz mumkin.
Biz WordPress Color Picker-ning asosiy jihatlarini ko’rib chiqdik, endi ushbu vositalarni plagin yoki mavzuga qo’shaylik.
Rang tanlashni yoqing
Eslatib o’tamiz, Color Picker API-si WordPress 3.5 bilan taqdim etilgan, shuning uchun ushbu qo’llanmani ishlatish uchun 3.5 yoki undan keyingi versiyalari o’rnatilganligiga ishonch hosil qiling.
Rang tanlashni qo’shish uchun faqat jQuery fayli va uslublar varag’i fayli qo’shilishi kerak. Buni qanday qilish kerakligi quyidagi kodda ko’rsatilgan. Ushbu kodni mavzuning functions.php fayliga qo’shing .
| 123456789101112 | add_action( 'admin_enqueue_scripts', 'wptuts_add_color_picker' );function wptuts_add_color_picker( $hook ) { if( is_admin() ) { // Add the color picker css file wp_enqueue_style( 'wp-color-picker' ); // Include our custom jQuery file with WordPress Color Picker dependencywp_enqueue_script( 'custom-script-handle', plugins_url( 'custom-script.js', __FILE__ ), array( 'wp-color-picker' ), false, true ); }} |
Biz kiritilgan bo’lsa, bu Note o’rganish-script.js bilan birga wp-rang-sinchkovlik , u amal qilish mumkin rang sinchkovlik jQuery faylida matn qutilariga.
| 12345678 | (function( $ ) { // Add Color Picker to all inputs that have 'color-field' class$(function() {$('.color-field').wpColorPicker();}); })( jQuery ); |
Rang tanlagich plaginini qanday yaratish kerak
Endi siz Color Picker-ni plaginingizga qanday qo’shishni o’rganasiz.
Aynan:
- Mavzu sozlamalari sahifasini taqlid qiladigan asboblar paneli parametrlari sahifasini qanday qo’shish kerak.
- Rang tanlash uchun maxsus tayyorlangan sozlash maydonlarini qanday qo’shish kerak.
- Rangni tanlash vositasi orqali kirishni qanday tekshirish va saqlash kerak.
1-qadam.
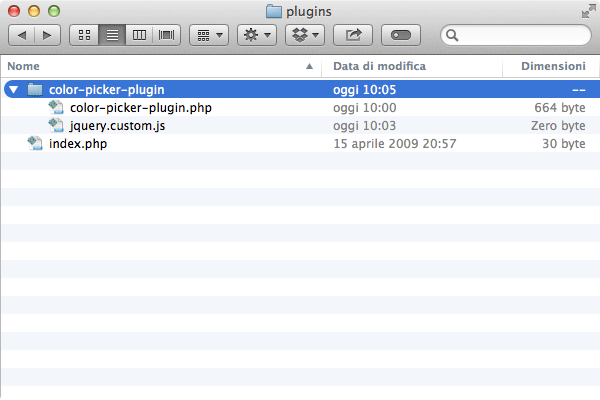
Wp-content / plugins papkasida plagin yaratgandan so’ng, siz tayyor bo’lasiz . Quyidagi rasmda ushbu qo’llanma uchun plaginning qanday tuzilganligi ko’rsatilgan.

2-qadam.
In rang-terib-plugin.php fayl, yozish izoh Plagin haqida ma’lumot foydalanib, yangi PHP sinf deb nomlangan yaratish CPA_Theme_Options . Quyidagi kod biz bosqichma-bosqich amalga oshiradigan barcha sinf usullarini ko’rsatadi.
| 12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879808182838485868788899091929394959697 | /*Plugin Name: Color Picker APIPlugin URI: http://code.tutsplus.comDescription: Demo about the new Color Picker APIVersion: 1.0Author: code.tutsplus.comAuthor URI: http://code.tutsplus.com*/ /*** Main Class - CPA stands for Color Picker API*/class CPA_Theme_Options { /*--------------------------------------------** Attributes*--------------------------------------------*/ /** Refers to a single instance of this class. */private static $instance = null; /* Saved options */public $options; /*--------------------------------------------** Constructor*--------------------------------------------*/ /*** Creates or returns an instance of this class.** @return CPA_Theme_Options A single instance of this class.*/public static function get_instance() { if ( null == self::$instance ) {self::$instance = new self;} return self::$instance; } // end get_instance; /*** Initializes the plugin by setting localization, filters, and administration functions.*/private function __construct() { } /*--------------------------------------------** Functions*--------------------------------------------*/ /*** Function that will add the options page under Setting Menu.*/public function add_page() { } /*** Function that will display the options page.*/public function display_page() { } /*** Function that will register admin page options.*/public function register_page_options() { } /*** Function that will add javascript file for Color Piker.*/public function enqueue_admin_js() { } /*** Function that will validate all fields.*/public function validate_options( $fields ) { } /*** Function that will check if value is a valid HEX color.*/public function check_color( $value ) { } /*** Callback function for settings section*/public function display_section() { /* Leave blank */ } /*** Functions that display the fields.*/public function title_settings_field() { } public function bg_settings_field( ) { } } // end class CPA_Theme_Options::get_instance(); |
3-qadam.
Birinchidan, biz konstruktor sinfini kiritamiz. Quyidagi kod plagin yangi misol yaratilganda nima qilishini ko’rsatadi.
Aynan:
- WordPress administrator menyusidagi “Sozlamalar” bo’limiga yangi variantlar sahifasini qo’shadi
- parametrlar sahifasida maydon sozlamalarini ro’yxatdan o’tkazadi
- WordPress Color Picker uchun uslublar jadvallarini qo’shing
- Color Picker-ni chaqiradigan maxsus JavaScript-faylini qo’shadi
- parametrlar atributini saqlangan sozlamalar bilan o’rnatadi.
| 1234567891011121314151617 | private function __construct() { // Add the page to the admin menuadd_action( 'admin_menu', array( &$this, 'add_page' ) ); // Register page optionsadd_action( 'admin_init', array( &$this, 'register_page_options') ); // Css rules for Color Pickerwp_enqueue_style( 'wp-color-picker' ); // Register javascriptadd_action('admin_enqueue_scripts', array( $this, 'enqueue_admin_js' ) ); // Get registered option$this->options = get_option( 'cpa_settings_options' );} |
4-qadam.
Variantlar sahifasini qanday qo’shish va uni qanday ko’rsatish kerakligi haqida to’xtalamiz.
| 123456789101112131415161718192021222324252627 | /*** Function that will add the options page under Setting Menu.*/public function add_page() { // $page_title, $menu_title, $capability, $menu_slug, $callback_functionadd_options_page( 'Theme Options', 'Theme Options', 'manage_options', __FILE__, array( $this, 'display_page' ) );} /*** Function that will display the options page.*/public function display_page() { ?><div class="wrap"> <h2>Theme Options</h2><form method="post" action="options.php"> <?php settings_fields(__FILE__); do_settings_sections(__FILE__);submit_button();?></form></div> <!-- /wrap --><?php } |
Shuni e’tiborga olingki, biz allaqachon display_page () usulida – shakllar, maydonlar va parametrlar sahifasini ro’yxatdan o’tkazish tugmachasini qo’shadigan kodni yozganmiz .
5-qadam.
Ushbu qadamda biz ikkita sozlash maydonini ro’yxatdan o’tkazadigan va ko’rsatadigan usullarni amalga oshiramiz: Blog nomi va fon rangi. Ikkala maydon ham Mavzu parametrlari bo’limiga tegishli.
| 123456789101112131415161718192021222324252627282930313233 | /*** Function that will register admin page options.*/public function register_page_options() { // Add Section for option fieldsadd_settings_section( 'cpa_section', 'Theme Options', array( $this, 'display_section' ), __FILE__ ); // id, title, display cb, page // Add Title Fieldadd_settings_field( 'cpa_title_field', 'Blog Title', array( $this, 'title_settings_field' ), __FILE__, 'cpa_section' ); // id, title, display cb, page, section // Add Background Color Fieldadd_settings_field( 'cpa_bg_field', 'Background Color', array( $this, 'bg_settings_field' ), __FILE__, 'cpa_section' ); // id, title, display cb, page, section // Register Settingsregister_setting( __FILE__, 'cpa_settings_options', array( $this, 'validate_options' ) ); // option group, option name, sanitize cb } /*** Functions that display the fields.*/public function title_settings_field() { $val = ( isset( $this->options['title'] ) ) ? $this->options['title'] : '';echo '<input type="text" name="cpa_settings_options[title]" value="' . $val . '" />';} public function bg_settings_field() { $val = ( isset( $this->options['title'] ) ) ? $this->options['background'] : '';echo '<input type="text" name="cpa_settings_options[background]" value="' . $val . '" class="cpa-color-picker" >'; } |
6-qadam.
Ushbu qadam sizga quyidagi maydonni saqlashdan oldin ikkita maydonni qanday tekshirish kerakligini ko’rsatadi.
| 1234567891011121314151617181920212223242526272829303132333435363738394041424344 | /*** Function that will validate all fields.*/public function validate_options( $fields ) { $valid_fields = array(); // Validate Title Field$title = trim( $fields['title'] );$valid_fields['title'] = strip_tags( stripslashes( $title ) ); // Validate Background Color$background = trim( $fields['background'] );$background = strip_tags( stripslashes( $background ) ); // Check if is a valid hex colorif( FALSE === $this->check_color( $background ) ) { // Set the error messageadd_settings_error( 'cpa_settings_options', 'cpa_bg_error', 'Insert a valid color for Background', 'error' ); // $setting, $code, $message, $type // Get the previous valid value$valid_fields['background'] = $this->options['background']; } else { $valid_fields['background'] = $background; } return apply_filters( 'validate_options', $valid_fields, $fields);} /*** Function that will check if value is a valid HEX color.*/public function check_color( $value ) { if ( preg_match( '/^#[a-f0-9]{6}$/i', $value ) ) { // if user insert a HEX color with # return true;} return false;} |
Foydalanuvchi rang kodini qo’lda kiritishga harakat qilganda, Rang Picker noto’g’ri kombinatsiya kiritilganligini ko’rsatadi, lekin rang noto’g’ri bo’lsa ham, u saqlanib qoladi. Check_color () funktsiyasi ranglarni tekshirishni ta’minlaydi.
7-qadam.
Bu oddiy matn kiritish maydonini rang tanlagichga aylantiradigan JavaScript-faylimizni kiritadigan so’nggi qadam.
| 12345678 | /*** Function that will add javascript file for Color Piker.*/public function enqueue_admin_js() { // Make sure to add the wp-color-picker dependecy to js filewp_enqueue_script( 'cpa_custom_js', plugins_url( 'jquery.custom.js', __FILE__ ), array( 'jquery', 'wp-color-picker' ), '', true );} |
Jquery.custom.js faylini yarating
| 12345678 | (function( $ ) {$(function() { // Add Color Picker to all inputs that have 'color-field' class$( '.cpa-color-picker' ).wpColorPicker(); });})( jQuery ); |
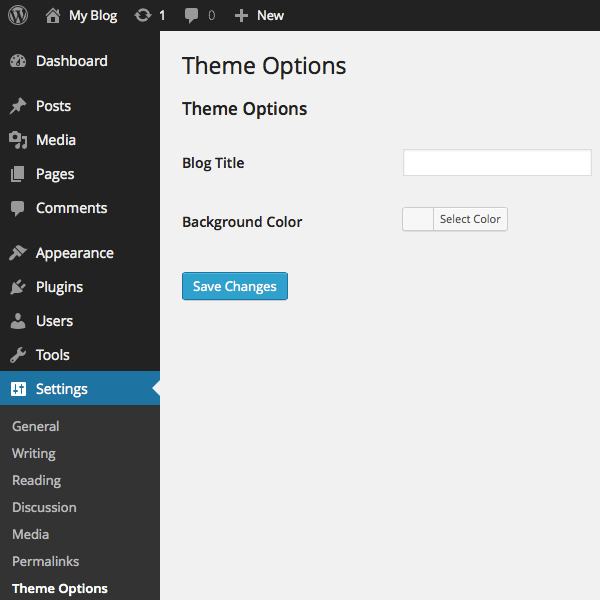
Plaginni faollashtirganda, quyidagi rasmdagi kabi barcha maydonlarni o’z ichiga olgan paneldagi sahifani olishingiz kerak: